折线图
优质
小牛编辑
205浏览
2023-12-01
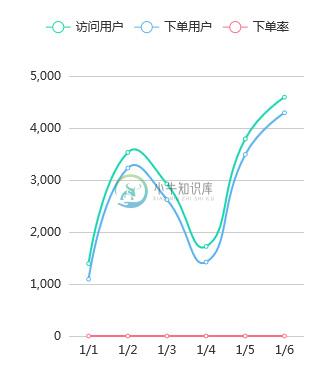
基本折线图
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
面积图
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
area: true
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
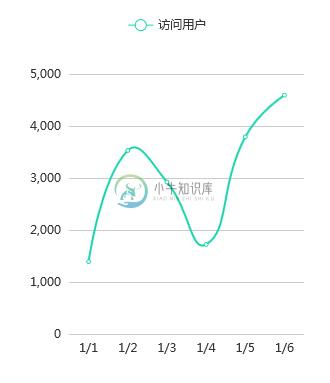
设定指标维度
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
dimension: '日期',
metrics: ['访问用户']
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
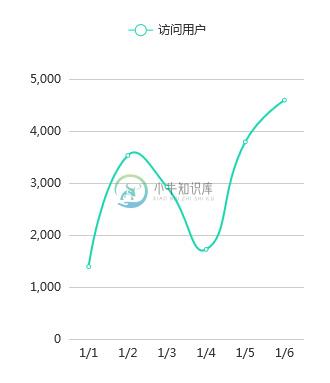
设定额外指标
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
dimension: '日期',
metrics: ['访问用户'],
extraMetrics: ['下单用户']
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
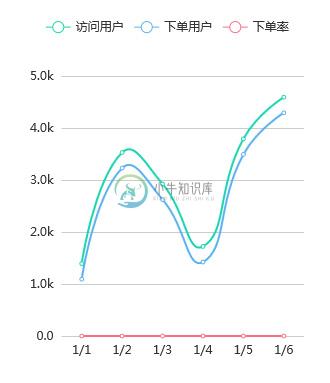
数据格式化
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
metricsType: {
'访问用户': '0.0a'
}
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
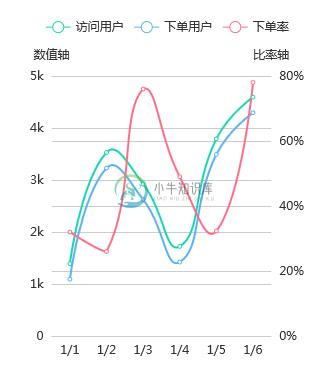
双 y 轴
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
yAxisType: ['0.[00]a', '0.[00]%'],
axisSite: {
right: ['下单率']
},
yAxisName: ['数值轴', '比率轴']
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
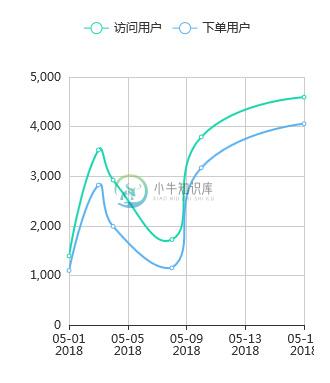
时间轴
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
xAxisType: 'time'
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户'],
rows: [
{ '日期': '2018-05-01', '访问用户': 1393, '下单用户': 1100 },
{ '日期': '2018-05-03', '访问用户': 3530, '下单用户': 2823 },
{ '日期': '2018-05-04', '访问用户': 2923, '下单用户': 1989 },
{ '日期': '2018-05-08', '访问用户': 1723, '下单用户': 1152 },
{ '日期': '2018-05-10', '访问用户': 3792, '下单用户': 3170 },
{ '日期': '2018-05-17', '访问用户': 4593, '下单用户': 4059 }
]
}
}
}
}
</script>
设置指标、legend 别名
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
labelAlias: {
'PV': '访问用户',
'Order': '下单用户'
},
legendAlias: {
'访问用户': '访问用户 total: 10000'
}
}
return {
chartData: {
columns: ['date', 'PV', 'Order', 'OrderRate'],
rows: [
{ 'date': '1/1', 'PV': 1393, 'Order': 1093, 'OrderRate': 0.32 },
{ 'date': '1/2', 'PV': 3530, 'Order': 3230, 'OrderRate': 0.26 },
{ 'date': '1/3', 'PV': 2923, 'Order': 2623, 'OrderRate': 0.76 },
{ 'date': '1/4', 'PV': 1723, 'Order': 1423, 'OrderRate': 0.49 },
{ 'date': '1/5', 'PV': 3792, 'Order': 3492, 'OrderRate': 0.323 },
{ 'date': '1/6', 'PV': 4593, 'Order': 4293, 'OrderRate': 0.78 }
