javascript - 如何匹配父组件与子组件的数据表格以实现选中状态回显?
如何将父组件传来的数据表格和子组件的表格数据匹配,用于回显选中的状态?
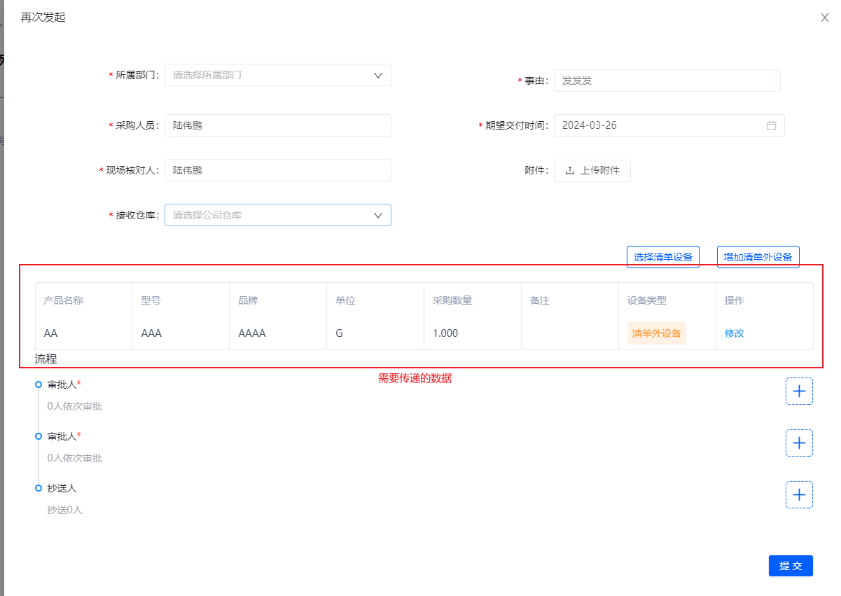
下面这个是父组件,是个弹窗
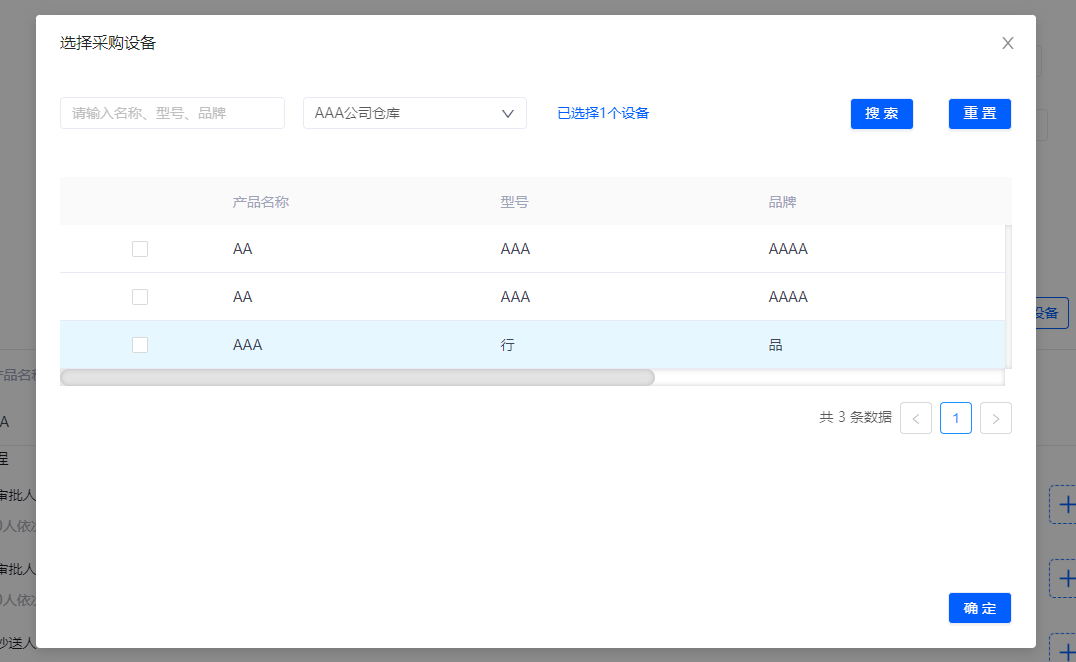
下面这个是子组件
点击选择清单的时候出现子组件弹窗,就是吧父组件显示的这个数据传给子组件,子组件接收后和子组件里面的表格匹配,有的话就回显父组件显示的那条数据
这个是父组件引入了子组件 <a-modal :destroyOnClose="true" :maskClosable="false" width="1000px" title="选择采购设备" :visible="Procurement" @cancel="ProcurementOfEquipmentCancel" :footer="null" > <SelectContractMaterial :listData="data" :contractId="contractId" @callback="selectContractMaterialCallback" @closeVisible="ProcurementOfEquipmentCancel" ></SelectContractMaterial> </a-modal>:listData="data" data就是父组件显示的表格数据
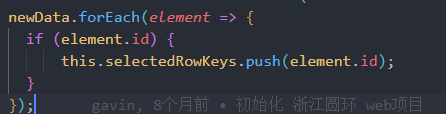
下面是子组件接收和mounted。这个项目是刚接手的
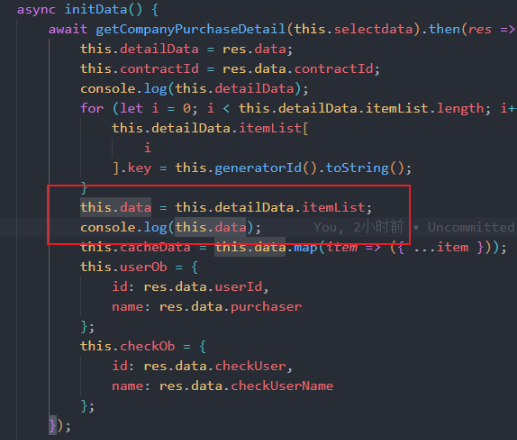
感觉是 这些代码去做的回显
这些代码去做的回显
<a-table :row-selection="{ selectedRowKeys: selectedRowKeys, onSelect: onSelectChange, onSelectAll:onSelectAll, columnTitle:' ' }" :customRow=" record => { return { on: { click: event => onRowClick(record) } }; } " :scroll="{ x: 1500, y: 300 }" :pagination="pagination" rowKey="id" :columns="columns" :data-source="data" > </a-table>props: ['listData', 'contractId'],mounted() { this.getData(); let newData = JSON.parse(JSON.stringify(this.listData)); newData.forEach(item => { if (item.productId) { item.id = item.productId } }) this.selectDatas = newData.filter(item => item.id != undefined); newData.forEach(element => { if (element.id) { this.selectedRowKeys.push(element.id); } }); },而且父组件传过来的id和子组件显示的表格数据id都是不一样,请问这样的话应该怎么处理呢,要是按照产品名称,型号,品牌这些字段去匹配呢?这些字段的值有的是相同的,这样应该怎么去写呢,求回答!求回答!
尝试使用那些字段去拿好像不太对劲
共有2个答案
