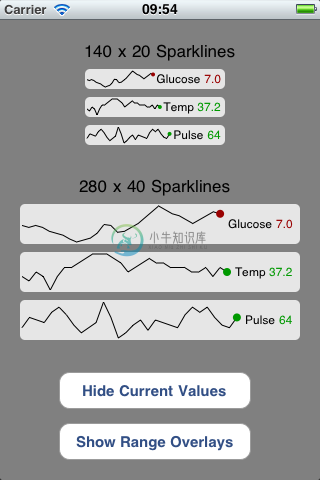
Sparklines 实现了 Edward Tufte 的 sparkline 概念,是一个小型的、大小跟一行字差不多的图标趋势图展示,支持 iPhone/iPad/iTouch。

-
【2018.11】预见未来|NLP将迎来黄金十年(MSRA) https://www.toutiao.com/a6628158223692071427 - 今日头条 NLP 新的发展基础 来自各个行业的文本大数据将会更好地采集、加工、入库; 来自搜索引擎、客服、商业智能、语音助手、翻译、教育、法律、金融等领域对NLP的需求会大幅度上升,对NLP质量也提出更高的要求; 文本数据和语音、图像数据的多模
-
如果你经常在淘宝购物,又或者你是一位淘宝店家,那么这个扩展可能适合你。淘宝趋势(Taobao Trends)可在你访问任何一个网站的时候,随时搜索淘宝商品,查询淘宝当前搜索最多的关键字,最热门的品牌,最高销量的商品。 介绍内容来自 http://www.chromepub.com/
-
本文向大家介绍PHP实现股票趋势图和柱形图,包括了PHP实现股票趋势图和柱形图的使用技巧和注意事项,需要的朋友参考一下 基于强大的pchart类库。
-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设
-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设置标题的水平对齐方式。 数据 显示先
-
趋势显示当前值与上一个值相比呈上升或下降趋势,并且显示百分比变化。 图表属性 选择图表类型后,可以更改其属性来自定义图表: 选项 描述 常规 背景颜色 设置图表区域的背景颜色。 不透明度 设置背景颜色的不透明度。 显示边框 显示图表外部边框。 边界颜色 设置图表外部边框的颜色。 显示标题 显示图表的主要标题。 标题 指定图表的标题。 标题字体 设置标题的字体样式。 位置 设置标题的位置。 对齐 设
-
本文向大家介绍Android开发之天气趋势折线图,包括了Android开发之天气趋势折线图的使用技巧和注意事项,需要的朋友参考一下 先来看下效果: 控件内容比较简单,就是一个普通的折线图,上下分别带有数字,点击的时候显示当天温度的差值。 创建一个类继承自View,并添加两个构造方法: 因为这里不需要考虑wrap_content的情况,所以onMeasure方法不需重写,关键的是onDraw,而o
-
这种效果该怎么去做呢?看着像是中间都没有数据,但是给0的话也不行

