javascript - 如何在Ant Design的表格组件中实现数据跨行显示?
使用antd中的表格组件怎么实现数据跨行显示
一级目录有两个公司架构的字段,想要公司架构跨行显示。有两个公司架构的话跨两行,有三个的话跨三行显示,请问这个应该怎么实现呢?
<a-table size="middle" :columns="columns" :data-source="loadDatas" :pagination="false" bordered> <template #bodyCell="{ column, record }"> <template v-if="column.dataIndex === 'parentName'"> </template></table>parentName是一级目录的键名
下面这个是表格大概的数据
const loadDatas = [ { button: [ { id: '1571129529564758017', title: "新增机构" }, { id: '1571129929961406466', title: "批量删除" }, { id: '1571130756155408386', title: "编辑机构" }, ], id:"1548901111999773978", module: "1548901111999773976", parentId: "1548901111999773977", parentName: "公司架构", title: "机构管理" }, { button: [ { id: '1571129529564758017', title: "新增机构" }, { id: '1571129929961406466', title: "批量删除" }, { id: '1571130756155408386', title: "编辑机构" }, ], id:"1548901111999773978", module: "1548901111999773976", parentId: "1548901111999773977", parentName: "公司架构", title: "人员管理" }, { button: [ { id: '1571129529564758017', title: "编辑字典" }, { id: '1571129929961406466', title: "批量删除" } ], id:"1548901111999773978", module: "1548901111999773976", parentId: "1548901111999773977", parentName: "业务字典", title: "业务字典" }]用的是vue2的写法
尝试使用了组件库自带的customCell属性,好像不太行,请问这个应该怎么实现
共有2个答案
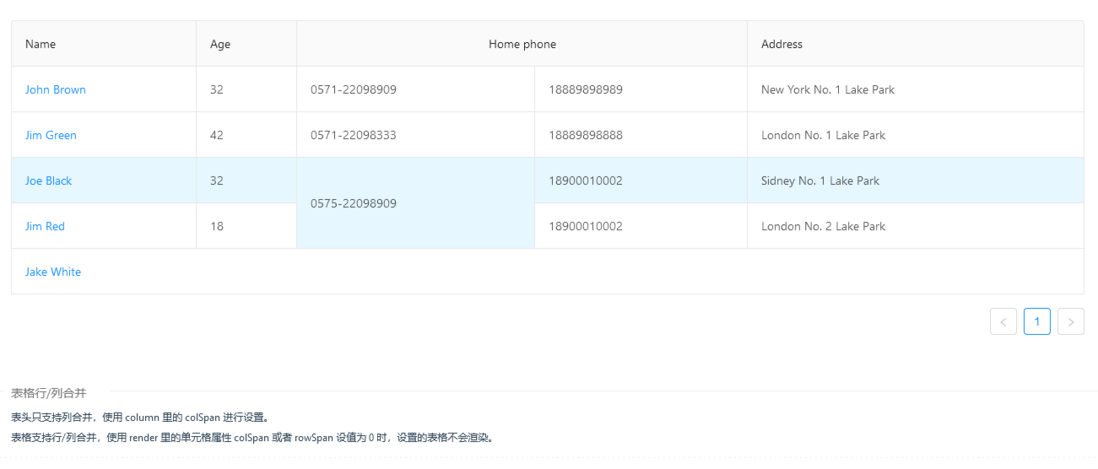
就是行列合并啊……文档中不是有相应的Demo吗,直接对照着改就好了 �� 表格行/列合并
只不过你的合并条件需要自己判断,比如说有一些需要合并的item是错开的,可能还需要先给 dataSource 绑定的数据做一下排序。

在Ant Design的表格组件中,实现数据跨行显示通常需要使用rowSpan属性。rowSpan属性允许你指定一个单元格应该跨越多少行。
在你的场景中,你可以通过计算parentName字段来决定每个单元格应该跨越多少行。你需要遍历数据,计算每个parentName出现的次数,并据此设置rowSpan。
下面是一个简单的示例,展示了如何在Vue中使用Ant Design的a-table组件来实现数据跨行显示:
<template> <a-table :columns="columns" :dataSource="processedData" :components="components" bordered> <template #bodyCell="{ record, column, rowIndex }"> <template v-if="column.dataIndex === 'parentName'"> <span :row-span="record.spanCount">{{ record.parentName }}</span> </template> <template v-else> <span>{{ record[column.dataIndex] }}</span> </template> </template> </a-table></template><script>export default { data() { return { loadDatas: [ // ... 你的数据 ], columns: [ // ... 