]
}
}
}
}
</script>
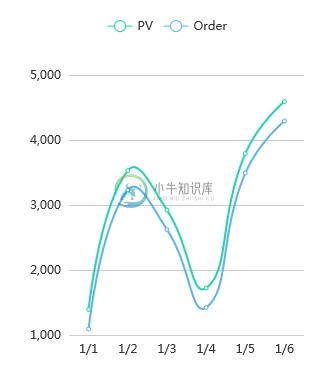
设置缩放
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
scale: [true]
}
return {
chartData: {
columns: ['date', 'PV', 'Order'],
rows: [
{ 'date': '1/1', 'PV': 1393, 'Order': 1093 },
{ 'date': '1/2', 'PV': 3530, 'Order': 3230 },
{ 'date': '1/3', 'PV': 2923, 'Order': 2623 },
{ 'date': '1/4', 'PV': 1723, 'Order': 1423 },
{ 'date': '1/5', 'PV': 3792, 'Order': 3492 },
{ 'date': '1/6', 'PV': 4593, 'Order': 4293 }
]
}
}
}
}
</script>
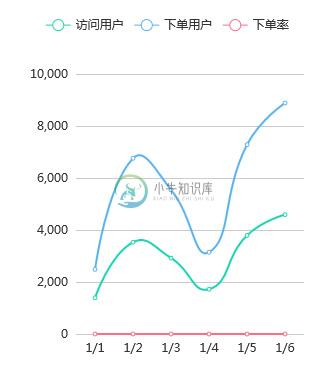
堆叠折线图
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
stack: {
'用户': ['访问用户', '下单用户']
}
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户', '下单率'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093, '下单率': 0.32 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230, '下单率': 0.26 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623, '下单率': 0.76 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423, '下单率': 0.49 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492, '下单率': 0.323 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293, '下单率': 0.78 }
]
}
}
}
}
</script>
| 配置项 | 简介 | 类型 | 默认 | 可选 |
|---|---|---|---|---|
| dimension | 维度 | string | columns[0] | - |
| metrics | 指标 | array | (columns exclude dimension) | - |
| extraMetrics | 只显示在提示框的指标 | array | - | - |
| axisSite | 指标所在的轴 | object | - | - |
| xAxisType | 横轴的数据类型 | string | category | category time value |
| xAxisName | 横坐标轴标题 | string | - | - |
| yAxisType | 左右坐标轴数据类型 | array | - | - |
| yAxisName | 左右坐标轴标题 | array | - | - |
| metricsType | 数据类型 | object | - | - |
| stack | 堆叠选项 | object | - | - |
| area | 是否展示为面积图 | boolean | false | - |
| scale | 是否是脱离 0 值比例 | array | [false, false] | - |
| min | 左右坐标轴最小值 | array | - | - |
| max | 左右坐标轴最大值 | array | - | - |
| labelAlias | 设置指标的别名,同时作用于提示框和图例 | object | - | - |
| legendAlias | 设置图表上方图例的别名 | object | - | - |
- axisSite 可以设置 left 和 right,例如示例所示
axisSite: { right: ['下单率'] }, 即将下单率的数据置于右轴上。 - stack 用于将两数据堆叠起来,例如示例中所示
stack: { '用户': ['访问用户', '下单用户'] }, 即将'访问用户', '下单用户'相应的数据堆叠在一起。 - min和max的值可以直接设置为数字,例如:
[100, 300];也可以设置为['dataMin', 'dataMin'],['dataMax', 'dataMax'],此时表示使用该坐标轴上的最小值或最大值为最小或最大刻度。