jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法
本文实例讲述了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法。分享给大家供大家参考,具体如下:
1、问题背景
设计一条折线图,但是图形中不用插件自带的颜色,需要自定义线条和折点的颜色
2、实现源码
(1)图形自分配颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
(2)线条自定义颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
(3)折点自定义颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<div id="line"></div>
</body>
</html>
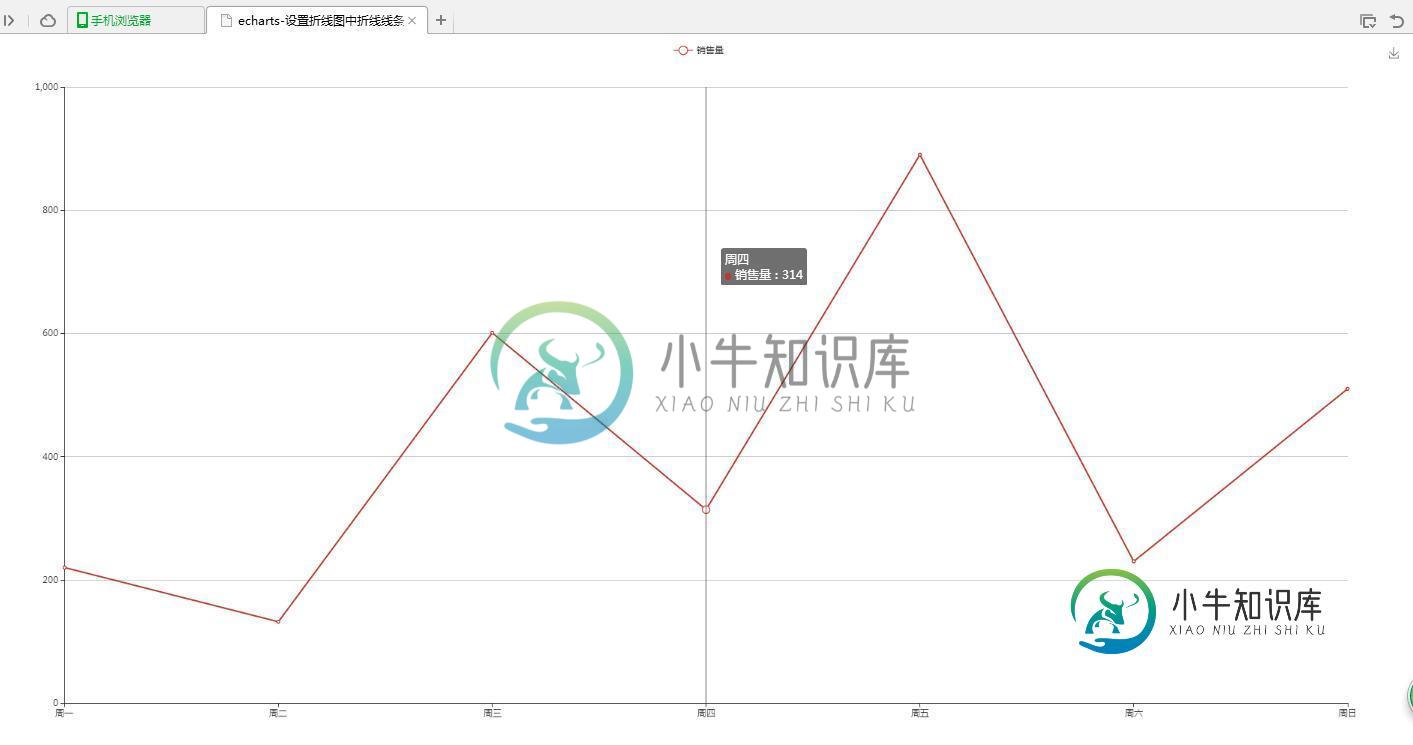
3、实现结果
(1)图形自分配颜色

(2)线条自定义颜色

(3)折点自定义颜色

4、问题说明
(1)设置折线线条颜色
lineStyle:{
color:'#00FF00'
}
(2)设置折线折点颜色
itemStyle : {
normal : {
color:'#00FF00'
}
}
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常用插件及用法总结》、《jquery中Ajax用法总结》、《jQuery表格(table)操作技巧汇总》、《jQuery扩展技巧总结》、《jQuery常见经典特效汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
-
我是用echarts画折线图,但是会导致折线图面积区域的颜色重叠,试了stack设置为相同的,结果会导致显示有问题,想请教下如果不想让他重叠该怎么设置呢 echarts示例
-
正如连接线章节所述,连接线分为两种类型:输入线和输出线。 与这两种类型的连接线相对应的颜色称为输入颜色和输出颜色。通过指定输入数据内容可以为这条数据指定一个唯一的颜色,如下所示: [ { "e": "CN", "i": "US", "v": 100000,
-
基本折线图 <template> <ve-line :data="chartData" :settings="chartSettings"></ve-line> </template> <script> export default { data () { this.chartSettings = {} return { chartData: { columns: ['日期',
-
实时显示传感器数据。 用法 Your browser does not support the video tag. 案例:数据变化趋势 功能:显示数字改变的规律
-
我想创建一个包含三条线(男性、女性、未知)的折线图。这是我的数据示例: 是否有一个选项,在图中自动创建三行或我需要循环通过数据和创建三个跟踪自己?到目前为止,这是我的代码:
-
主要内容:绘制单条折线,绘制多条折线图折线图(line chart)是我们日常工作、学习中经常使用的一种图表,它可以直观的反映数据的变化趋势。与绘制柱状图、饼状图等图形不同,Matplotlib 并没有直接提供绘制折线图的函数,因此本节着重讲解如何绘制一幅折线图。 绘制单条折线 下面示例是关于 小牛知识库用户活跃度的折线图: 显示结果如下: 绘制多条折线图 当学习完如何绘制单条折线的绘制后,再绘制多条折线也变的容易,只要准备好绘制多条

