ios-charts 是 MPAndroidChart 的 iOS 移植版本,在 iOS 上实现了漂亮的图表功能。要求 Swift 1.2 和 Xcode 6.3 beta 4!
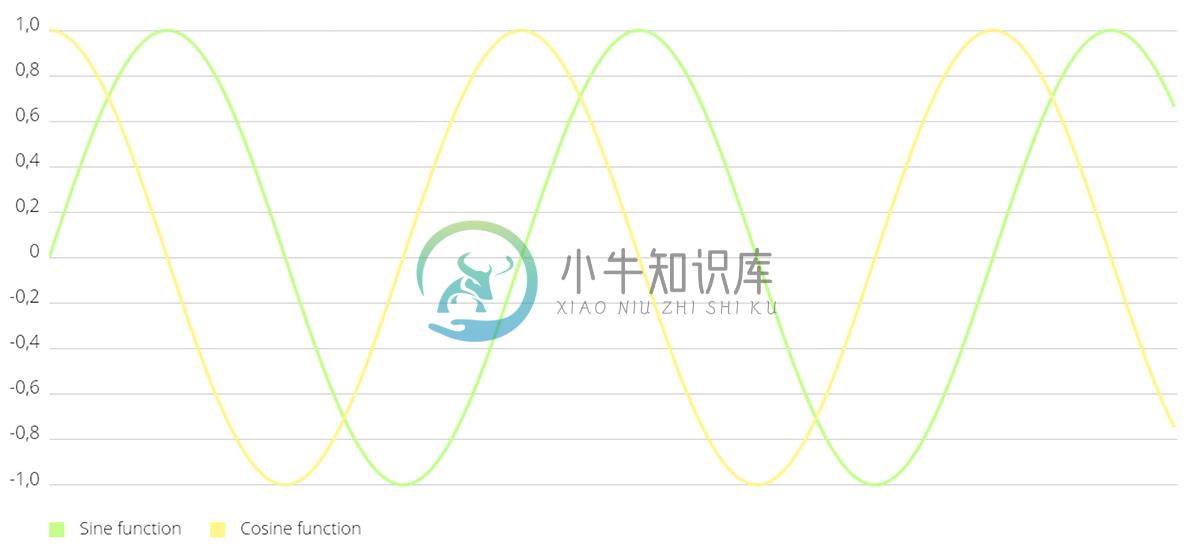
LineChart (with legend, simple design)
LineChart (with legend, simple design)
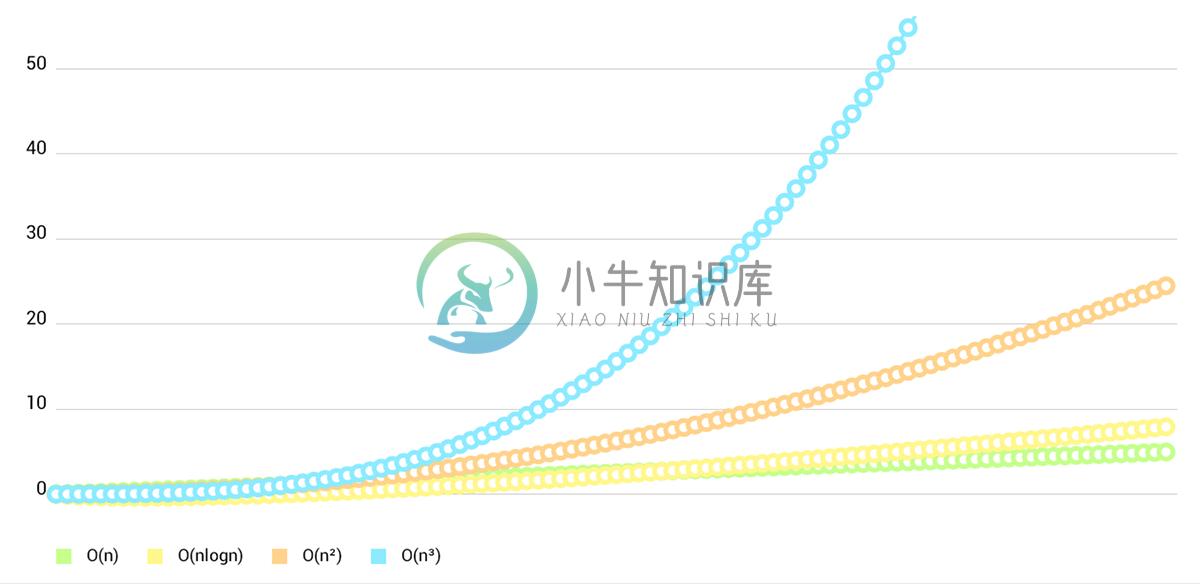
LineChart (cubic lines)
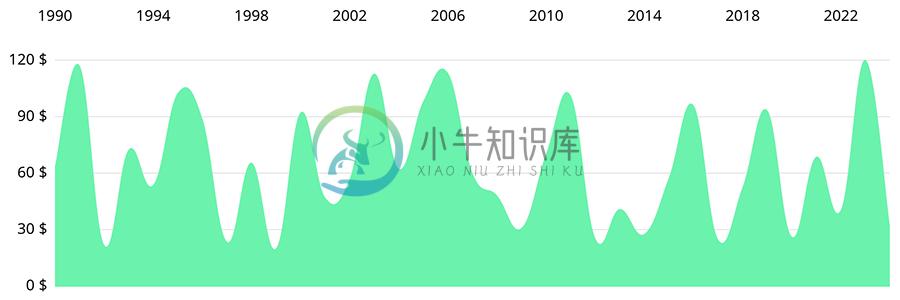
LineChart (single DataSet)
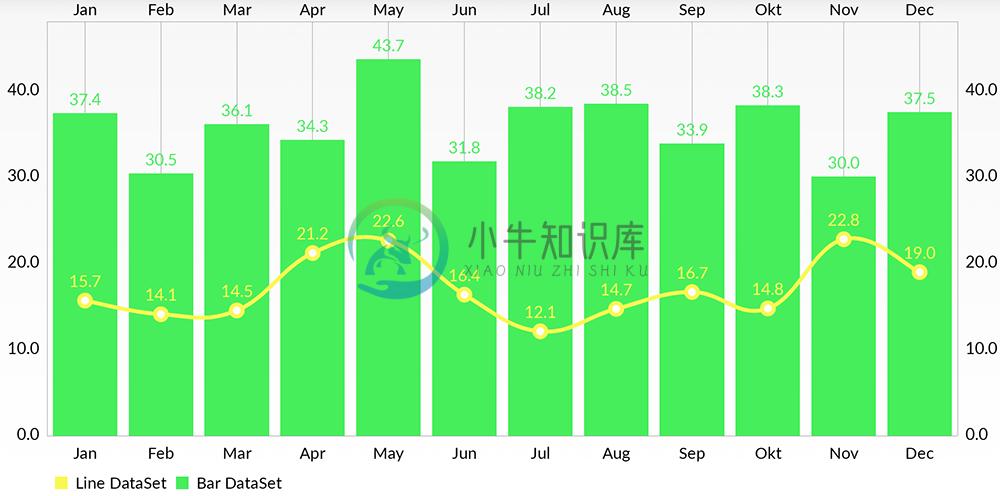
Combined-Chart (bar- and linechart in this case)
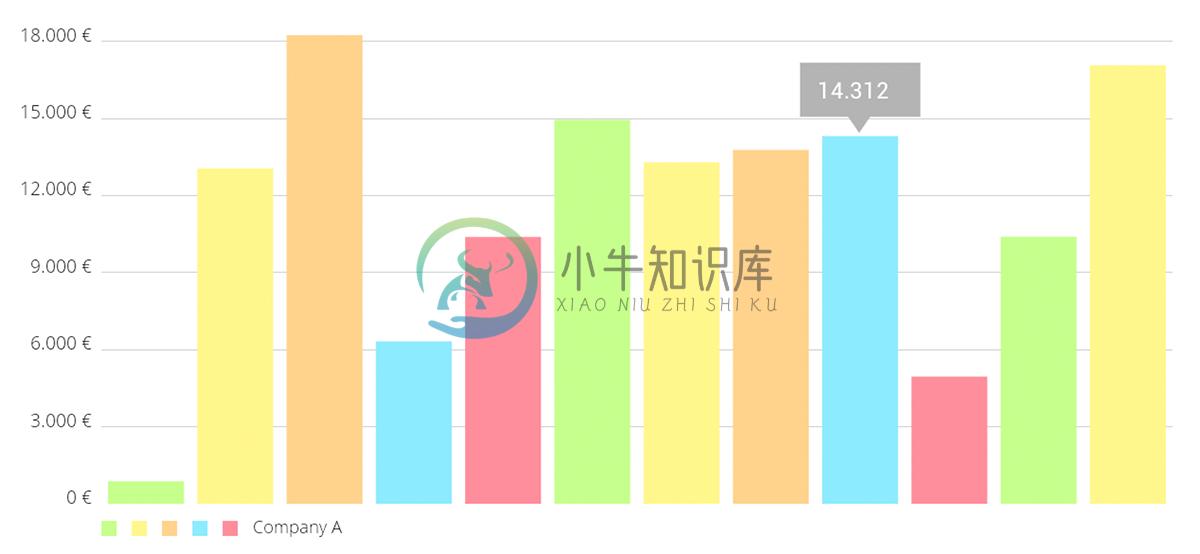
BarChart (with legend, simple design)

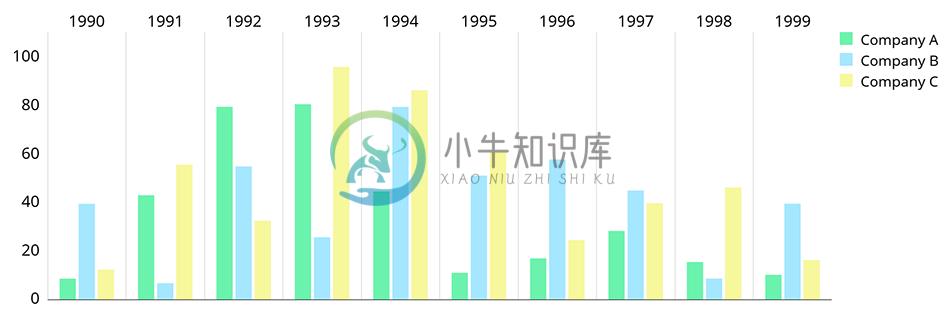
