前端 - 会议预定记录钟表盘展示功能怎么实现?

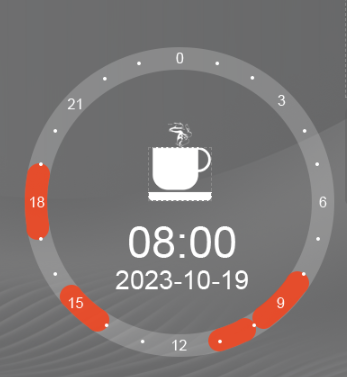
类似于图片这种效果,总共24个刻度。
某个时间段有会议,则显示图片中橙色部分的样式。
每场会议以30分钟为基本单位。
请各位大佬指教
共有1个答案
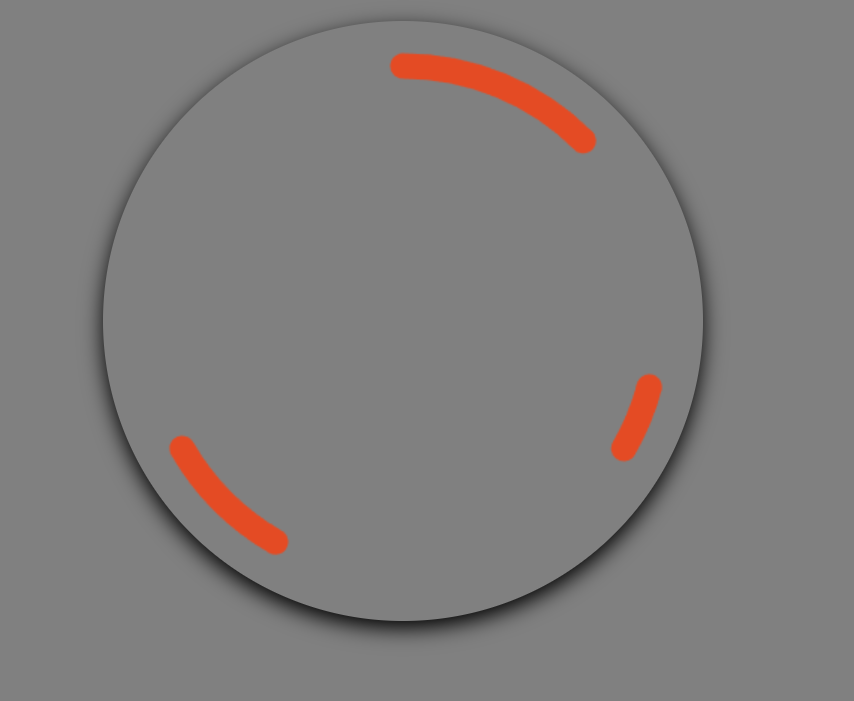
使用Canvas可以实现该表盘,做个固定的背景图就行了,我给你个demo
你改 ctx.arc(200, 200, 170, convertNum(0), convertNum(3)); 后面两个参数就能实现几点到几点了
<!DOCTYPE html><html lang="zh-CN"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <style> body { background-color: gray; } h1 { font-family: helvetica; font-size: 2.5rem; color: black; position: relative; top: 80px; z-index: -1; } #canvas { display: block; margin: 5vh auto; border-radius: 50%; box-shadow: 0 5px 14px black; } </style> <body> <canvas id="canvas" width="400" height="400"></canvas> </body> <script> var canvas = document.getElementById("canvas"); var ctx = canvas.getContext("2d"); ctx.strokeStyle = "#e44b24"; ctx.lineWidth = 17; ctx.lineCap = "round"; // ctx.shadowBlur = 15; // ctx.shadowColor = '#28d1fa'; function degToRad(degree) { var factor = Math.PI / 180; return degree * factor; } // 转换数值 360度转换成24份,并修正从0点开始 function convertNum(num) { return degToRad(num * 15 - 90); } function draw() { var now = new Date(); var today = now.toDateString(); var time = now.toLocaleTimeString(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var milliseconds = now.getMilliseconds(); var newSeconds = seconds + milliseconds / 1000; // Background gradient = ctx.createRadialGradient(200, 200, 5, 200, 200, 300); ctx.fillStyle = gradient; ctx.fillRect(0, 0, 400, 400); // 0点到3点 ctx.beginPath(); ctx.arc(200, 200, 170, convertNum(0), convertNum(3)); ctx.stroke(); // 7到8 ctx.beginPath(); ctx.arc(200, 200, 170, convertNum(7), convertNum(8)); ctx.stroke(); // 14-16 ctx.beginPath(); ctx.arc(200, 200, 170, convertNum(14), convertNum(16)); ctx.stroke(); } draw(); </script></html>-
1.项目使用window.open下载时,并没有携带token,容易被盗链下载,况且使用这个api,后端没有办法校验token,把token拼接在url后面还是一样的,前端直接去对应地址取文件,后端并没办法取到token; 2.使用正常的接口下载,blob格式的,由于文件比较大,经常会出现数百M或者上G的大小,在下载过程中,如果页面被刷新也会失败;好像还不能用分片下载,因为文件可能是安装包,有可能
-
求助求助 我尝试定义tiptap扩展使其支持iframe的预览。像这样创建后完全没反应 希望能够支持iframe的预览 尝试过 Extension.create
-
本文向大家介绍怎么使用HTML5实现录音的功能?相关面试题,主要包含被问及怎么使用HTML5实现录音的功能?时的应答技巧和注意事项,需要的朋友参考一下 navigatior.getUserMedia() 这个接口已经被废弃了,请使用 MediaDevices.getUserMedia()
-
本文向大家介绍jQuery实现的表格前端排序功能示例,包括了jQuery实现的表格前端排序功能示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现的表格前端排序功能。分享给大家供大家参考,具体如下: 表格前端按列排序 依赖jQuery(本例使用jQuery-1.8.2) 1.初始化方法 2.页面函数 3.DOM结构 更多关于jQuery相关内容感兴趣的读者可查看本站专题:《
-
ActiveReports 报表功能展示-ASP.NET 通过ActiveReports报表控件,您除了可以创建常用的子报表、交叉报表、分组报表、分栏报表、主从报表等商业报表外,还可以创建具备数据筛选、数据过滤、数据钻取、报表互链等交互能力的数据分析报表,并把数据以可视化的方式呈现出来,快速为应用程序添加强大的报表功能。

