vue.js - (树形表格&&展开行表格)Vue + vxe-table 特殊表格如何实现?
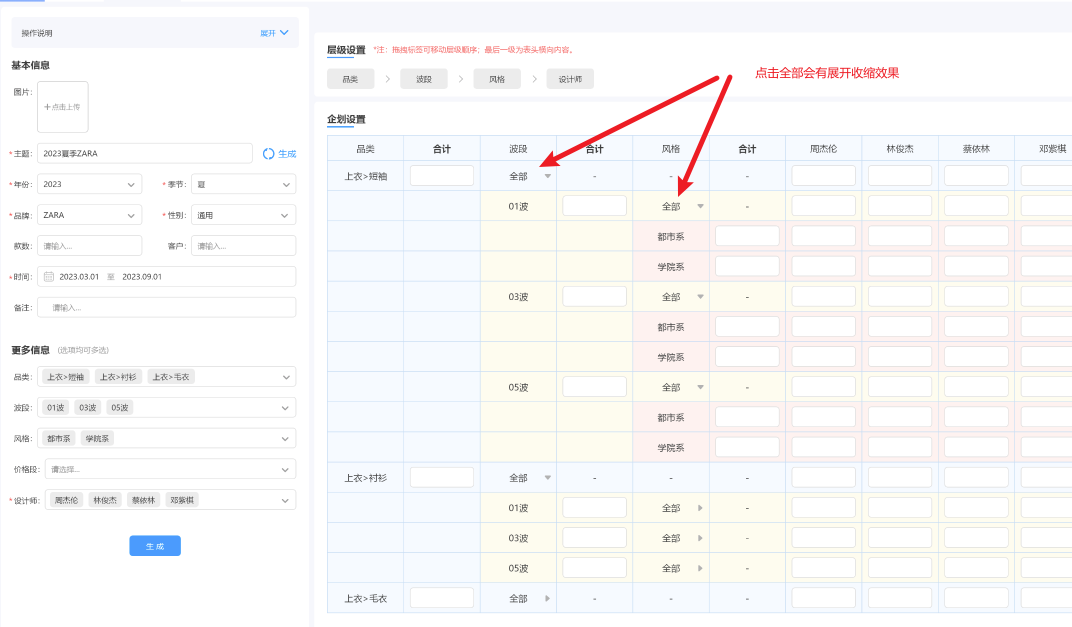
vue表格实现 使用vxe-table(树形表格&&展开行表格)
这个使用什么组件库合适
思路
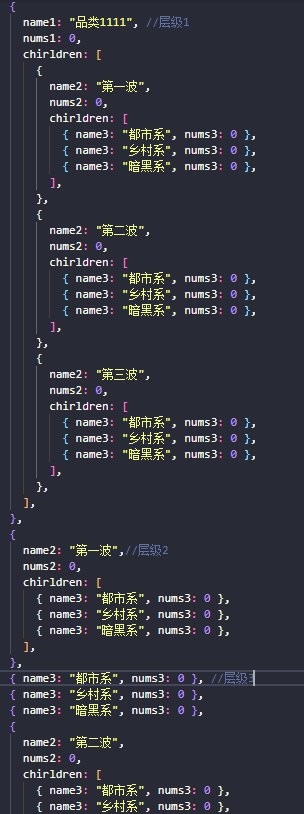
1.将数据处理为一维数组,并在父节点行数据中设置chirldren属性存放子数据,点击全部时通过删除数组中的子数据达到展开收缩效果,----这样不知道合理不合理,求一个更好的解决方法
更新进度:
没有使用上述方法,使用了两次vxe-table 中的tree-node属性,这样会有这样的警告,暂不处理
[vxe-table v4.5.18] column.tree-node="true" 重复了,这可能会导致某些功能无法使用
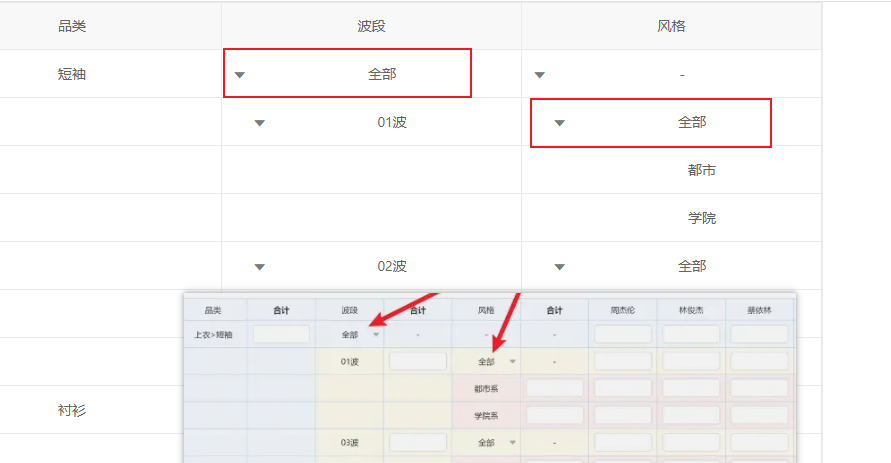
新的问题是这样点击同一行的全部的时候都会展开下一行,求一解决方法
共有1个答案
在实现 Vue 表格时,可能会遇到一些难点。以下是一些可能的难点:
- 数据处理:在表格中展示大量数据时,如果数据量很大,处理和渲染这些数据可能会变得很慢,影响性能。因此,需要对数据进行分页、过滤、排序等处理,以提高用户体验。
- 响应式布局:表格需要适应不同屏幕尺寸和设备类型,因此需要实现响应式布局。这需要对 CSS 进行深入了解,并使用媒体查询等技术来实现。
- 表格排序:表格排序是用户常用的功能之一,但如果实现不当,可能会影响性能和用户体验。需要对数据进行预处理,并使用合适的数据结构和算法来实现高效的排序功能。
- 表格行选:在某些情况下,用户需要选择表格中的多行进行操作。这需要对表格行进行特殊处理,例如添加复选框等,并实现相应的逻辑来处理用户的选择操作。
- 表格编辑:表格编辑是另一个常用的功能,可以让用户直接在表格中修改数据。这需要对单元格进行特殊处理,例如添加编辑器等,并实现相应的逻辑来处理用户的编辑操作。
针对这些难点,可以使用一些 Vue 组件库来简化实现过程。其中一些库包括:
- Element UI:Element UI 是一个基于 Vue 的组件库,提供了丰富的表格组件和相关功能,如分页、排序、过滤等。它还支持响应式布局和国际化。
- Vuetify:Vuetify 是一个基于 Vue 和 Material Design 的组件库,提供了丰富的表格组件和相关功能,如行选、编辑等。它还支持响应式布局和自定义主题。
- Vue Table 2:Vue Table 2 是一个轻量级的表格组件库,提供了基本的表格组件和一些常用的功能,如分页、排序、过滤等。它还支持自定义渲染和事件处理。
