使用JavaFX构建动态UI
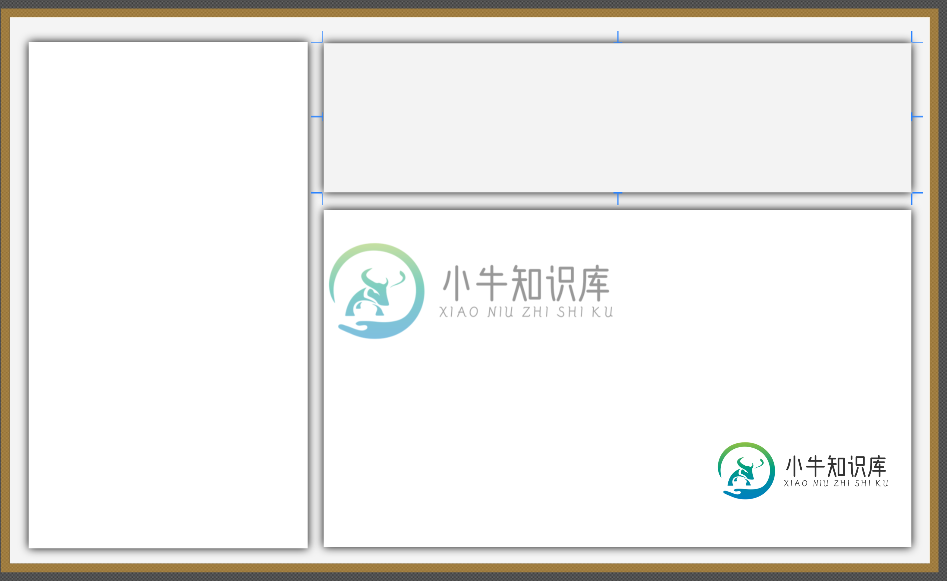
我是JavaFx新手,尝试用三个StackPane构建下面的屏幕,可以根据窗口大小动态地增加和缩小宽度和高度。我尝试了不同的方法,但没能做到这一点。我还尝试使用锚烷约束。这是我试图实现的图像和相应的FXML。以下是我在这些窗格之间寻找的约束条件
- 左窗格具有最大宽度(300px)和最小150
- 左右之间的距离(2)堆栈窗格应保持不变
- 右顶部和底部堆栈窗格之间的距离应保持不变
- 左顶部堆栈窗格的最大高度为250px
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.effect.DropShadow?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.StackPane?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity"
minHeight="-Infinity" minWidth="-Infinity" prefHeight="437.0"
prefWidth="736.0" xmlns="http://javafx.com/javafx/11.0.1"
xmlns:fx="http://javafx.com/fxml/1">
<children>
<StackPane layoutX="14.0" layoutY="27.0" prefHeight="405.0"
prefWidth="223.0" style="-fx-background-color: white;"
AnchorPane.bottomAnchor="12.0" AnchorPane.leftAnchor="15.0"
AnchorPane.topAnchor="20.0">
<effect>
<DropShadow />
</effect>
</StackPane>
<StackPane layoutX="251.0" layoutY="21.0" prefHeight="119.0"
prefWidth="470.0" style="-fx-background-color: #ffffff;"
AnchorPane.leftAnchor="251.0" AnchorPane.rightAnchor="15.0"
AnchorPane.topAnchor="21.0">
<effect>
<DropShadow />
</effect>
</StackPane>
<StackPane layoutX="251.0" layoutY="150.0"
prefHeight="269.0" prefWidth="470.0"
style="-fx-background-color: #ffffff;" AnchorPane.bottomAnchor="13.0"
AnchorPane.leftAnchor="251.0" AnchorPane.rightAnchor="15.0">
<effect>
<DropShadow />
</effect>
</StackPane>
</children>
</AnchorPane>

共有2个答案
谢谢大家的帮助。我找到了一种使用GridPane(根窗格)、VBox、锚点和堆栈窗格的方法。这是它的fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.ScrollPane?>
<?import javafx.scene.effect.DropShadow?>
<?import javafx.scene.layout.AnchorPane?>
<?import javafx.scene.layout.ColumnConstraints?>
<?import javafx.scene.layout.GridPane?>
<?import javafx.scene.layout.RowConstraints?>
<?import javafx.scene.layout.StackPane?>
<?import javafx.scene.layout.VBox?>
<ScrollPane fitToHeight="true" fitToWidth="true" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<content>
<GridPane hgap="10.0" maxHeight="1.7976931348623157E308" maxWidth="1.7976931348623157E308" minHeight="700.0" minWidth="700.0" style="-fx-border-width: 20px; -fx-border-color: white;">
<columnConstraints>
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
<ColumnConstraints hgrow="SOMETIMES" minWidth="10.0" prefWidth="100.0" />
</columnConstraints>
<rowConstraints>
<RowConstraints maxHeight="347.79999389648435" minHeight="10.0" prefHeight="139.0000061035156" vgrow="SOMETIMES" />
<RowConstraints maxHeight="309.79999389648435" minHeight="10.0" prefHeight="180.00003662109373" vgrow="SOMETIMES" />
<RowConstraints maxHeight="204.79996337890628" minHeight="10.0" prefHeight="204.79996337890628" vgrow="SOMETIMES" />
</rowConstraints>
<children>
<VBox prefHeight="479.0" prefWidth="274.0" spacing="10.0" style="-fx-background-color: blue; -fx-border-insets: 10;" GridPane.rowSpan="2147483647">
<effect>
<DropShadow />
</effect>
</VBox>
<VBox prefHeight="200.0" prefWidth="100.0" spacing="10.0" GridPane.columnIndex="1" GridPane.columnSpan="2147483647" GridPane.rowSpan="2147483647">
<children>
<AnchorPane prefHeight="178.0" prefWidth="547.0" style="-fx-background-color: green;">
