前端 - vue 有没有横向树图,echarts那个树图不太好看?
vue 有没有横向树图,echarts那个树图不太好看?
共有3个答案
除了 ECharts,还有其他一些库可以创建更漂亮的横向树图,例如:D3.js 和 Vis.js。
- D3.js (Data-Driven Documents): D3 是一个流行的 JavaScript 数据可视化库,用于操作基于数据的文档。你可以使用 D3.js 与 Vue.js 结合,创建出自定义的横向树图。D3.js 提供了高度灵活的自定义选项,你可以根据需要设计出非常独特和漂亮的图表。D3.js 的官方网站是:https://d3js.org/
- Vis.js:Vis.js 是一个用于创建动态、交互式的可视化的库,提供了丰富的图表类型,包括横向树图。你可以在 Vue.js 中使用 Vis.js 创建出美观的横向树图。Vis.js 的官方网站是:http://visjs.org/
可以改配置设置横向
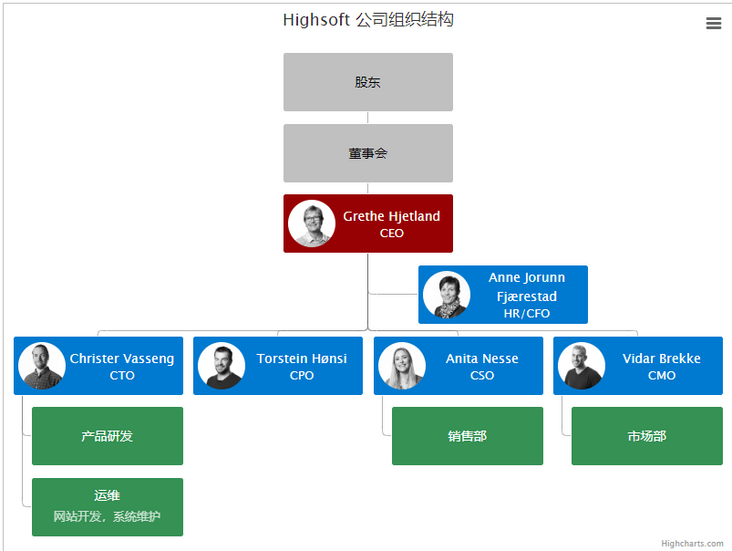
https://www.hcharts.cn/demo/highcharts/organization-chart
不知道你想要怎么样的一个效果,大概从 ChartLib 上面找了一个看起来不错的,你可以参考一下。

-
我有一个问题需要我在Boost图库中找到一个有向图的最小生成树。 我的第一个尝试是使用深度优先搜索和dfs-visitor。我的计划是忽略除树边回调之外的所有边。这不起作用,我给出了下面的例子来说明原因。 我的问题是我是否可以让我的dfs-visitor在BGL中创建一个有向图的最小生成树。 下面是失败的例子。如果我有以下有向图 在深度优先搜索dfs-visitor中,1->0被分类为前沿。 如果
-
echarts 树状图 节点太多 都堆叠到一起了怎么办?
-
假设我有以下两个树图: 我需要从第一个图中提取子图<code>b</code>并将其替换为第二个图,如下所示: JGraphT中是否有任何现有的API允许这样做?
-
我正在尝试找到一种有效的方法来检测给定的图形 G 是否具有两个不同的最小生成树。我还在尝试找到一种方法来检查它是否有 3 个不同的最小生成树。我所讨论的天真解决方案是运行一次 Kruskal 的算法并找到最小生成树的总权重。稍后,从图中删除一条边并再次运行 Kruskal 算法,并检查新树的权重是否是原始最小生成树的权重,以及图中的每个边的权重。运行时为 O(|五||E|log|V|)这根本不好,
-
如图,不采用div一个个格子画的话,有没有什么优雅的实现方式
-
图一: 图二: 图一是实现的矩形树图, 图二是目标的矩形树图, 使用Echarts实现的, 默认是根据值大小从上到下的, 如何设置成图二那种从左到右呀

