问题:

前端 - echarts 树状图 节点太多 都堆叠到一起了怎么办?
沈博达
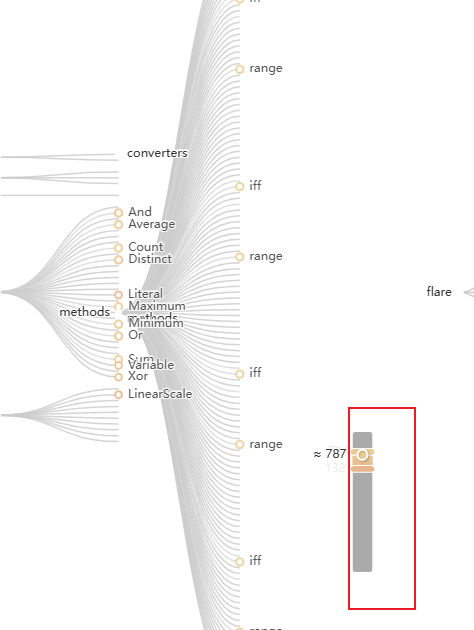
echarts 树状图 节点太多 都堆叠到一起了怎么办?
共有3个答案
周苑博
只能这样了, 数据量太多了,这个问题echart也没有完全解决, 或者用其他的图表比如
https://antv-g6.gitee.io/zh/examples/tree/mindmap#hRightMindmap
visualMap: {
type: 'continuous',
min: 0,
max: 5000,
calculable: true,
orient: 'emphasis',
left: 'center',
bottom: '15%'
},

秦建元
由于节点太多导致节点重叠在一起后用户无法正常查看,我们可以根据节点的数量并设置每个节点间的高度动态调整Echarts 画布的高度和宽度。
具体参考:
https://blog.csdn.net/sinat_20078327/article/details/124443322
希望对你有帮助
谷善
柱状图,柱形太多时,可以考虑固定柱间距 barGap, 或者考虑横坐标做成滚动区域。
类似资料:
-
用 barMinHeight 不管用
-
在 www.isqqw.com 这个网站中找的,突然被删了
-
vue 有没有横向树图,echarts那个树图不太好看?
-
这是两个可以高亮的柱状图,但是我希望只能高亮一个,点击其中一个高亮,另一个取消有什么方法吗 我之前想地啊你其中一个修改另一个样式,但是后面再次高亮会闪一下消失
-
比如series有3个对象,里面每个都有data,后台请求数据后,只能通过setOptions的方法设置数据吗?另外顺序呢?只能根据之前写好的顺序填充吗?

