AngularJS中table表格基本操作示例
本文实例讲述了AngularJS表格基本操作。分享给大家供大家参考,具体如下:
css内容:
table, td {
border: 1px solid grey;
border-collapse: collapse;
padding: 5px;
}
HTML正文:
<body ng-app="">
<div ng-init="persons=[{'name':'zhangsan','age':'20'},
{'name':'lisi','age':'19'},
{'name':'lisi','age':'19'}]">
<table>
<!-- $odd:下标为奇数的元素 $even:下标为偶数的元素 -->
<tr ng-repeat="x in persons">
<td>{{$index+1}}</td> <!-- 获取元素的下标值 -->
<!-- ng-if类似ms-if进行布尔值判断显示 -->
<td ng-if="$odd" style="background-color:yellow"> {{ x.name }}</td>
<td ng-if="$even">{{ x.name }}</td>
<td ng-if="$odd" style="background-color:green"> {{ x.age }}</td>
<td ng-if="$even">{{ x.age }}</td>
</tr>
</table>
<span>{{persons[0]}}</span>
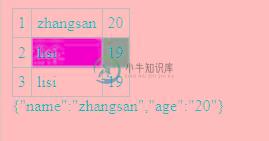
效果:

更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
-
$ git init 在要创建数据库的目录里执行init命令。 入门篇 新建数据库 添加文件或目录到索引 $ git add <filepattern> 在filepattern可以直接指定文件名。此外,也可以指令通配字符 ( 例如“*.txt” )。如果指令 ".” , 可以将子目录里的所有文件添加到索引。 添加-p选项,就可以只添加文件修改的其中一部分。 如果添加 -i 选项,那么可以选择用对
-
基本操作还是要学习一下的,可以事半功倍。 缩放文本 可以使用缩放手势来调整其字体大小。 对就是 双指放大缩小照片那样操作。 长按屏幕 长按屏幕会调出显示菜单项(包括复制、粘贴、更多),方便我们进行复制或者粘贴 More 菜单的说明如下:Bash 长按屏幕 ├── COPY: # 复制 ├── PASTE: # 粘贴 ├── More: # 更多 ├── Select URL:
-
本文档概要地介绍了 EasyReact 中的常见操作,并提供了对应的示例代码。 创建节点 节点是 EasyReact 的基本部件,也是最重要的部件之一,虽然上层框架和其他的支持库中可能都直接以返回值的形式提供了节点,但是自己创建节点总是需要的。 创建不变节点 创建不变的节点有两种方式,一种是给出初始值,另一种是直接 new 出来。像这样: EZRNode *nodeA = [EZRNode val
-
更换镜像 阿里云 登录云服务管理控制台,选择 云服务ECS,单击 实例,进入实例页面 在实例列表页面,选择 更多 -> 实例状态 -> 停止 在实例列表页面,选择 更多 -> 磁盘和镜像,单击 更换操作系统 腾讯云 查看 初始化镜像 初始化镜像 阿里云 登录云服务管理控制台,选择 云服务ECS,单击 实例,进入实例页面 在实例列表页面,选择 更多 -> 实例状态 -> 停止 在实例列表页面,选择
-
在主画面轻触图标可显示LiveArea™。 可同时开启数个应用程序的LiveArea™,并游走于各个LiveArea™之间。 最多可同时开启6个LiveArea™。开启第7个LiveArea™时,第1个开启的应用程序LiveArea™会自动关闭。 A ) 主画面 应用程序的图标会并排显示。主画面最多可追加至10页,上下滑碰可切换页面。 B ) LiveArea™ LiveArea™是应用程序的首页
-
本章将介绍InfluxDB中的一些基本操作,包括数据的增删改查、数据库与表的操作等。

