前端 - echarts横向柱形图怎么把文字显示到上面去?
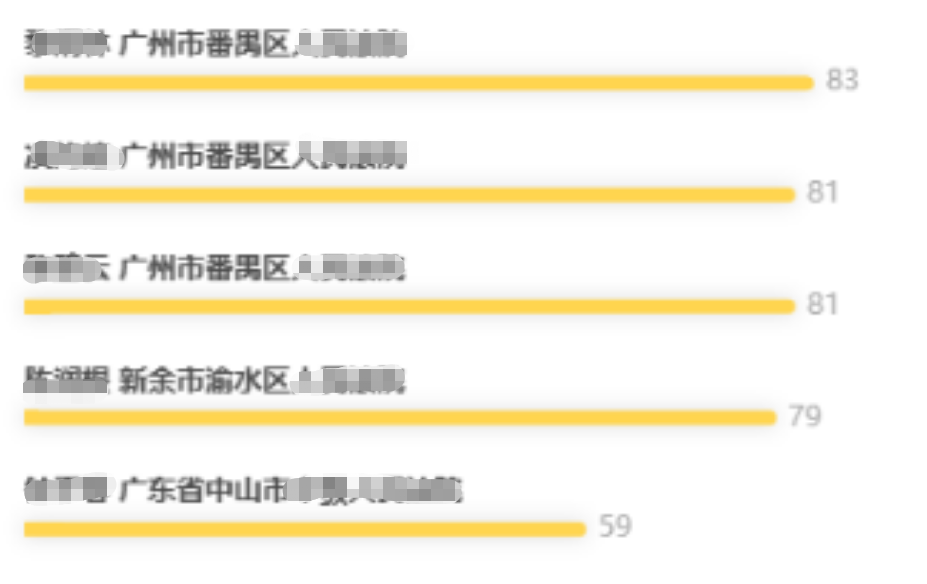
 这是要的效果,
这是要的效果,
但我怎么调都只能这样
应该去调series还是y轴
共有4个答案
主要调整yaxis的参数,下面有个例子可参考
let xdata = ['label1', 'label2', 'label3'];option = { tooltip: { trigger: 'axis', axisPointer: { type: 'shadow' } }, grid: { left: 100 }, toolbox: { show: true, feature: { saveAsImage: {} } }, xAxis: { show: false }, yAxis: { type: 'category', inverse: true, splitLine: { show: false }, axisTick: { show: false }, axisLine: { show: false }, axisLabel: { show: true, inside: true, interval: 0, splitNumber: 50, textStyle: { color: '#111', verticalAlign: 'bottom', fontSize: 14, align: 'left', padding: [0, 0, 15, -5] } }, data: xdata }, series: [ { type: 'bar', barWidth: 24, data: [165, 170, 30], label: { position: 'inside', offset: [480, -20], textStyle: { color: '#111' } } } ]};实现效果如图

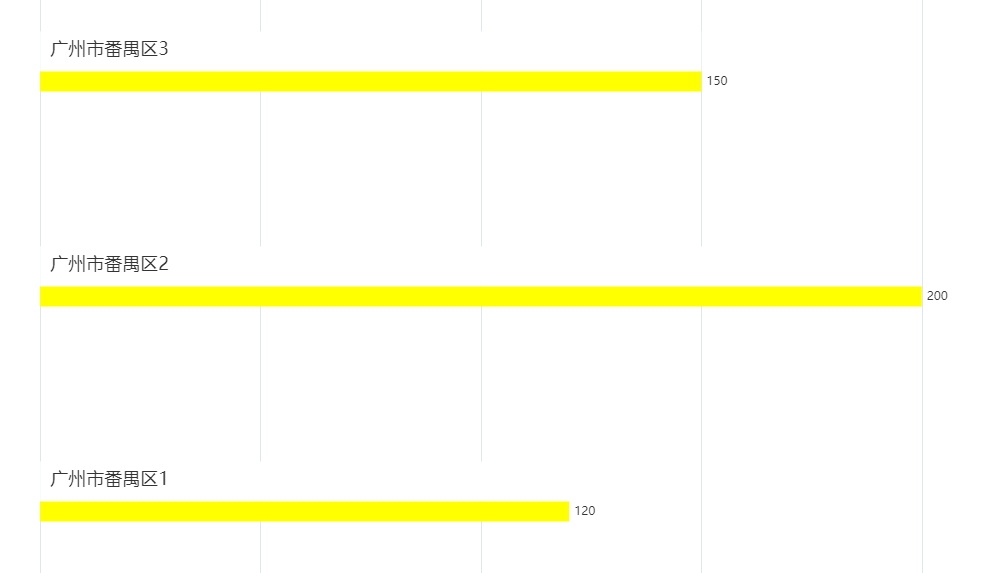
option = { xAxis: { max: 'dataMax' }, yAxis: { type: 'category', axisLine:{ show:false }, axisTick:{ show:false }, axisLabel:{ show:false, }, data: ['广州市番禺区1', '广州市番禺区2', '广州市番禺区3'], }, series: [ { type: 'bar', barGap: 0, data: [ { value: 120, itemStyle: { color: '#fff' } }, { value: 200, itemStyle: { color: '#fff' } }, { value: 150, itemStyle: { color: '#fff' } }, ], barWidth:40, label: { show: true, fontSize:18, position: [10, 10], formatter: '{b}', }, }, { type: 'bar', data: [ { value: 120, itemStyle: { color: '#ff0' } }, { value: 200, itemStyle: { color: '#ff0' } }, { value: 150, itemStyle: { color: '#ff0' } }, ], barWidth:20, label: { show: true, position: 'right', }, } ],};使用series或y轴都可以实现,比如下面的案例
这是使用series实现的:https://www.makeapie.cn/echarts_content/x65Xqw5MAf.html
这是使用y轴实现的:https://www.makeapie.cn/echarts_content/xqjNqqjc_U.html
不过你的series右侧已经有数值显示了,所以可以使用y轴显示
echarts横向柱形图把文字显示到上面去的方法如下:
- 选中横向柱形图中的文字标签,右键选择“设置系列”或“设置坐标轴”。
- 在弹出的对话框中,选择“标签”选项卡。
- 在“标签”选项卡中,找到“标签位置”或“文字居中”或“文字对齐方式”等选项,选择“居中”或“上居中”。
- 点击“确定”按钮即可完成设置。
请注意,以上方法适用于 ECharts 版本 4.0 及以上。如果您使用的是旧版本,请参考 ECharts 官方文档进行设置。
-
如果我用同样的柱形图,他每次都会把原有的柱形图覆盖掉,能不能单独设置一列分割线出来,像图里这样的。 也就类似于xy同时设置柱形图。 linemark也会覆盖在原有的柱形图之上,有无办法让其反过来呢?柱形图压着linemark。
-
怎么把图片传到 github 并在 README.md 引用显示? https://github.com/BartoszJarocki/cv/blob/main/README.md?plain=1  比如这个地
-
用 barMinHeight 不管用
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?
-
操作步骤: 第一种方式: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②在样式设置中选择"文本"样式,指定显示主题及风格后,应用即可。 注 ●设置标注图层的渲染方式为文本渲染。仅在标注位置显示其标题文字,是标注图层的一种渲染方式,多用于单独添加文字信息,相对于标签来说,其位置可调整。 第二种方式: ①在"图层管理"模块,选择一个带有数据的标注图层,点击"样式设置"。 ②在
-
图一: 图二: 图一是实现的矩形树图, 图二是目标的矩形树图, 使用Echarts实现的, 默认是根据值大小从上到下的, 如何设置成图二那种从左到右呀

