如何使用jquery构建动态表单生成器
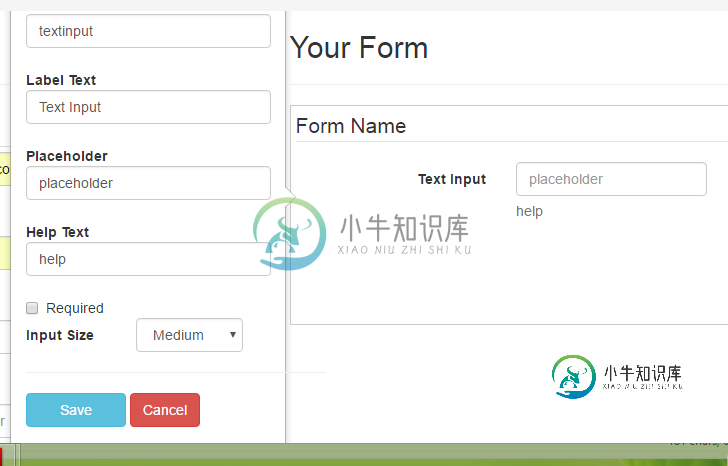
我想用jQuery开发一个动态表单生成器,用户可以在其中构建自己的表单并更改表单名称、输入类型、大小等。我知道有一些很酷的拖放在线表单生成器,但我想开发一个非常简单的表单生成器。
我已经开始发展这一点,我面临着一些问题。
当用户单击标签(输入字段)时,它会使用jquery和edit and delete按钮动态创建一个输入字段。
下面的代码在div中附加输入字段,该字段现在是空的。
$(document).ready(function() {
$(".text").click(function(){
$("#textInput").append('<input class="form-control" type="text">' + '<input class="btn btn-default" type="button" value="Edit" id="editbtn"><input class="btn btn-default" type="button" value="Delete" >' ).show().css('display', 'block')});
});
.items {
border: 1px solid lightgray;
display: none;
padding: 0 10px 10px 10px;
}<div class="items" id="textInput">
<h3>Your Form</h3>
<hr>
</div>点击文本输入,我想显示一个表格或模态,用户可以将更改保存到输入字段,首先是编辑按钮不工作,其次是如何编辑和保存更改到输入字段(过程将如何工作)。

共有3个答案
我使用JQuery,超文本标记语言和Bootstrap
形式是建立尽可能动态和建立也给我修改
有一个通过ajax提交表单的脚本
function d(object) {
const id = $(object).data('check');
$('#' + id).remove();
}
//picks and submits form inputs
$(document).ready(function() {
$('form.myForm').on('submit', function() {
var that = $(this),
url = that.attr('action'),
type = that.attr('method'),
data = {};
that.find('[name]').each(function(index, value) {
var that = $(this),
name = that.attr('name'),
value = that.val();
data[name] = value;
});
$.ajax({
url: url,
type: type,
data: data,
success: function(response) {
}
});
return false;
});
});
$(function() {
//here i will populate the appendi field if the user selects file
//the user should select the file type
$('#type').on('change', function() {
let type = $("#type option:selected").val();
var add;
if (type === 'file') {
//here i will append the new option in the appendi part
add = "<label for=\"\">What type of file?</label>";
add += "<select name=\"image_type\" id=\"\" class=\"form-control\">";
add += "<option value=\"all\">All</option>";
add += "<option value=\"image\">Image</option>";
add += "<option value=\"document\">Document</option>";
add += "</select>";
$('#appendi').html(add);
}
if (type === 'radio' || type === 'checkbox') {
//here i will append the new option in the appendi part
add = "<label for=\"\">Enter the names of the option separated by a comma (,)</label>";
add += "<textarea col=\"\" class=\"form-control\" row=\"\" name=\"options\" required></textarea>";
$('#appendi').html(add);
}
if (type === 'paragraph' || type === 'text') {
$('#appendi').empty();
}
})
})
$(document).ready(function() {
$('form.myInput').on('submit', function() {
var that = $(this),
data = {};
that.find('[name]').each(function(index, value) {
var that = $(this),
name = that.attr('name'),
value = that.val();
data[name] = value;
});
addBody(data);
return false;
});
});
function addBody(data) {
//first thing first is to generate an outer shell
let id_tag = "shell_" + generateId(8);
let shell1_open = "<div class='form-group' " + "id = '" + id_tag + "'>";
