数据格式化
优质
小牛编辑
148浏览
2023-12-01
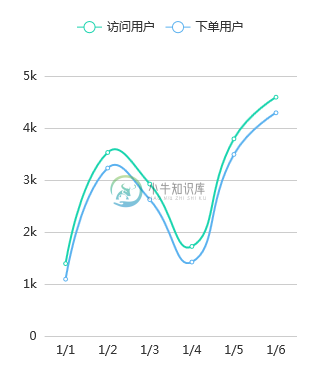
v-charts 提供对数据格式的设置的能力,一个常见的设置数据格式的方式如下所示:
<template>
<ve-line :data="chartData" :settings="chartSettings"></ve-line>
</template>
<script>
export default {
data () {
this.chartSettings = {
metricsType: {
'访问用户': '0a'
}
}
return {
chartData: {
columns: ['日期', '访问用户', '下单用户'],
rows: [
{ '日期': '1/1', '访问用户': 1393, '下单用户': 1093 },
{ '日期': '1/2', '访问用户': 3530, '下单用户': 3230 },
{ '日期': '1/3', '访问用户': 2923, '下单用户': 2623 },
{ '日期': '1/4', '访问用户': 1723, '下单用户': 1423 },
{ '日期': '1/5', '访问用户': 3792, '下单用户': 3492 },
{ '日期': '1/6', '访问用户': 4593, '下单用户': 4293 }
]
}
}
}
}
</script>
大部分的图表支持在 settings 中通过 metricsType 设置数据格式;同时,对于折线图,柱状图等,还可以通过 settings 中的 yAxisType 实现数据格式的设置。
上面的 0a 表示使用 KMB 的格式显示数据,常见的数据格式设置可以参考下表,其他的格式可以参考 numeral 的 文档 进行设置。
| 数值 | formatter | 结果 |
|---|---|---|
| 1100 | 0,0 |
1,100 |
| 1100 | 0a |
1k |
| 1000 | 0.0a |
1.0k |
| 1000 | 0.[0]a |
1k |
| 0.12 | 0.00% |
12.00% |
| 0.12 | 0.[00]% |
12% |