props: ['listData', 'contractId'],mounted() { this.getData(); // 父组件选中的数据 this.listData.forEach(element => { // 唯一标识是产品id if (element.productId) { this.selectedRowKeys.push(element.productId); } }); },要匹配父组件与子组件的数据表格并实现选中状态回显,你可以使用产品名称、型号、品牌等字段来进行匹配,而不是仅依赖于id。以下是一种可能的方法:
- 确定匹配的字段:首先,你需要确定哪些字段是可靠的,可以用来在父组件和子组件之间匹配数据。例如,如果产品名称、型号和品牌是唯一的,并且两个组件中的数据都包含这些字段,那么你可以使用它们来进行匹配。
- 在子组件中处理数据:当父组件传递数据给子组件时,子组件需要处理这些数据以找到匹配的项,并设置
selectedRowKeys以反映选中状态。
下面是一个简化的例子,展示了如何在子组件中实现这一功能:
// 子组件export default { props: ['listData', 'contractId'], data() { return { selectedRowKeys: [], // 其他数据... }; }, mounted() { this.processParentData(); }, methods: { processParentData() { // 假设从父组件传递的数据在this.listData中 const parentData = this.listData; // 假设子组件的数据在this.data中 const childData = this.data; // 使用产品名称、型号和品牌来匹配数据 parentData.forEach(parentItem => { const matchedChildItem = childData.find( childItem => childItem.productName === parentItem.productName && childItem.model === parentItem.model && childItem.brand === parentItem.brand ); if (matchedChildItem) { // 如果找到了匹配的项,将其id添加到selectedRowKeys中 this.selectedRowKeys.push(matchedChildItem.id); } }); }, },};在这个例子中,processParentData方法遍历从父组件传递来的数据,并在子组件的数据中寻找匹配的项。如果找到了匹配的项,它会将该项的id添加到selectedRowKeys数组中,这将导致表格中相应的行被选中。
请注意,这只是一个基本的示例,你可能需要根据你的具体需求和数据结构进行调整。例如,如果匹配字段不是唯一的,你可能需要使用更复杂的逻辑来确定哪些行应该被选中。
-
我需要使用父组件中子组件内部的状态值。 组成部分: 这是父组件:
-
我正在将父组件的状态从父组件传递到子组件。在子组件中,我有一个不同的状态。我正在对子组件的状态执行一些操作,并且结果必须添加到父组件的状态。因此,在我的父组件中,我编写了一个回调函数,该函数将更新父组件的状态。代码为: 因此,这个函数随后作为道具传递给子组件: 然后在我的子组件中,我试图实现回调函数为: 但这并没有达到预期效果。这是正确的方法吗?有人能帮我吗? 我试图通过实现这里提供的解决方案来解
-
我用React构建了3个组件。他们是: 包装器 列表 列表项 如何管理单击的复选框的状态。我想Wrapper知道哪些复选框被选中。
-
父组件如何与孙子组件进行状态同步
-
我有两个组件:父组件,我想改变子组件的状态: 和子组件: 我需要从父组件更改子组件的打开状态,或者当单击父组件中的按钮时,从父组件调用子组件的toggleMenu()?
-
假设我的父组件有两个子组件: 我从Child2获得一个输入,并将其传递给父组件(到目前为止,我知道该怎么做)。但是,我需要将该输入传递给Child1,以更新它的状态。 我怎么能那么做?

