javascript - 基本表格组件怎么实现展示多层表头?
带有层级结构的表头如:部门(财务,技术),Name(FirstName, LastName)
怎么构造这种结构显示在表头单元格中?
共有2个答案
这里使用开源图表组件VTable来实现这个功能。基本表格的配置项columns可以配置子项columns。
代码参考 Code Example
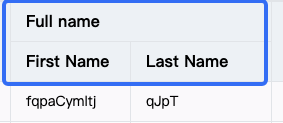
{ field: 'full name', caption: 'Full name', columns: [ { field: 'name', caption: 'First Name', width: 120 }, { field: 'lastName', caption: 'Last Name', width: 100 } ] },在线效果参考:https://codesandbox.io/s/vtable-columns-nested-structure-4zwk43

相关文档
基本表格demo:https://visactor.bytedance.net/vtable/demo/table-type/list-table
基本表格教程:https://visactor.bytedance.net/vtable/guide/table_type/List_table/list_table_define_and_generate
相关api:https://visactor.bytedance.net/vtable/option/ListTable-columns-text#columns
github:https://github.com/VisActor/VTable
https://codepen.io/dx-1010/pen/LYMGKBE
-
第一行是表头,第二行是搜索框
-
本文向大家介绍基于Bootstrap table组件实现多层表头的实例代码,包括了基于Bootstrap table组件实现多层表头的实例代码的使用技巧和注意事项,需要的朋友参考一下 在做私活的时候,有一个需求是要在页面上实现多层表头。一开始有点懵,不知道怎么来实现,我回想起在JFTT的时候,曾用过Flex版的多层表头,不过那离现在已经很久远了,久远到Flex已经被淘汰出局了。于是在网上折腾了好一
-
二个维度的逻辑 大于35 小于35 本科 1万 2万 非本科 3万 4万 再加一个维度,比如男女,表格要怎么展示?二维表格展示不了,那用哪种方式展示比较好?
-
本文向大家介绍基于JavaScript实现表格隔行换色,包括了基于JavaScript实现表格隔行换色的使用技巧和注意事项,需要的朋友参考一下 表格隔行换色 需求分析 我们商品分类的信息太多,如果每一行都显示同一个颜色的话会让人看的眼花,为了提高用户体验,减少用户看错的情况,需要对表格进行隔行换色 技术分析 table对象 集合 cells[]:返回包含表格中所有单元格的一个数组。 rows[]:
-
本文向大家介绍基于JavaScript实现表格滚动分页,包括了基于JavaScript实现表格滚动分页的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现表格滚动分页展示的具体代码,供大家参考,具体内容如下 CSS: JS: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍ElementUI表格组件如何实现动态表头?相关面试题,主要包含被问及ElementUI表格组件如何实现动态表头?时的应答技巧和注意事项,需要的朋友参考一下 不用template包裹也行

