MPAndroidChart 是 Android 系统上一款开源的图表库。目前提供线图和饼图,支持选择、缩放和拖放。
示例代码:
LineData ld = new LineData(...); LimitLine ll = new LimitLine(140f); ll.setLineColor(Color.RED); ll.setLineWidth(4f); // .. and more styling options ld.addLimitLine(ll);
图表类型:
-
LineChart (with legend, simple design)

-
LineChart (with legend, simple design)

-
LineChart (single DataSet)

-
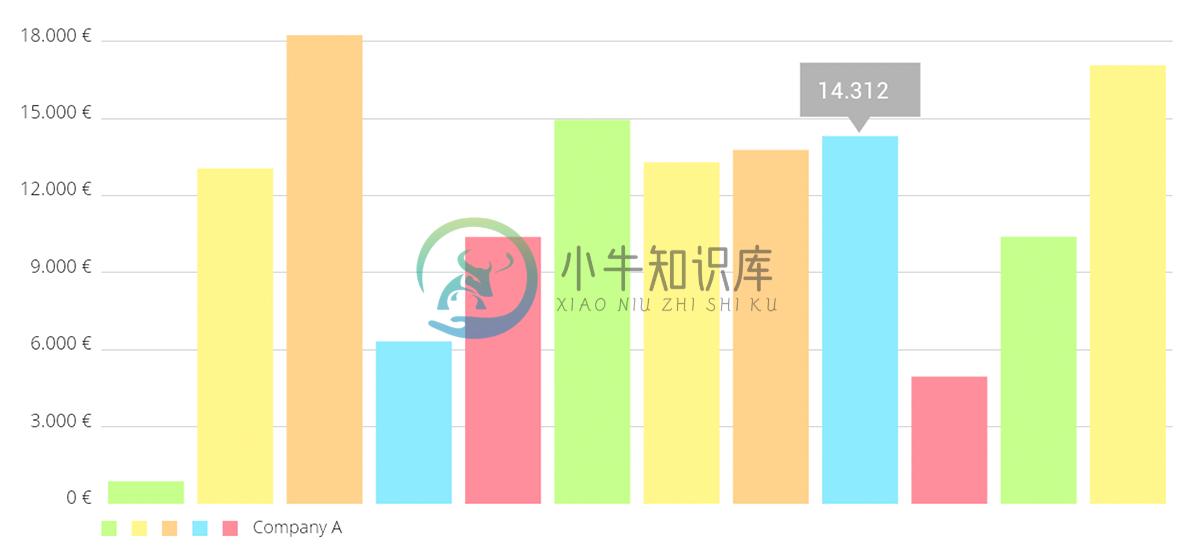
BarChart2D (with legend, simple design)

-
BarChart2D (single DataSet)

-
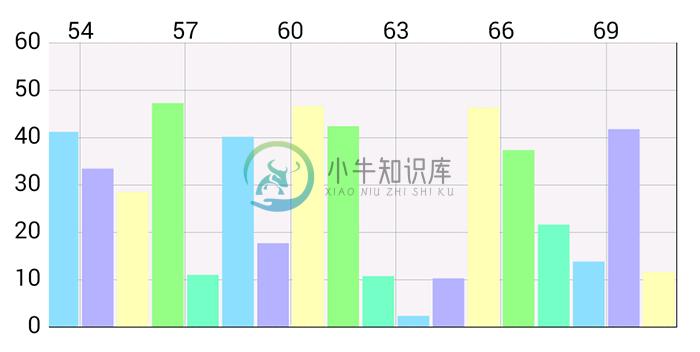
BarChart2D (multiple DataSets)


