AngularJS实现表单元素值绑定操作示例
本文实例讲述了AngularJS实现表单元素值绑定操作。分享给大家供大家参考,具体如下:
ng-disabled:绑定控件的disabled属性
ng-show:显示或者隐藏元素:ms-visible
ng-hide:和ng-show的功能恰好相反
css内容:
div.d1{
width: 20px;
height: 20px;
background-color: pink;
}
div.d2{
width: 20px;
height: 20px;
background-color: black;
}
HTML正文:
<body ng-app="myApp" ng-controller="myctr">
<div>
请输入:<input type="text" placeholder="....." ng-disabled="flag">{{flag}}<br>
切换输入:<input type="button" value="switch input" ng-click="switchInput();">
</div>
<hr ng-init="checkValue=false">
input:<input type="text" ng-disabled="checkValue">{{checkValue}}<br>
<input type="checkbox" ng-model="checkValue">stop input <!-- 注意ng-model不能作用于单选框 -->
<hr>
<p>ng-show:flag</p>
<div class="d1" ng-show="flag"></div>
<p>ng-hide:checkValue</p>
<div class="d2" ng-hide="checkValue"></div>
<hr>
<!-- ng-click:后面可以直接跟表达式,表达式会直接执行,变量不支持++操作 -->
<input type="button" ng-click="count = count + 1" value="加1">:{{count}}
Javascript操作代码:
var app = angular.module('myApp', []);
app.controller('myctr', function($scope) {
$scope.flag=false;
$scope.count=0;
$scope.switchInput=function(){
$scope.flag=!$scope.flag;
};
});
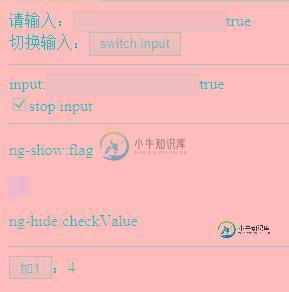
效果:

更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《AngularJS指令操作技巧总结》、《AngularJS入门与进阶教程》及《AngularJS MVC架构总结》
希望本文所述对大家AngularJS程序设计有所帮助。
-
本文向大家介绍VUE实现表单元素双向绑定(总结),包括了VUE实现表单元素双向绑定(总结)的使用技巧和注意事项,需要的朋友参考一下 本文介绍了VUE实现表单元素双向绑定(总结) ,分享给大家,具体如下: checkbox最基本用法: 规则1:如果v-model绑定的变量类型为boolean,若input被选中,this.inputdata为true,否则this.inputdata为false。
-
问题内容: 我正在尝试找出如何阻止 DOM 元素以角度限制来自合并范围的数据。 我知道您可以使用if语句和所有方法来执行此操作,但是是否有一种真正而永久的方法来停止以角度绑定元素但保留添加的内容? 所以说我有这个 我更改了模型,以便div更改为此。 然后,我单击将其解除绑定的按钮,因此,如果将模型更改为,则不需要与以前相同。这个 我知道还有许多其他方法可以执行此操作,但是我不知道要真正地解除绑定元
-
本文向大家介绍JS简单实现获取元素的封装操作示例,包括了JS简单实现获取元素的封装操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS简单实现获取元素的封装操作。分享给大家供大家参考,具体如下: JS封装获取元素 js的获取元素: ID:document.getElementById(); class:document.getElementsByName()[]; Tag:docu
-
本文向大家介绍JS document form表单元素操作完整示例,包括了JS document form表单元素操作完整示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了JS document form表单元素操作。分享给大家供大家参考,具体如下: 运行效果: 感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/cod
-
本文向大家介绍Vue 表单控件绑定的实现示例,包括了Vue 表单控件绑定的实现示例的使用技巧和注意事项,需要的朋友参考一下 本文介绍了Vue 表单控件绑定的实现示例,感觉这个地方知识点挺多的,而且很重要,所以,今天添加一点小笔记。 基础用法 可以用 v-model 指令在表单控件元素上创建双向数据绑定。根据控件类型它自动选取正确的方法更新元素。尽管有点神奇,v-model 不过是语法糖,在用户输入
-
本文向大家介绍vue 实现input表单元素的disabled示例,包括了vue 实现input表单元素的disabled示例的使用技巧和注意事项,需要的朋友参考一下 场景 今天产品经理提了一个需求: 一个API的账号体系增加一个checkbox控制API输出字段,但是有三个是伪控制,事实上是接口里面写死的, 所以是必须选中的 分析 重点是怎么在Vue组件中实现 checkbox的disabled

