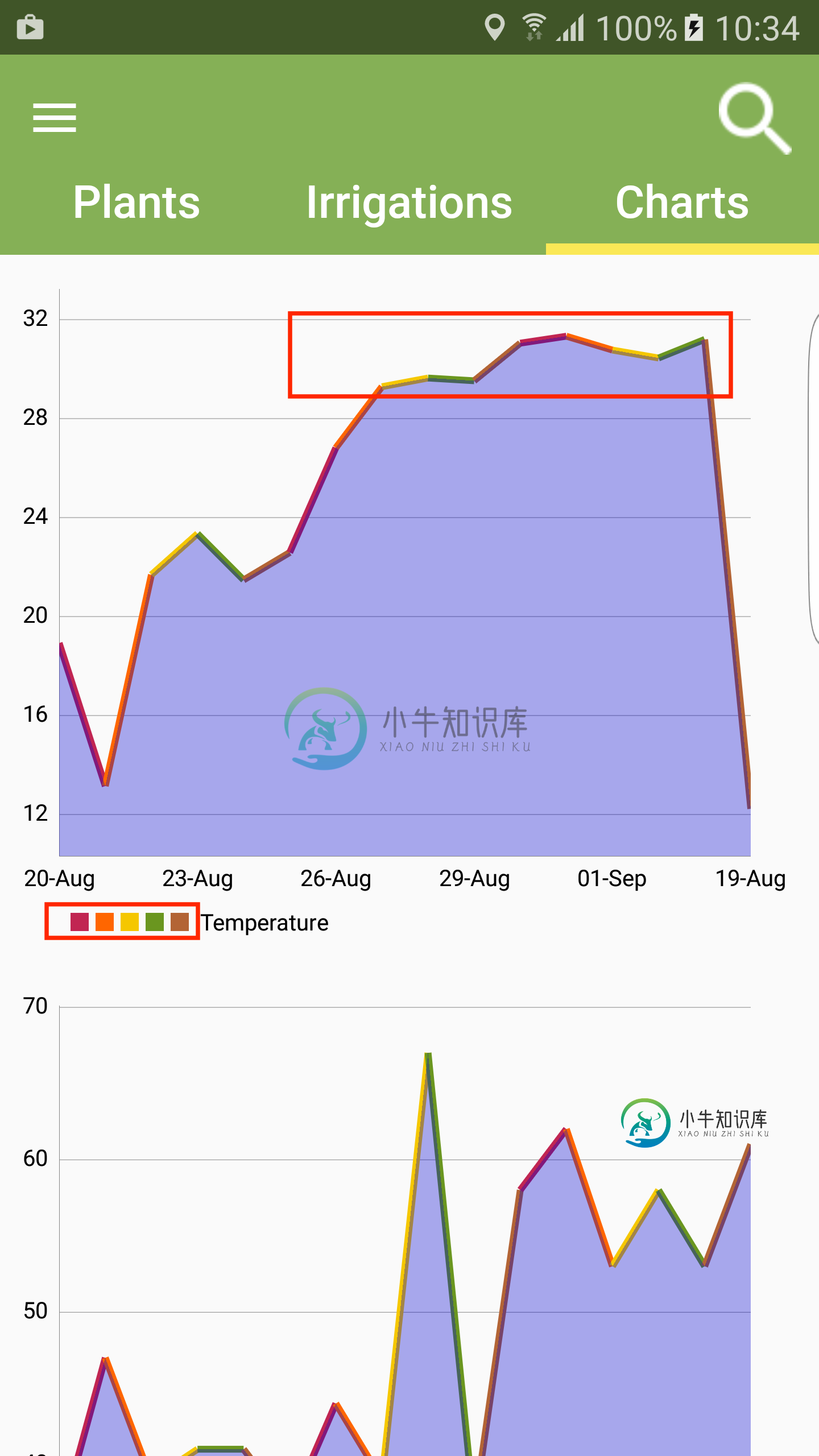
MPAndroidChart折线图问题
我试图显示几个折线图,但滚动对应该显示图表的页面不起作用。我使用一个位于协调器布局内部的viewpager。
我也想做到以下几点:
- 退出曲线的线
- 退出图例中的颜色标签
我知道协调器布局和Viewpager有时需要一些棘手的变通方法,但直到这一刻我都找不到解决方案。我需要添加更多的图表...


主要XML:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="112dp"
android:background="@color/colorPrimary"
android:elevation="@dimen/elevation_toolbar"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_container"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:contentScrim="@color/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|enterAlways"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?actionBarSize"
android:layout_marginLeft="@dimen/list_toolbar_side_margin"
android:layout_marginRight="@dimen/list_toolbar_side_margin"
app:layout_collapseMode="pin" />
<android.support.design.widget.TabLayout
android:id="@+id/tabs"
style="@style/AppTabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
app:tabGravity="fill"
app:tabMode="fixed"
app:tabTextAppearance="@style/AppTabTextAppearance"/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<ProgressBar
android:id="@+id/progress_bar_garden"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone"/>
<android.support.v4.view.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
null
和图表片段XML:
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<ProgressBar
android:id="@+id/progress_bar_charts"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:visibility="gone" />
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/temp_chart"
android:layout_width="@dimen/show_plant_chart_width"
android:layout_height="@dimen/show_plant_chart_height"
android:layout_marginStart="@dimen/show_plant_chart_margin_start" />
<com.github.mikephil.charting.charts.LineChart
android:id="@+id/humidity_chart"
android:layout_width="@dimen/show_plant_chart_width"
android:layout_height="@dimen/show_plant_chart_height"
android:layout_marginStart="@dimen/show_plant_chart_margin_start"
android:layout_marginTop="@dimen/show_plant_chart_margin_top" />
</LinearLayout>
</RelativeLayout>
null
共有1个答案
我使用RecycleView解决了这个问题。MPAndroidChart折线图似乎与ScrollView有问题。我不知道为什么。
-
这是我的家庭activity代码,当我运行它,它只是一个小尺寸的方框图,所有的内容都压缩在一个ver小图表。请帮助我如何使我的图表更大
-
我正在尝试用MPAndroidChart构建一个LineChart,来表示我从分贝仪得到的值。问题是,我只得到一个表示当前值的移动点,但我希望有一条线,在移动时,显示值。脑电图之类的东西要清楚。 这是onCreate()方法中与图表相关的所有代码: 以下是我用来更新图表中数据的方法: 因为我需要动态更新数据,所以从线程调用updateChart(float x,float y)。这是我运行应用程序
-
我想在Android中用mpandroidchart在LineChart中看到一些数据。但这些数据有临界点。我怎样才能解决这个问题,并且在图表中也能看到截止点呢?
-
我需要在我的Android应用中画一张“闭图”,像这样: 数据的xIndex先增加后减少。如本例所示: 当我尝试用MPAndroidChart中的数据绘制一条线时,它只呈现数据的前半部分(在xIndex下降之前)。其他数据未显示。 我怎样才能用MPAndroidChart正确地绘制这个数据呢?
-
假设我有多行,其中一行我想隐藏。如何做到这一点?将删除完整的行,但我只想隐藏该行。在这个图表API中有可能吗?
-
如何侦听MPAndroidChart中的滚动完成事件。 我重写了和,但似乎不起作用。方法即使在滚动结束后也会获得回调。 当用户触摸图表时调用,当用户停止触摸图表时调用。 因此,我需要捕捉当滚动完成时调用的事件。 那么,你能给出一个headsup关于如何在mpAndroidChart中监听linechart的滚动结束。

