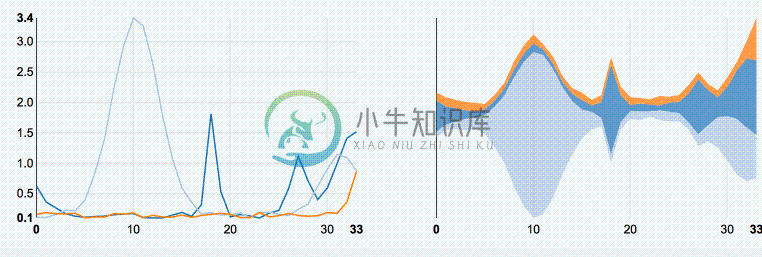
NVD3.js是一个基于D3.js的开源图表JavasScript 类库,它可生成具有交互性的图表,定制性也非常高。它可用于绘制线性图、柱状图、饼图等多种常见的图表类型。它的使用方法也非常简单,如果你正好用过 D3.js,上手是相当容易的。

-
http://nvd3.org This project is an attempt to build re-usable charts and chart components for d3.js without taking away the power that d3.js gives you. This is a very young collection of components, w
-
开始我搜项目哪里写了nvdcve,但没找着。 [root@sandbox eagle]# grep -rn "nvdcve" ./ 然后在StackOverflow上搜到这个,发现应该找dependency-check,找到后改成了最新的版本6.0.3。 nist have renamed this file to 1.1 in their next update: check this cha
-
创建子弹图 chart = nv.models.bulletChart(); 此时chart.xAxis的值为undefined,也就是说chart.xAxis.tickFormat是无法格式化刻度线标签的,此时可结合D3.js,添加以下代码 d3.selectAll('g.nv-tick text').text(function(d) { return xAxisFormatter(d)
-
一些基于 D3.js 的图表库 D3.js is a JavaScript library for manipulating documents based on data. D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capa
-
<!DOCTYPE html> <html lang="en" ng-app="myApp"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" cont
-
教程(简单易懂) http://alignedleft.com/tutorials/d3/ nvd3: d3的封装 http://nvd3.org/ Interactive Data Visualization for the Web http://ofps.oreilly.com/titles/9781449339739/ an svg primer http://alignedle
-
最后,让我们添加一些鼠标交互。为了提高我们的geocache标记的可见性,当用户在标记上hovers时,我们可以改变它们的样式来突出显示。 为了实现这一点,我们将使用拾取pick,一种Cesium的特征,从3D场景中返回数据,在观看者画布上给出像素位置。 这里有以下几种不同的picking: Scene.pick : 返回包含给定窗口位置的基元的对象。 Scene.drillPick : 返回包含
-
hover配置通过options.hover改变。全局hover配置位于Chart.defaults.global.hover。要配置哪些事件触发图表交互,请参阅事件。 名称 类型 默认值 描述 mode String 'nearest' 设置工具提示中出现的元素。有关详细信息,请参考交互模式。 intersect Boolean true 如果为true,则hover仅适用于鼠标位置的图表进行相
-
原文:Interactive navigation 所有图形窗口都带有导航工具栏,可用于浏览数据集。 以下是工具栏底部的每个按钮的说明: Home(首页)、Forward(前进)和Back(后退)按钮: 这些类似于 Web 浏览器的前进和后退按钮。 它们用于在之前定义的视图之间来回浏览。 它们没有意义,除非你已经使用平移和缩放按钮访问了其他地方。 这类似于尝试在访问新页面之前单击 Web 浏览器上
-
Xcode 7.3 beta 3 中 iOS 和 OS X 的 Playground 添加了交互性,它允许你在 Playground 中与你写的代码进行点击、拖拽、输入以及其他交互。这些界面的响应将和它们在应用中完全一致。可交互的 Playground 可以帮助你快速建模和建立你的应用,并且提供了一个与你代码交互的完美方式。 任何指定到 XCPlaygroundPage 中 liveView 属性
-
与图表交互 这个库允许你完全自定义与图表视图触摸交互的各种情况以及对交互其作用的回调方法。 打开/关闭交互 setTouchEnabled(boolean enabled): 允许你打开或者关闭与图表的所有触摸交互的情况。 setDragEnabled(boolean enabled): 打开或关闭对图表的拖动。 setScaleEnabled(boolean enabled):打开或关闭对图表所
-
NVD3 是一个旨在建立可复用的图表和组件的 d3.js 项目——它提供了同样强大的功能,但更容易使用。它可以让你处理复杂的数据集来创建更高级的可视化。
-
客户端交互性 所有的WebDAV客户端分为三类—独立应用程序,文件浏览器扩展或文件系统实现,这些分类定义了WebDAV用户可用的功能性。表 C.1 “常用WebDAV客户端”给WebDAV常见软件进行了分类,并提供了的简短描述。 表 C.1. 常用WebDAV客户端 软件 类型 Windows Mac Linux 描述 Adobe Photoshop 独立的WebDAV应用程序 X 图像编辑软件,
-
对于任何一个Web应用,与用户互动是最基本的要求。为Web应用增加交互性,最常用的方法,莫过于使用 Javascript 或 jQuery、AJAX 了。 本节不打算详细介绍这几种技术,只是简要介绍在网页版 word 中,如何使用这些技术来实现目录展开折叠功能、文档结构视图功能、键盘翻页功能。这些功能看似不起眼,却非常实用,可以大大提高网页版 word 的易用性,增强用户体验。 目录展开折叠 如果

