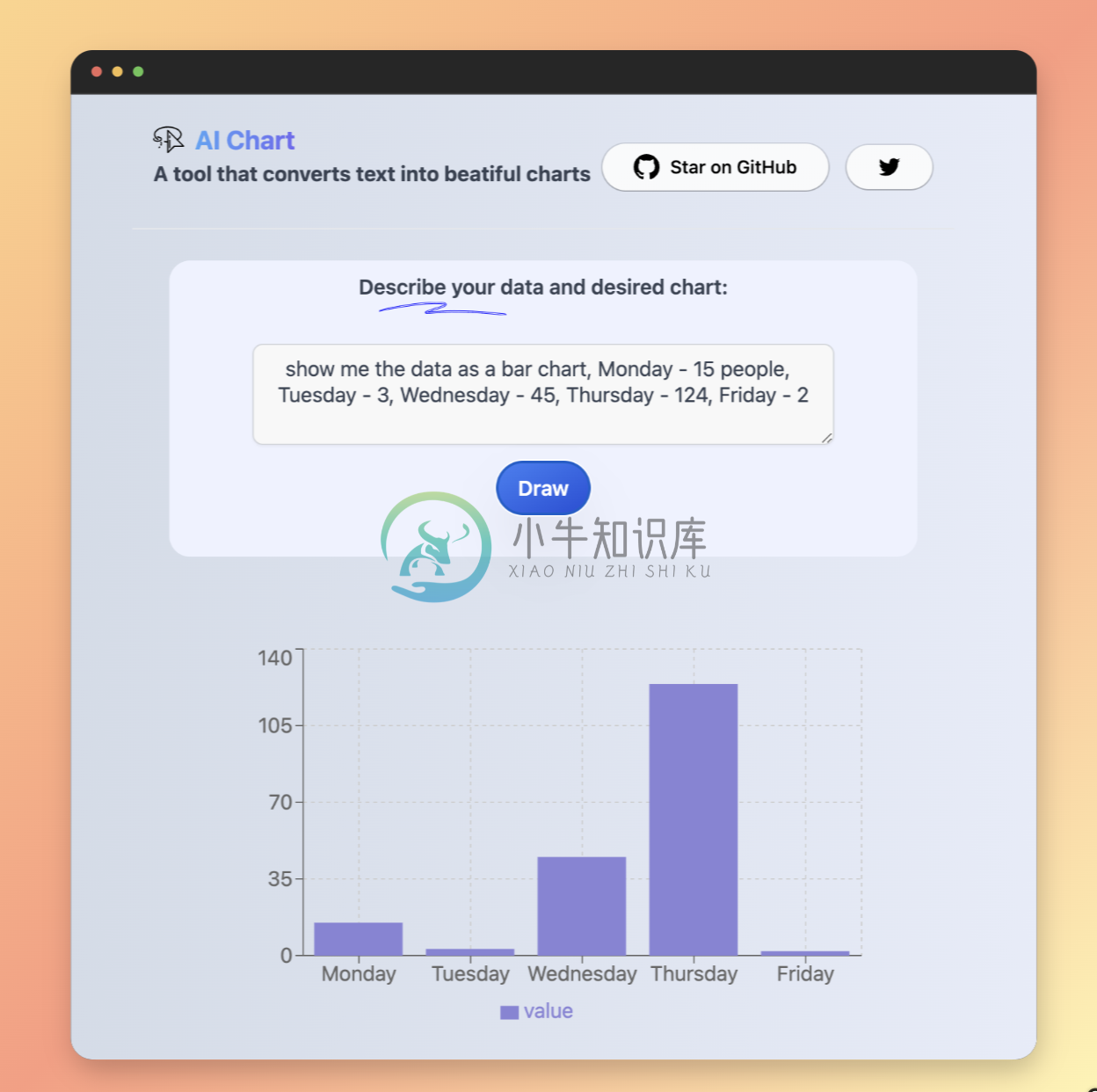
Chart-GPT 是一个基于文本输入构建图表的 AI 工具,可在几秒钟内将文本转换为漂亮的图表。

首先克隆这个存储库:
git clone https://github.com/whoiskatrin/chart-gpt.git
cd chart-gpt然后用 cp .env.example .env 复制 .example 模板,并添加你的 OpenAI API 密钥:
OPENAI_API_KEY="your-api-key"然后安装依赖项并启动开发服务器:
npm install
npm run dev
# or
yarn
yarn dev-
chart gpt是什么 ChatGPT是一个基于GPT技术的智能聊天机器人。它可以回答用户的各种问题,并且还可以用自然语言进行对话。ChatGPT可以理解用户输入的文本并作出相应的回答,它的语言处理能力十分强大。ChatGPT可以被用来提供各种服务,比如在线客服、语言翻译、问答系统等等。它可以通过与用户逐步交流,不断更新自身的语言模型,提高其准确率和准确性。ChatGPT的使用非常广泛,可以应用
-
一、一些网站梳理 地址: https://chat5.wuguokai.top/#/chat/1681956896463 https://chat.wuguokai.top/#/chat/1681956911015 https://ai3.chagpt.fun/ https://chat1.wuguokai.top/s/chatgpt https://chat2.binjie.site:7
-
# -*- coding: utf-8 -*- import time import requests import json import talib # 币安交易所API url = 'https://fapi.binance.com/fapi/v1/klines?symbol=BTCUSDT&interval=5m&limit=1000' while True: try:
-
以下是基本SanKey图表的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个基本SanKey图表的示例。 配置 (Configurations) 我们使用Sankey类来显示Sankey图表。 Sankey chart = new Sankey(); 例子 (Example) HelloWorld.jav
-
以下是步进图表的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个阶梯图的示例。 配置 (Configurations) 我们使用ScatterChart类来显示阶梯图。 SteppedChart chart = new SteppedChart(); 例子 (Example) HelloWorld.jav
-
管理后台图表也是常见得需求。这里图表就只推荐 ECharts,功能齐全,社区 demo 也丰富 gallery。 我还是那个观点,大部分插件建议大家还是自己用 vue 来封装就好了,真的很简单。ECharts 支持 webpack 引入,图省事可以将 ECharts 整个引入 var echarts = require('echarts') 不过 ECharts 还是不小的,如果只使用它小部分功能
-
我从smartwatch收到一个DataMap对象,其中包含两个DataMap对象,一个包含字符串列表(标题、字幕、内容……),另一个包含资产列表 当调用onDataChanged时,我转换字符串中的itemFieldDataMap和资产列表中的itemImagesDataMap。对于每一个资产,我希望转换位图中的资产,并将其放在位图列表中。但我有一个错误: 做不好工作的方法是LoadBitMap
-
Ruby提供了两种I/O例程,第一种是简单的接口,我们已经用了很多了。 print "Enter your name: " name = gets Kernel模块提供了一整套和I/O相关的方法:gets, open, print, printf, putc, puts, readline, readlines, 和test等,这些方法能使你简单方便的进行Ruby编程。这些方法典型的对标准输入输
-
问题内容: 给定一个像这样的json: 和两个常规的html输入: 我需要建立一个包含所有可能变化形式的表,例如: 这意味着,如果用户继续通过输入添加值,则将出现建立新变体的新行,例如: 我还需要有可用的id来处理它,并且当我使用输入(例如“Peter”“Black”)添加新值时,我需要像自动递增那样动态地自动填充id(颜色id)mysql,结果如下: 那可能吗?我可以使用哪些选项进行角度操作?我