你的列定义 ], components: { body: { cell: { wrapper: ({ children, props }) => { if (props.rowSpan) { return <td style={{ height: 'auto' }}>{children}</td>; } return <td>{children}</td>; }, }, }, }, }; }, computed: { processedData() { const dataMap = {}; const result = []; this.loadDatas.forEach((item) => { if (!dataMap[item.parentName]) { dataMap[item.parentName] = { count: 1, spanCount: 1 }; } else { dataMap[item.parentName].count += 1; dataMap[item.parentName].spanCount += 1; } }); this.loadDatas.forEach((item) => { const processedItem = { ...item }; if (dataMap[item.parentName].count > 1) { processedItem.spanCount = dataMap[item.parentName].spanCount; } result.push(processedItem); dataMap[item.parentName].count -= 1; }); return result; }, },};</script>在这个示例中,我们首先创建了一个dataMap来跟踪每个parentName的出现次数。然后,我们遍历loadDatas,为每个具有相同parentName的项增加计数。接下来,我们再次遍历loadDatas,为每个项添加spanCount属性,该属性表示该项应该跨越的行数。最后,我们在表格的单元格模板中使用row-span属性来指定单元格应该跨越的行数。
请注意,这个示例假设你的数据已经按照你想要的顺序进行了排序。如果你的数据没有按照顺序排序,你可能需要首先对其进行排序,以确保具有相同parentName的项相邻。
此外,这个示例使用了Vue 3的语法。如果你正在使用Vue 2,你可能需要稍微调整代码以适应Vue 2的语法。
-
如题:我有一个字典 sys_hospital_type,该字典包含两个属性,[value,title],现在我的表格某行获取到一个值prop=1,我现在想字典中value=1的的title显示出来,如果不用el-select 控件,该采用那个控件,采用什么方法显示!
-
如何将父组件传来的数据表格和子组件的表格数据匹配,用于回显选中的状态? 下面这个是父组件,是个弹窗 下面这个是子组件 点击选择清单的时候出现子组件弹窗,就是吧父组件显示的这个数据传给子组件,子组件接收后和子组件里面的表格匹配,有的话就回显父组件显示的那条数据 下面是子组件接收和mounted。这个项目是刚接手的 感觉是这些代码去做的回显 而且父组件传过来的id和子组件显示的表格数据id都是不一样,
-
问题内容: 我有这种格式的json数组: 现在,我想解析并以表格格式在Javascript或jQuery中显示它。该表有四列,每一列指示此数组中每个元素的每个属性。该表的第一行是这四个键的名称。其他行是这些键的值。 我不知道如何编写JavaScript代码来实现此功能。你能帮我吗? 问题答案: 演示
-
本文向大家介绍ElementUI表格组件如何实现动态表头?相关面试题,主要包含被问及ElementUI表格组件如何实现动态表头?时的应答技巧和注意事项,需要的朋友参考一下 不用template包裹也行
-
数据表被用来展示原始数据集,并且通常出现于桌面企业产品中。 数据集可能包含: 三个或者更多列的数据 一个相关的可视化 用户可以批量查询、操作数据 结构 交互 选择行 规格 结构 在最简单的形式中,一个数据表包含列名称的顶层行,以及许多数据行。如果用户需要选择或者操作数据,每一行应该有一个复选框。 基本数据表 列头部 12 sp Roboto Medium 54% 黑色 表内容 13sp Robot
-
需求 想使用antdesign的Form实现类似youtube的评论表单。 初始包括 头像 输入框 聚焦(点击输入框或tab)输入框的时候 输入框下面显示取消按钮和评论按钮 两者靠右对齐 当输入框中的内容为空的时候,评论按钮为disabled 取消输入框聚焦(鼠标点击其他位置或tab到其他可聚焦元素)的时候,保持不变。 按取消键,输入框底部的两个按钮消失,当前输入框中的内容清空。 尝试 codes