BarChart (grouped DataSets)

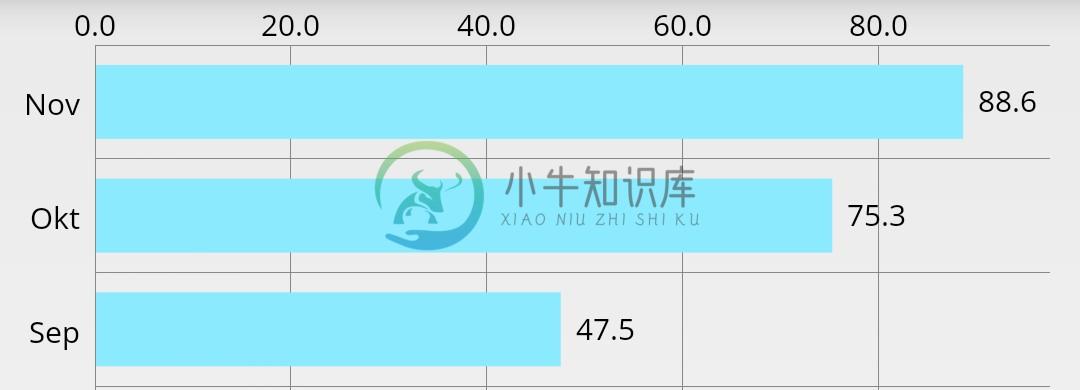
Horizontal-BarChart

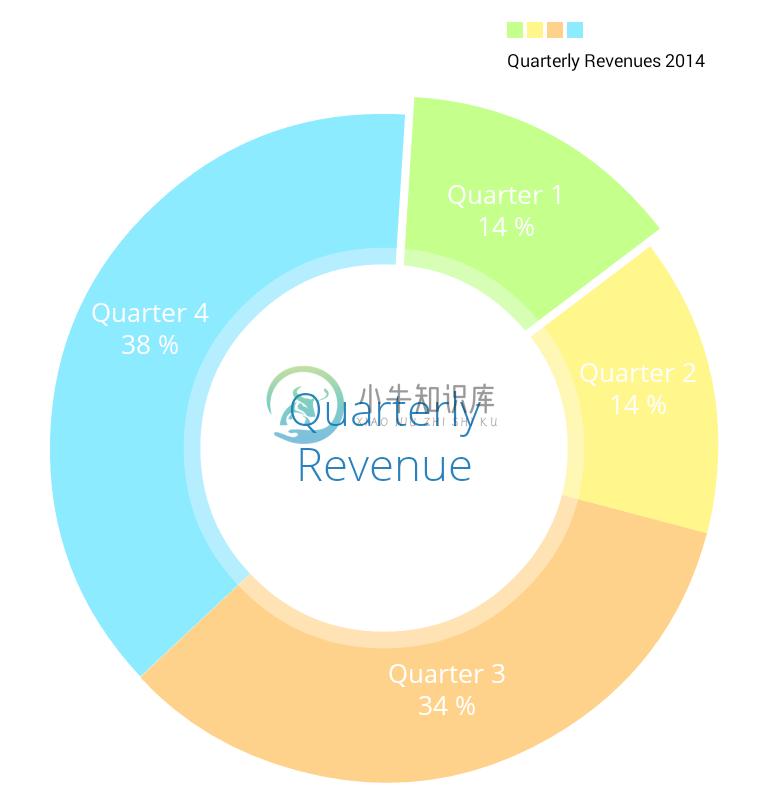
PieChart (with selection, ...)

ScatterChart (with squares, triangles, circles, ... and more)

CandleStickChart (for financial data)

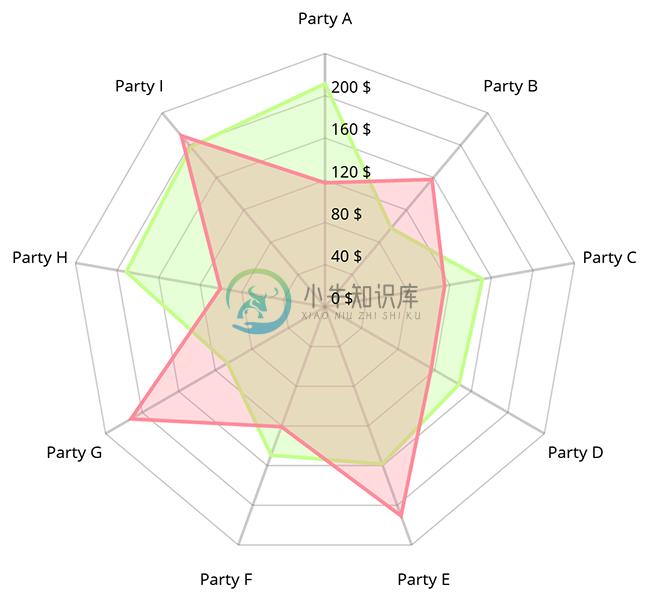
RadarChart (spider web chart)

-
填充数据 定义了表格的基本属性之后我们就要填充数据了。在这里我仅以折线图表为例。 我们先介绍两个概念:set和data,LineChartData就是折线图的data类,它可以由很多组set组成,一组就是一条折线。因此我们可以定义set的属性,从而绘制各种各样的折线。示例如下: //是否绘制图标 set1.drawIconsEnabled = NO; //折线颜色 [set1 setColor:U
-