总的来说,选择哪个组件库取决于你的具体需求和个人偏好。你可以尝试使用这些库的文档和示例来了解它们的功能和特点,然后选择最适合你的库来实现 Vue 表格。
-
写在前面 此组件仅提供一个创建 TreeTable 的解决思路。它基于element-ui的 table 组件实现,通过el-table的row-style方法,在里面判断元素是否需要隐藏或者显示,从而实现TreeTable的展开与收起。 并且本组件充分利用 vue 插槽的特性来方便用户自定义。 evel.js 里面,addAttrs 方法会给数据添加几个属性,treeTotable 会对数组扁平
-
本文向大家介绍vxe-table vue table 表格组件功能,包括了vxe-table vue table 表格组件功能的使用技巧和注意事项,需要的朋友参考一下 一个功能更加强大的 Vue 表格组件 查看vxe-table 功能点 •基础 •尺寸 •斑马线条纹 •带边框 •单元格样式 •列宽拖动 •流体高度 •固定表头 •固定列 •固定表头和列 •表头分组 •序号 •单选 •多选 •排序 •
-
本文向大家介绍vue+element UI实现树形表格,包括了vue+element UI实现树形表格的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了vue+element UI实现树形表格的具体代码,供大家参考,具体内容如下 一、在component文件夹下新建如下treeTable文件夹,里面有2个文件: eval.js:将数据转换成树形数据 index.vue:树形表格组件 二
-
table 表格
-
Table 表格 平台差异说明 App H5 微信小程序 支付宝小程序 百度小程序 头条小程序 QQ小程序 √ √ √ √ √ √ √ 基本使用 本组件标签类似HTML的table表格,由table、tr、th、td四个组件组成 table组件裹在最外层,可以配置一些基础参数 tr组件用于显示"行"数据 th组件用于显示表头内容,类似td,不同之处在于字体加粗了,也带有背景颜色,也可以直接用td替
-
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。 基础表格 基础的表格展示用法。 当el-table元素中注入data对象数组后,在el-table-column中用prop属性来对应对象中的键名即可填入数据,用label属性来定义表格的列名。可以使用width属性来定义列宽。 <template> <el-table :data="tableDa

