基于Bootstrap table组件实现多层表头的实例代码
在做私活的时候,有一个需求是要在页面上实现多层表头。一开始有点懵,不知道怎么来实现,我回想起在JFTT的时候,曾用过Flex版的多层表头,不过那离现在已经很久远了,久远到Flex已经被淘汰出局了。于是在网上折腾了好一会儿,终于找到一款用起来简单,效果又很不错的组件——Bootstrap-table。
Bootstrap-table还有很多强大的功能,但这篇文章我们把关注点只放在多层表头上,关注点确定后,这篇博客就很简单了,但我觉得还是很有必要推而广之——因为之前在看董卿主持的《诗词大会》,里面有很多基础的知识,竟然有很多人都答不上来,搞得我一度很“嚣张”,对老婆夸下海口说我也能过第一轮,但事实是我过不了——我也不会写“碧玉妆成一树高,万条垂下绿丝绦(tao)”中的tao字。
所以,文章不在于其难度,而在于其意义——在月球上迈上一小步和在地球上迈上一小步差别就在于“这是个人迈出的一小步,但却是人类迈出的一大步。”
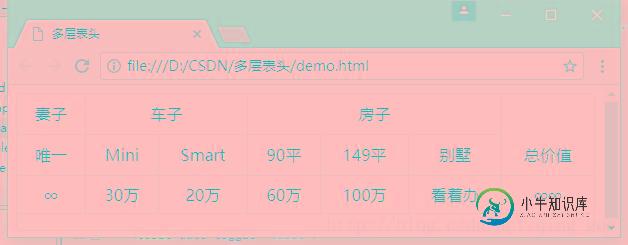
0.效果图

1.实现方法
<html>
<head>
<title>多层表头</title>
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet">
<style type="text/css">
.table td, .table th {
font-style: normal;
font-weight: normal;
text-align:center;
}
.bootstrap-table {
width: 100%;
}
</style>
</head>
<body>
<table data-toggle="table">
<thead>
<tr>
<th data-colspan="1">妻子</th>
<th data-colspan="2">车子</th>
<th data-colspan="3">房子</th>
<th data-rowspan="2">总价值</th>
</tr>
<tr>
<th>唯一</th>
<th>Mini</th>
<th>Smart</th>
<th>90平</th>
<th>149平</th>
<th>别墅</th>
</tr>
</thead>
<tbody>
<tr>
<td>∞</td>
<td>30万</td>
<td>20万</td>
<td>60万</td>
<td>100万</td>
<td>看着办</td>
<td>∞∞</td>
</tr>
</tbody>
</table>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script>
<script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
</body>
</html>
2.具体步骤
第一步,通过CDN引入jquery和bootstrap-table。
<link href="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.css" rel="stylesheet"> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.js"></script> <script src="https://cdn.bootcss.com/bootstrap-table/1.11.1/bootstrap-table.min.js"></script>
第二步,第一层表头;
<tr> <th data-colspan="1">妻子</th> <th data-colspan="2">车子</th> <th data-colspan="3">房子</th> <th data-rowspan="2">总价值</th> </tr>
通过data-colspan指定二级表头横向有多少个,纵向为1;
通过data-rowspan指定二级表头纵向有多少个,横向为1;
第三步,第二层表头;
<tr> <th>唯一</th> <th>Mini</th> <th>Smart</th> <th>90平</th> <th>149平</th> <th>别墅</th> </tr>
注意data-rowspan=”2”对应的第二层表头就不需要指定了。
第三步,启用bootstrap-table。
<table data-toggle="table"> </table>
总结
以上所述是小编给大家介绍的Bootstrap table实现多层表头的实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
带有层级结构的表头如:部门(财务,技术),Name(FirstName, LastName) 怎么构造这种结构显示在表头单元格中?
-
本文向大家介绍基于vue实现swipe轮播组件实例代码,包括了基于vue实现swipe轮播组件实例代码的使用技巧和注意事项,需要的朋友参考一下 项目背景 图片轮播是前端项目必有项,当前有很多效果很酷炫的轮播插件,例如Swiper。 但是当项目中的图片轮播只需要一个很简单的轮播样式,比如这样的 我们引用这样一个110k的大插件,就大材小用了。再安利一下,swiper2.x和swiper3.x对移动和
-
本文向大家介绍基于spring如何实现事件驱动实例代码,包括了基于spring如何实现事件驱动实例代码的使用技巧和注意事项,需要的朋友参考一下 干货点 通过阅读该篇博客,你可以了解了解java的反射机制、可以了解如何基于spring生命周期使用自定义注解解决日常研发问题。具体源码可以点击链接。 问题描述 在日常研发中,经常会遇见业务A的某个action被触发后,同时触发业务B的action的行为,
-
本文向大家介绍基于python实现上传文件到OSS代码实例,包括了基于python实现上传文件到OSS代码实例的使用技巧和注意事项,需要的朋友参考一下 基础环境 小文件上传 分片上传 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍bootstrap——bootstrapTable实现隐藏列的示例,包括了bootstrap——bootstrapTable实现隐藏列的示例的使用技巧和注意事项,需要的朋友参考一下 最近在学习bootstrap,正好今天看到了bootstrapTable隐藏列,留着以后参考。 主要代码: 全部代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍PHP基于SMTP协议实现邮件发送实例代码,包括了PHP基于SMTP协议实现邮件发送实例代码的使用技巧和注意事项,需要的朋友参考一下 SMTP协议 当我们使用PHP的第三方库或工具类进行邮件发送的时候,是否想过一个问题: 为什么我们不能自己写php代码实现邮件发现,而要用别人的库呢?php发送邮件到底是如何实现的? 首先我们要了解发送邮件的基本原理,本文基于SMTP协议实现邮件发送