前言 charts是一款图形绘制框架,可以绘制折线图、柱状图、k线图、饼状图、雷达图等。上一篇文章我们讲了一下这个框架怎么集成到项目中(iOS-在OC项目中集成Charts图形绘制框架)。下面我们将介绍怎么使用这个框架。 折线图 //绘制折现图 +(LineChartView *)drawLineChartWithFrame:(CGRect)frame delegate:(id)delegate
-
项目需要用到数据曲线,而且曲线是实时变化的,所以选择了第三方图表库Charts。选择Charts的最主要原因还是它是作者按照Android的常用曲线库MPAndroidChart写的,功能UI基本相近。 曲线的基本用法很简单,在GitHub上可以下载到demo,有各种示例,K线图、折线图和饼状图等都有。以下主要讲我自己碰到的特定问题和解决方案。 自定义的坐标文字和间隔 项目曲线是根据时间不停变化的
-
FlexChart是快速灵活的.NET图表控件,追求卓越的 Excel 图表类型。多种可定制的图表类型满足您的数据可视化需求,使用内置的图表元素丰富你的图表。 通用 API:FlexChart 直观的共享对象模型让您和您的团队几乎不需要任何实际的学习就可以编写跨平台的代码。 小尺寸:FlexChart 程序集在 Winform 平台上 229KB,WPF 平台 183KB,UWP 平台 218KB