<effect>
<DropShadow />
</effect>
</AnchorPane>
<StackPane maxHeight="1.7976931348623157E308" prefHeight="403.0" prefWidth="547.0" style="-fx-background-color: yellow;" VBox.vgrow="ALWAYS">
<effect>
<DropShadow />
</effect>
</StackPane>
</children>
</VBox>
</children>
</GridPane>
</content>
</ScrollPane>
一我加了这个这个我的边框这是它的样子
您只需要设置一些最大宽度和最大高度。
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.geometry.Insets?>
<?import javafx.scene.effect.DropShadow?>
<?import javafx.scene.layout.HBox?>
<?import javafx.scene.layout.StackPane?>
<?import javafx.scene.layout.VBox?>
<HBox maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" xmlns="http://javafx.com/javafx/11.0.1" xmlns:fx="http://javafx.com/fxml/1">
<children>
<StackPane layoutX="14.0" layoutY="27.0" maxWidth="400.0" prefHeight="405.0" prefWidth="223.0" style="-fx-background-color: white;" AnchorPane.bottomAnchor="12.0" AnchorPane.leftAnchor="15.0" AnchorPane.topAnchor="20.0" HBox.hgrow="ALWAYS">
<effect>
<DropShadow />
</effect>
<HBox.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</HBox.margin>
</StackPane>
<VBox maxHeight="1.7976931348623157E308" HBox.hgrow="ALWAYS">
<children>
<StackPane layoutX="251.0" layoutY="21.0" maxHeight="1.7976931348623157E308" prefHeight="119.0" prefWidth="470.0" style="-fx-background-color: #ffffff;" AnchorPane.leftAnchor="251.0" AnchorPane.rightAnchor="15.0" AnchorPane.topAnchor="21.0" VBox.vgrow="ALWAYS">
<effect>
<DropShadow />
</effect>
<VBox.margin>
<Insets bottom="5.0" left="10.0" right="10.0" top="10.0" />
</VBox.margin>
</StackPane>
<StackPane layoutX="251.0" layoutY="150.0" maxHeight="1.7976931348623157E308" prefHeight="269.0" prefWidth="470.0" style="-fx-background-color: #ffffff;" AnchorPane.bottomAnchor="13.0" AnchorPane.leftAnchor="251.0" AnchorPane.rightAnchor="15.0" VBox.vgrow="ALWAYS">
<effect>
<DropShadow />
</effect>
<VBox.margin>
<Insets bottom="10.0" left="10.0" right="10.0" top="10.0" />
</VBox.margin>
</StackPane>
</children>
</VBox>
</children>
</HBox>
您可能需要使用左侧面板的最大宽度
-
我试图使用csv文件中的数据构建随机json请求。我已经定义了我的目标。场景功能如下 但是当我将日志级别设置为跟踪时,我看到所有请求都具有相同的值。我错过了什么吗?
-
问题内容: 我正在使用PDO,并希望执行以下操作: PDO是否允许我这样绑定表名和列名?这 似乎是 允许的,但是却让我周围的报价参数,即使我用PDO :: PARAM_INT或PDO :: PARAM_BOOL作为数据类型。 如果这不起作用,如何安全地对变量进行转义,以便可以在查询中对它们进行插值? 问题答案: 不幸的是,您不能按列名绑定参数。 您可以尝试动态创建SQL命令: 只要确保对参数/变量
-
问题内容: 我正在尝试使用Gradle构建相对简单的JavaFX应用程序。但是,我不知道该怎么做。 我是Gradle的新手,对于简单的(非javafx)项目,我已经成功使用了插件,并构建和打包了库和命令行应用程序。 但是,关于JavaFX,我完全陷入困境。我已经阅读了这篇文章,该文章建议使用该插件,但是我只能找到该插件的源代码,但是没有关于如何实际使用它的文档(在文章中,他们只是从远程URL应用它
-
我试图使用Gradle构建一个相对简单的JavaFX应用程序。但是,我完全不知道该怎么做。 我对Gradle比较陌生,对于简单的(非JavaFX)项目,我已经成功地使用了插件和来构建和打包库和命令行应用程序。 然而,当涉及到JavaFX时,我完全被卡住了。我读过这篇文章,其中建议使用插件,但是我只能找到这个插件的源代码,而没有关于如何实际获取它和使用它的文档(在文章中,他们只是从远程URL应用它,
-
问题内容: 因此,首先,我的代码基于该线程中可接受的答案。 我正在尝试从数据库创建一个表视图,并且该表视图应根据用户要求的数据动态填充。到目前为止,尽管工作正常,但我的问题是,从数据库收集的所有值都在Java中解释为字符串,但是我需要它们的实际值。 这样做的原因是javafx tableview的内置排序机制将所有数字排序为字符串,因为填充表时它们的类型会转换为字符串。 示例:值921、200、1
-
问题内容: 我是Python的新手,并且正在使用JSON数据。我想通过向现有JSON对象添加一些键值来动态构建JSON对象。 我尝试了以下方法,但得到了: 问题答案: 您在将对象编码为JSON字符串 之前先 对其进行构建: JSON是 序列化 格式,文本数据 表示 结构。它本身不是那个结构。