shell1_open += "<button type='button' onclick='d(this)' id=\"delete\" data-check='" + id_tag + "'><i class=\"fa-minus-square\">remove</i></button>"
let shell1_close = "</div>";
let shell2, label, shell2_close;
if (data.type === 'text' || data.type === 'date' || data.type === 'file' || data.type === 'email') {
shell2 = "<input type='";
shell2 += data.type + "'";
shell2_close = ">";
}
if (data.type === 'paragraph') {
shell2 = "<textarea";
shell2_close = "></textarea>";
}
if (data.type === 'radio') {
let myArr = data.options.split(",");
shell2 = '';
let name = 'input_' + generateId(5) + '_' + data.name.replace(/\s+/g, '');
for (let i = 0; i < myArr.length; i++) {
shell2 += "<input type='radio'";
shell2 += "value ='" + myArr[i] + "'";
shell2 += "name ='" + name + "'";
//add a class to it
shell2 += " class = 'form-control'";
if (data.required === 'yes') {
shell2 += " required";
}
shell2 += ">" + myArr[i];
}
shell2_close = "";
}
if (data.type === 'checkbox') {
let myArr = data.options.split(",");
shell2 = '';
for (let i = 0; i < myArr.length; i++) {
shell2 += "<input type='checkbox'";
shell2 += "value ='" + myArr[i] + "'";
shell2 += " name='" + 'input_' + generateId(5) + '_' + data.name.replace(/\s+/g, '') + "'";
//add a class to it
shell2 += " class = 'form-control'";
if (data.required === 'yes') {
shell2 += " required";
}
shell2 += ">" + myArr[i];
}
shell2_close = "";
}
if (data.image_type) {
if (data.image_type === 'all') {
shell2 += " accept";
}
if (data.image_type === 'image') {
shell2 += " accept='.jpeg, .png'";
}
if (data.image_type === 'document') {
shell2 += " accept='.pdf, .xls, .docx'";
}
}
if (data.type !== 'radio' && data.type !== 'checkbox') {
if (data.required === 'yes') {
shell2 += " required";
}
/**
* after thinking i decided to map the name the user chose to the placeholder/label
* and squash the name to get the input name, so to remove whitespaces
* also i'll append input_ to all input names
*/
shell2 += " name='" + 'input_' + generateId(5) + '_' + data.name.replace(/\s+/g, '') + "'";
//add a class to it
shell2 += " class = 'form-control'";
//add placeholder
shell2 += " placeholder = '" + data.name + '\'';
}
$('#main-form-body').append(shell1_open + shell2 + shell2_close + shell1_close)
//console.log(shell1_open + shell2 + shell2_close +shell1_close);
}
function dec2hex(dec) {
return dec.toString(16).padStart(2, "0")
}
// generateId :: Integer -> String
function generateId(len) {
var arr = new Uint8Array((len || 40) / 2)
window.crypto.getRandomValues(arr)
return Array.from(arr, dec2hex).join('')
}<html>
<head>
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/bootstrap/4.1.0/css/bootstrap.min.css">
<script src="//ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.0/umd/popper.min.js"></script>
<script src="//maxcdn.bootstrapcdn.com/bootstrap/4.1.0/js/bootstrap.min.js"></script>