-
我正在尝试创建一个LineChartView,其中包含表示当前季度费用的值。我需要使用xAxis的自定义标签数量打印月份和日期。不幸的是,LineChart生成的一组条目不适合我的需求,我无法更改它们。我需要在我的自定义位置的网格线,即每月的第一天和每月的一组日子,我希望它们在特定位置,而不是LineChart想要的位置。我检查了代码,发现xAxis的条目值是以XAxisRenderer.comp
-
本文向大家介绍iOS表视图之下拉刷新控件功能的实现方法,包括了iOS表视图之下拉刷新控件功能的实现方法的使用技巧和注意事项,需要的朋友参考一下 下拉刷新是重新刷新表视图或列表,以便重新加载数据,这种模式广泛用于移动平台,相信大家对于此也是非常熟悉的,那么iOS是如何做到的下拉刷新呢? 在iOS 6之后,UITableViewControl添加了一个refreshControl属性,该属性保持了UI
-
本文向大家介绍iOS 访问容器视图控制器,包括了iOS 访问容器视图控制器的使用技巧和注意事项,需要的朋友参考一下 示例 当视图控制器出现在标签栏控制器中时,您可以像这样访问标签栏控制器: 迅速 目标C 当视图控制器是导航堆栈中的一部分时,您可以按以下方式访问导航控制器: 迅速 目标C
-
我在理解容器视图控制器的实现方式时遇到了一些麻烦。 我将一个容器拖到主视图控制器中,它会自动创建嵌入式视图控制器,并通过嵌入式segue连接。然后,我可以通过从主视图控制器访问它。 我有点困惑,在飞行中创建和使用这些。即我想用它作为警报视图。我是否只是初始化视图一次,然后在每次显示被触发时更改其内容?我应该调用或只是设置隐藏/动画视图进出? 发音有困难。希望有人会说新语,能理解我。
-
星形评分控件,采用 core graphics实现,按分值百分比任意比例填充每一颗星星。与其他评分控件不一样的是,采取拖动slider的方式进行填充星星。 [Code4App.com]
-
问题内容: 我正在使用iOS图表构建图表 我正在尝试将浮点数转换为int,但是iOS图表仅允许在数据条目中使用浮点数: 有谁知道确保仅使用整数的方法? 问题答案: 您只需要调整… 例: 是一门非常强大的课程,您可以用它做更多的事情。:-)
-
在iOS6中,我注意到了新的容器视图,但不太确定如何从包含视图访问它的控制器。 脚本: 我想从包含容器视图的视图控制器访问Alert view controller中的标签。 他们之间有一段距离,我能用吗?

