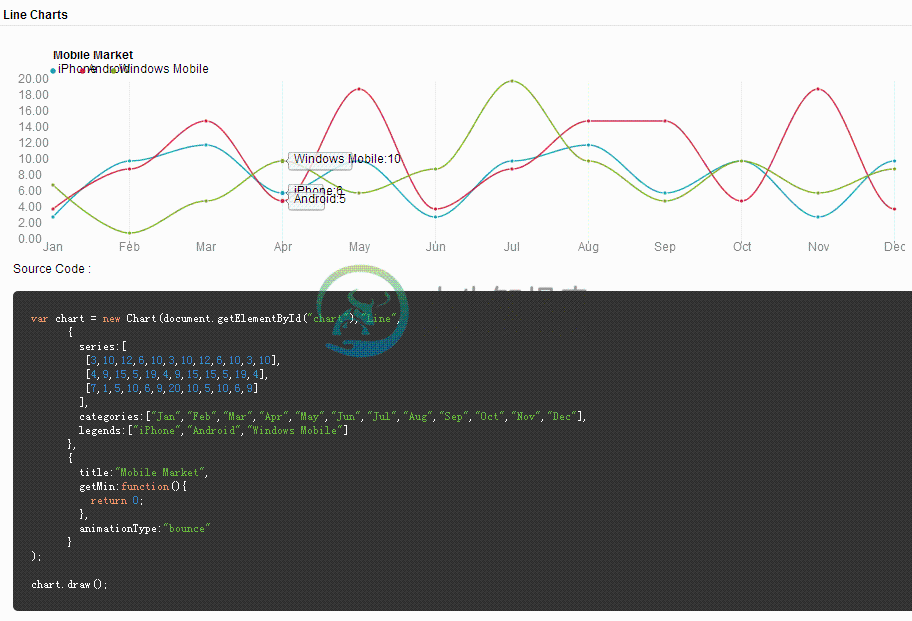
judy 是一个基于javascript的图表组件,支持多种图表类型。

-
简介 说来这个Judy本是个C包,要解决的是数组这种东西忒占地方的问题,也就是所谓稀疏数组sparse array。这个事在php里面本不是个事。php的数组迥异于多数语言,是个散列、数组以及其他结构的大杂烩,要稀疏就稀疏,想密集就密集。怎么实现的不必管他,管他也没什么卵用,没几个人真去自己修改php本身的源码——那就本末倒置了。 那么php里面用Judy干什么呢?据说是为了性能。好,性能这个东西
-
在使用judy库时,用g++编译程序时报错,说什么类型转换错误,但是用gcc编译可以正常,下面将修改后的judy.h列出来 #ifndef _JUDY_INCLUDED #define _JUDY_INCLUDED // _________________ // // Copyright (C) 2000 - 2002 Hewlett-Packard Company // // This prog
-
简介 朱迪树是什么? 朱迪树,或朱迪数组(judy trie/array/tree)是一种对内存使用率和CPU高速缓存命中率进行优化的trie树。与哈希表,二叉树(包括红黑树等),B-树等相比占用更少的内存,同时又具有很高的运行效率,在某些情况下甚至胜过哈希表。 朱迪是谁? 朱迪是朱迪树的发明者的妹妹或者姐姐,可能是因为作者没有找到好听的名字就直接拿sister的名字来命名了。 朱迪树的设
-
本文向大家介绍基于javascript数组实现图片轮播,包括了基于javascript数组实现图片轮播的使用技巧和注意事项,需要的朋友参考一下 图片轮播的办法有多种,在这里介绍一种简单的:js数组实现。 首先将图片路径存储在数组中,然后再调用setInterval函数来依次轮播图片 完整实例如下 精彩专题分享:jQuery图片轮播 JavaScript图片轮播 Bootstrap图片轮播 以上就是
-
本文向大家介绍基于JavaScript表单脚本(详解),包括了基于JavaScript表单脚本(详解)的使用技巧和注意事项,需要的朋友参考一下 什么是表单? 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。 表单按钮:包括提交按钮、复位按钮
-
本文向大家介绍基于JavaScript实现轮播图代码,包括了基于JavaScript实现轮播图代码的使用技巧和注意事项,需要的朋友参考一下 一、要点: 1.页面加载时,图片重合,叠在一起[绝对定位]; 2.第一张显示,其它隐藏; 3.设置下标,给下标设置颜色让它随图片移动; 4.鼠标移动到图片上去,显示左右移动图标,鼠标移走,继续轮播; 二、实现代码: html代码: css代码: js代码: 以
-
本文向大家介绍基于JavaScript获取base64图片大小,包括了基于JavaScript获取base64图片大小的使用技巧和注意事项,需要的朋友参考一下 base64原理 Base64编码要求把3个8位字节(38=24)转化为4个6位的字节(46=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可
-
本文向大家介绍基于javascript实现图片懒加载,包括了基于javascript实现图片懒加载的使用技巧和注意事项,需要的朋友参考一下 一、定义 图片延迟加载也称为懒加载,延迟加载图片或符合某些条件时才加载某些图片,通常用于图片比较多的网页。可以减少请求数或者延迟请求数,优化性能。 二、呈现形式 【1】延时加载,使用setTimeout或setInterval进行加载延迟,如果用户在加载
-
本文向大家介绍基于javascript实现图片预加载,包括了基于javascript实现图片预加载的使用技巧和注意事项,需要的朋友参考一下 一、定义 预加载图片是提升用户体验的一个好办法,提前加载用户所需的图片,保证图片快速、无缝发布,使用户在浏览器网站时获得更好用户体验。常用于图片画廊等应用中。 [注意]若使用即时加载,加载的图片与页面的其他内容一起加载会增加页面的整体加载时间,所以使用wind