</head>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Add input
</button>
<form action="" method="post" class="myForm">
<div id="main-form-body">
</div>
<button type='submit'>Submit</button>
</form>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Add form input</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<form action="" method="get" class="myInput">
<!-- Modal body -->
<div class="modal-body">
<div class="form-group">
<label for="">What should this be called?</label>
<input type="text" name="name" class="form-control">
</div>
<div class="form-group">
<label for="">What type of data will it hold?</label>
<select name="type" id="type" class="form-control">
<option value="text">Text</option>
<option value="paragraph">Paragraph</option>
<option value="file">File</option>
<option value="radio">Radio</option>
<option value="checkbox">Checkbox</option>
<option value="date">Date</option>
</select>
</div>
<div class="form-group" id="appendi">
</div>
<div class="form-group">
<label>Should it be a required field?</label>
<select name="required" id="" class="form-control">
<option value="yes">yes</option>
<option value="no">no</option>
</select>
</div>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="submit" class="btn btn-primary">Add</button>
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</form>
</div>
</div>
</div>
</html>我建议您查看schema-to-form库(例如,这里描述的一些库如何从json模式创建表单?)。
使用这样的库有很多好处,其中一些是灵活的布局功能,以及验证挂钩。
更重要的是,您的编辑器必须只使用JSON结构,从中呈现表单并不是您最头疼的问题。
我一直在研究动态表单生成器,并借鉴了一些优秀的开源解决方案。
他们是这样做的:
- 在后端将表单结构描述为JSON。
- 然后使用以下库之一将JSON呈现为前端中的窗体。
源代码:jsonform/jsonform
例子:
源代码:https://github.com/rjsf-team/react-jsonschema-form
-
本文向大家介绍使用Vue生成动态表单,包括了使用Vue生成动态表单的使用技巧和注意事项,需要的朋友参考一下 开需求会了,产品说这次需求的表单比较多,目前有18个,后期的表单可能会有增加、修改。我作为这次的前端开发,看到这样的需求,心里知道要这样搞不得把自己累死,首先表单居多,还会有变更,以后维护起来也让人心力憔悴。 于是我提议做动态表单,做一个表单的配置系统,在系统里配置表单类型、表单得字段、以及
-
本文向大家介绍如何使用Jquery动态生成二级选项列表,包括了如何使用Jquery动态生成二级选项列表的使用技巧和注意事项,需要的朋友参考一下 这篇文章主要介绍了如何使用Jquery动态生成二级选项列表,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下 想写一个多级联动的选项列表,并且我想要动态生成,但是我看了好多博客看得我晕乎乎的,就自己查了一些j
-
目前,我正在生成表头和行,但我希望使行更具动态性。如何在不重复一次的情况下打印行的数据?我怎样才能像标题一样使用1语句呢?所以基本上我只需要调用{row},它应该生成该行包含的所有内容,而不必键入{row.school}等等。。。
-
问题内容: 我有一个Webapp,允许用户创建自己的字段,以供以后使用表单呈现。 我有一个像这样的Formfield模型: 我用来代表字段的类型,无论是哪种类型(复选框,输入,以后都会有更多)。 如你所见,每个字段都有一个form_id的FK。 我正在尝试为给定的form_id生成动态表单。问题是我需要确定要为每个Formfield呈现的字段的类型。因此,我还需要在某个时候处理字段类型。 我想一个
-
问题内容: 我正在寻找一种生成代码的解决方案。我已经用谷歌搜索,搜索了SO和一些博客,但没有找到一个好的解决方案。 我想在类上添加注释,并且在编译时,一些方法和属性会自动添加到类中。 我正在寻找的解决方案的要点: 生成的代码可定制(强制) 无需调用任何外部工具(强制性) 仅JDK,无第三方框架( 强制 选配) 注释名称可自定义(可选) 例如 : 编译后,我的课看起来像这样: 编辑: 最后,我将我的
-
问题内容: 我有以下代码 在我创建自己的网站的过程中效果很好,没有JS,这些选项卡充当指向相关部分的跳转链接。当放置在定制的CMS中时,跳转链接不起作用时,我将不得不使用。我尝试将更多相对链接添加到选项卡,这使其无法使用JS,但使用JS时,选项卡式内容不会显示。 我想念什么吗? HTML: jQuery: 问题答案: 我猜您的网站在href方面遇到了问题,我认为当用户单击href时,网站会自动消除

