AngularJS-基于json构建动态表
给定一个像这样的json:
{
"name": "john"
"colours": [{"id": 1, "name": "green"},{"id": 2, "name": "blue"}]
}
和两个常规的html输入:
<input type="text" name="name" />
<input type="text" name="color" />
<input type="submit" value="submit" />
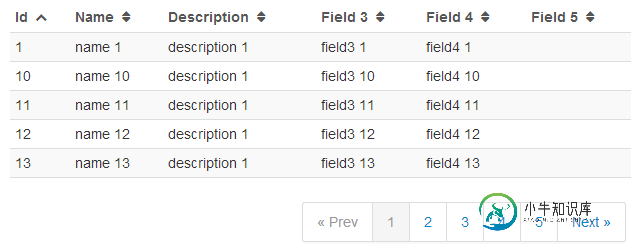
我需要建立一个包含所有可能变化形式的表,例如:
John green
John blue
这意味着,如果用户继续通过输入添加值,则将出现建立新变体的新行,例如:
我还需要有可用的id来处理它,并且当我使用输入(例如“Peter”“Black”)添加新值时,我需要像自动递增那样动态地自动填充id(颜色id)mysql,结果如下:
{
"colours": […...{"id": 3, "name": "black"}]
}
那可能吗?我可以使用哪些选项进行角度操作?我仍在以jQuery的方式思考,我想以有角度的方式进行。
我看了看hg-repeat,并使用了它,但是我没有弄清楚如何实现预期的结果,我想到的唯一一件事就是使用嵌套的ng-repeats,但是没有用。
非常感谢
问题答案:
只想与我到目前为止使用的内容分享,以节省您的时间。
这是 硬编码标头 和 _动态标头的_示例(以防不关心数据结构的情况)。在这两种情况下,我都写了一些简单的指令:customSort
customSort
.directive("customSort", function() {
return {
restrict: 'A',
transclude: true,
scope: {
order: '=',
sort: '='
},
template :
' <a ng-click="sort_by(order)" style="color: #555555;">'+
' <span ng-transclude></span>'+
' <i ng-class="selectedCls(order)"></i>'+
'</a>',
link: function(scope) {
// change sorting order
scope.sort_by = function(newSortingOrder) {
var sort = scope.sort;
if (sort.sortingOrder == newSortingOrder){
sort.reverse = !sort.reverse;
}
sort.sortingOrder = newSortingOrder;
};
scope.selectedCls = function(column) {
if(column == scope.sort.sortingOrder){
return ('icon-chevron-' + ((scope.sort.reverse) ? 'down' : 'up'));
}
else{
return'icon-sort'
}
};
}// end link
}
});
[带有静态标题的第一个选项]
我用单身 ng-repeat
这是一个很好的示例**[Fiddle](http://jsfiddle.net/SAWsA/1758/)**(请注意,没有jQuery库! )

<tbody>
<tr ng-repeat="item in pagedItems[currentPage] | orderBy:sortingOrder:reverse">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.description}}</td>
<td>{{item.field3}}</td>
<td>{{item.field4}}</td>
<td>{{item.field5}}</td>
</tr>
</tbody>
[带有动态标题的第二个选项]
演示2: **[Fiddle](http://jsfiddle.net/SAWsA/2281/)**
HTML
<table class="table table-striped table-condensed table-hover">
<thead>
<tr>
<th ng-repeat="header in table_headers"
class="{{header.name}}" custom-sort order="header.name" sort="sort"
>{{ header.name }}
</th>
</tr>
</thead>
<tfoot>
<td colspan="6">
<div class="pagination pull-right">
<ul>
<li ng-class="{disabled: currentPage == 0}">
<a href ng-click="prevPage()">« Prev</a>
</li>
<li ng-repeat="n in range(pagedItems.length, currentPage, currentPage + gap) "
ng-class="{active: n == currentPage}"
ng-click="setPage()">
<a href ng-bind="n + 1">1</a>
</li>
<li ng-class="{disabled: (currentPage) == pagedItems.length - 1}">
<a href ng-click="nextPage()">Next »</a>
</li>
</ul>
</div>
</td>
</tfoot>
<pre>pagedItems.length: {{pagedItems.length|json}}</pre>
<pre>currentPage: {{currentPage|json}}</pre>
<pre>currentPage: {{sort|json}}</pre>
<tbody>
<tr ng-repeat="item in pagedItems[currentPage] | orderBy:sort.sortingOrder:sort.reverse">
<td ng-repeat="val in item" ng-bind-html-unsafe="item[table_headers[$index].name]"></td>
</tr>
</tbody>
</table>
附带说明:
的ng-bind-html-unsafe已过时,所以就用它仅适用于演示(第二示例)。欢迎您编辑。
-
本文向大家介绍基于JavaScript创建动态Dom,包括了基于JavaScript创建动态Dom的使用技巧和注意事项,需要的朋友参考一下 动态脚本 我们在页面中使用<script>元素就可以向页面中插入javascript代码。有两种方式:一种是通过src属性引用外部的JS文件,一种是用这个元素来包含一段js代码。所谓的动态脚本,就是指这个脚本在页面加载时不存在,在将来的某一个时刻通过修改DOM
-
我有一个动态JSON,其中包含名称列表,它还包含子名称作为子集。如何使用angularJS ng重复在超文本标记语言UI中显示它 示例动态JSON是 注意:JSON是基于请求生成的。子数组是可选的,它可以包含长度“n”
-
我试图使用csv文件中的数据构建随机json请求。我已经定义了我的目标。场景功能如下 但是当我将日志级别设置为跟踪时,我看到所有请求都具有相同的值。我错过了什么吗?
-
Groovy 不仅仅被用来定义一个任务可以做什么. 举个例子, 你可以使用它来动态的创建任务. 例子 6.8. 动态的创建一个任务 build.gradle 4.times { counter -> task "task$counter" << { println "I'm task number $counter" } } 这里动态的创建了 task0, task
-
问题内容: 我在寻找一种不涉及引入一个额外的“通用”字段的溶液等,等这将是该变种领域的占位符。 我有一个JSON规范,它描述了几个大型结构,这些结构主要包含简单的值,但偶尔也有一个结构本身的值,其动态类型取决于某个字段的值。 例如,这两个JSON文档都应解组到相同的Go结构: 和 JSON结构已设置,我无法更改。 Go结构必须如下所示: 问题是如何实际执行操作以及该类型应为哪种类型。 我首先使其成
-
我正在使用ng-view来包含AngularJS部分视图,并且我想基于包含的视图更新页面标题和h1头标签。但是,这些都超出了部分视图控制器的范围,所以我无法确定如何将它们绑定到控制器中的数据集。 如果是ASP.NET MVC,您可以使用@ViewBag来完成此操作,但我不知道AngularJS中的等同功能。我已经搜索了共享服务,事件等,但仍然不能使它工作。任何方法来修改我的例子,以便它的工作将是非

