如何在JavaScript中实现DOM数据绑定
请把这个问题当作严格的教育问题来处理。我仍然有兴趣听到新的答案和想法来实现这一点
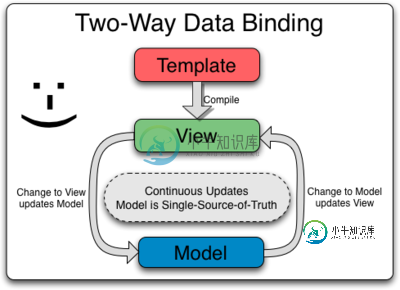
如何用JavaScript实现双向数据绑定?
通过与DOM的数据绑定,我的意思是,例如,拥有一个带有属性B的JavaScript对象a。然后拥有一个DOM元素(例如),当DOM元素发生变化时,A也会发生变化,反之亦然(也就是说,我指的是双向数据绑定)。

var a = {b:3};
<input type='text' value=''>
在简单的JavaScript中实现这一点的一些基本技术是什么?
具体来说,我想要一个好的答案参考一下:
- 绑定对象如何工作?
- 如何监听表单中的更改?
- 有没有可能以一种简单的方式只在模板级别上修改HTML?我希望不跟踪HTML文档本身中的绑定,而只跟踪JavaScript中的绑定(带有DOM事件,JavaScript保持对所用DOM元素的引用)。
基本上,我有一种强烈的感觉,我正在把手头的问题复杂化,有一个简单的解决办法。
注意:请不要提供使用外部库的答案,特别是那些是数千行代码的答案。我用过(而且喜欢!)AngularJS和KnockoutJs。我真的不想用“使用框架X”的形式回答问题。最理想的情况是,我希望一个不知道如何使用许多框架的未来读者自己掌握如何实现双向数据绑定。我并不期待一个完整的答案,但一个能让人理解的答案。
共有1个答案
- 绑定对象如何工作?
- 如何监听表单中的更改?
我想还有其他技术,但最终我将拥有一个对象,该对象持有对相关DOM元素的引用,并提供一个接口来协调对自己的数据和相关元素的更新。
.addeVentListener()为此提供了一个非常好的接口。您可以为它提供一个实现EventListener接口的对象,它将以该对象作为this值调用其处理程序。
function MyCtor(element, data) {
this.data = data;
this.element = element;
element.value = data;
element.addEventListener("change", this, false);
}
为此,您的对象需要实现EventListener接口。完成此操作所需的全部工作是为对象提供一个handleevent()方法。
这就是遗产的来源。
MyCtor.prototype.handleEvent = function(event) {
switch (event.type) {
case "change": this.change(this.element.value);
}
};
MyCtor.prototype.change = function(value) {
this.data = value;
this.element.value = value;
};
有许多不同的方法可以对其进行结构化,但对于协调更新的示例,我决定让change()方法只接受一个值,并让HandleEvent传递该值,而不是事件对象。这样,也可以在没有事件的情况下调用change()。
var obj = new MyCtor(document.getElementById("foo"), "20");
// simulate some JS based changes.
var i = 0;
setInterval(function() {
obj.change(parseInt(obj.element.value) + ++i);
}, 3000);
-
还有很多关于Angular中脏检查的探索博客,Vue.js和虚拟DOM中使用的Object.DefineProperty等等... 但在UI5文档中,只有如何使用数据绑定。没有关于如何实现数据绑定的详细信息。 我读过关于SAP.ui.base.ManagedObject的文档和它的源代码,在SAP.ui.base.ManagedObject的构造函数中,它说这些对象与数据绑定相关,但我不知道是如何
-
本文向大家介绍如何在Razor页面中实现数据模型绑定?相关面试题,主要包含被问及如何在Razor页面中实现数据模型绑定?时的应答技巧和注意事项,需要的朋友参考一下 使用bindproperty属性。
-
问题内容: 数据绑定在框架中如何工作? 我尚未在其网站上找到技术细节。数据从视图传播到模型时,或多或少地清楚了它是如何工作的。但是,AngularJS如何在没有设置者和获取者的情况下跟踪模型属性的变化? 我发现有些JavaScript观察程序可以完成这项工作。但是Internet Explorer 6和Internet Explorer 7不支持它们。那么AngularJS如何知道我更改了以下内容
-
本文向大家介绍vue实现动态数据绑定,包括了vue实现动态数据绑定的使用技巧和注意事项,需要的朋友参考一下 实现的步骤: 1.监听对象属性的读取与变化 Object.defineProperty() 方法会直接在对象上定义一个新的的属性,或者已经存在的属性并且返回这个属性 语法是 Object.defineProperty(obj, prop, descript) obj: 目标对象 prop:
-
本文向大家介绍Vue实现双向数据绑定,包括了Vue实现双向数据绑定的使用技巧和注意事项,需要的朋友参考一下 Vue实现双向数据绑定的方式,具体内容如下 Vue是如何实现双向数据绑定的呢?答案是前端数据劫持。其通过Object.defineProperty()方法,这个方法可以设置getter和setter函数,在setter函数中,就可以监听到数据的变化,从而更新绑定的元素的值。 实现对象属性变化
-
本文向大家介绍如何在JavaScript中实现多态?,包括了如何在JavaScript中实现多态?的使用技巧和注意事项,需要的朋友参考一下 多态性 多态 是面向对象编程(OOP)的宗旨之一。它有助于设计对象,使其可以与特定提供的对象共享或覆盖任何行为。多态性 利用继承的 优势来实现这一点。 在以下示例中,子对象(例如“板球”和“网球”)已覆盖从父对象“游戏”调用的“选择”方法,并分别返回了新字符串