-
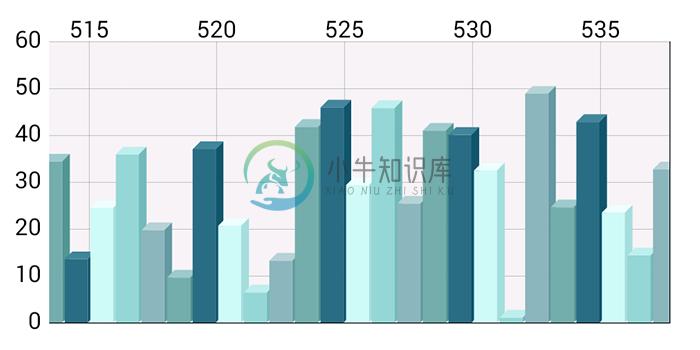
BarChart3D

-
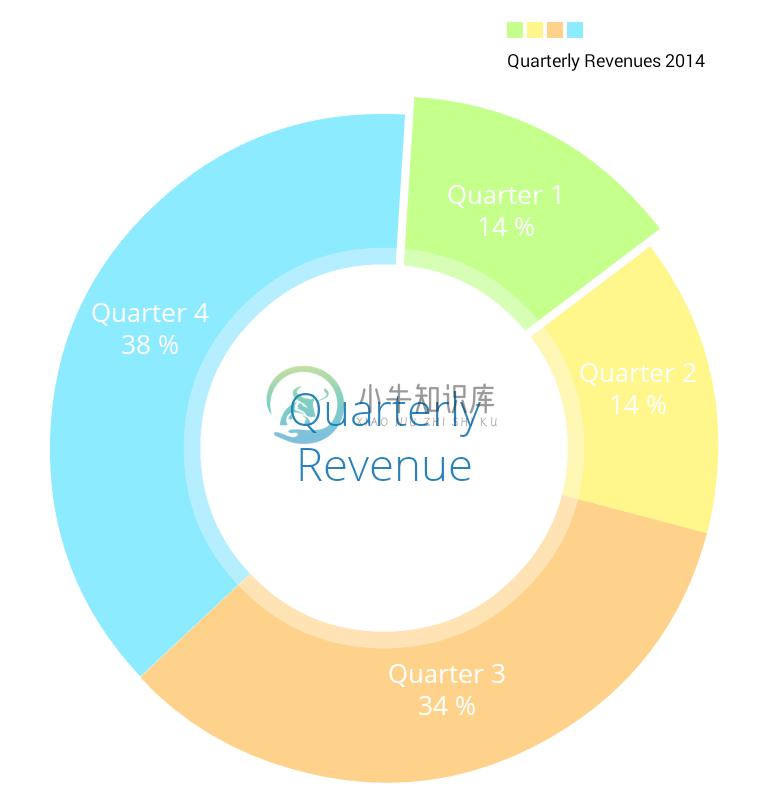
PieChart (with selection, ...)


-
ScatterChart (with squares, triangles, circles, ... and more)

-
简介 MPAndroidChart是一款基于Android的开源图表库,MPAndroidChart不仅可以在Android设备上绘制各种统计图表,而且可以对图表进行拖动和缩放操作,应用起来非常灵活。 基本使用 创建视图 两种方式 .xml中定义它 <com.github.mikephil.charting.charts.LineChart android:id="@+id/chart"
-
MpAndroidChart使用以及在使用过程中遇到的某些问题 这里先给上一个官方链接吧 https://weeklycoding.com/mpandroidchart-documentation/ 这里边有官方示例,有集成的MpAndroidChart APP,也有官方的教程视频,不过好像有点少,并且全英文,画图过程中可能会出些小毛病。数据显示不全,其中有个方法chart.setExtraOff
-
图表类型常量 填充数据 圆环图 面积图 直方图 条形图
-
图表工具 Cacoo [free to $] gliffy [free to $] draw.io [free to $]
-
问题内容: 有没有人会推荐一个特定的JavaScript图表库-特别是一个根本不使用flash的库? 问题答案: 越来越多的不需要Flash的用于纯JavaScript制图的开源和商业解决方案。在此回复中,我将仅介绍开放源代码选项。 对于不需要Flash的图形,有两种主要的JavaScript解决方案类: 基于画布,在IE中使用ExplorerCanvas呈现,而后者又依赖于VML 基于标准的浏览
-
问题内容: Java图形或图表库上有一个较早的线程,在该线程中发现JFreeChart相当不错, 但是 ,正如其常见问题解答所述,它并不意味着实时渲染。 谁能推荐一个支持实时渲染的类似库?只是一些基本的xy渲染-例如,从数据采集系统获取电压信号并对其进行绘制(x轴上的时间,y轴上的电压)。 问题答案: FAQ实际所说的是JFreeChart不支持硬实时图表,这意味着当新数据到达时或之后的确定时间间
-
我看过很多关于如何在chart.js中添加数据的教程,但都是针对单个图表的。 我使用chartjs创建多个图表(每个图表都有自己的画布和唯一的ID)。例如:图表1位于id=“c1”的画布中,图表2位于id=“c2”的画布中。如何选择图表1并添加新数据?
-
我只想从JavaFX图表API生成一个图表图像。我不想显示应用程序窗口,也不想启动应用程序(如果没有必要)。 在start方法内部,我实际上需要访问外部数据以构建系列数据,但是似乎没有办法从start方法访问外部数据,如果我将数据存储在成员变量内部,则当开始叫做。我其实不在乎舞台和场景对象,只要图表图像可以渲染,我应该如何解决问题?我想建立一个可以用输入数据调用的API,用数据绘制图表,并返回文件
-
我是使用java的gxt新手。我有8个FramedPanel,我需要在下一个顺序中绘制,但我不知道如何绘制。 FramedPanels编号:
-
管理后台图表也是常见得需求。这里图表就只推荐 ECharts,功能齐全,社区 demo 也丰富 gallery。 我还是那个观点,大部分插件建议大家还是自己用 vue 来封装就好了,真的很简单。ECharts 支持 webpack 引入,图省事可以将 ECharts 整个引入 var echarts = require('echarts') 不过 ECharts 还是不小的,如果只使用它小部分功能

