前端 - Echarts矩形树图如何设置从左到右显示?
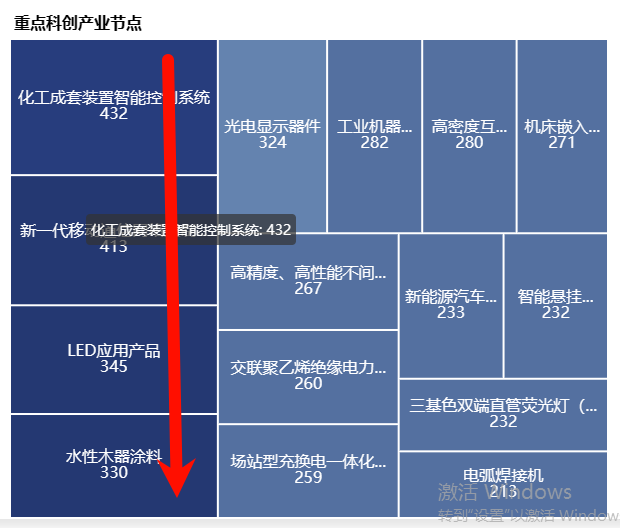
图一:
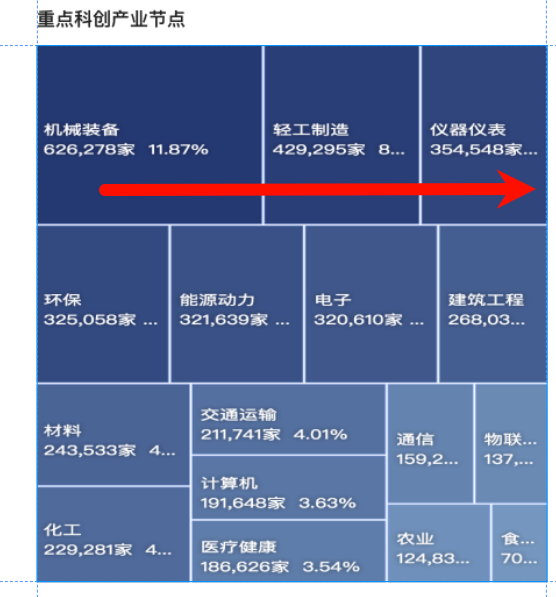
图二:
图一是实现的矩形树图, 图二是目标的矩形树图, 使用Echarts实现的, 默认是根据值大小从上到下的, 如何设置成图二那种从左到右呀
共有1个答案
在 Echarts 中,要实现矩形树图从左到右的显示,你需要调整 series 配置项中的 layout 属性。默认情况下,layout 属性可能设置为 'vertical',导致从上到下的布局。要改为从左到右的布局,你应该设置 layout 为 'horizontal'。
以下是一个简化的示例代码,展示了如何设置矩形树图从左到右显示:
option = { series: [{ type: 'tree', data: [...], // 你的数据 top: '1%', left: '7%', bottom: '1%', right: '20%', symbolSize: 7, label: { position: 'left', verticalAlign: 'middle', align: 'right', fontSize: 9 }, leaves: { label: { position: 'right', verticalAlign: 'middle', align: 'left' } }, expandAndCollapse: true, animationDuration: 550, animationDurationUpdate: 750, layout: 'horizontal', // 这里设置为水平布局 }]};注意,除了设置 layout 为 'horizontal' 之外,你可能还需要调整其他配置项,如 label 的位置和对齐方式,以确保标签正确显示。上述代码只是一个基本的示例,你可能需要根据你的具体需求进行调整。
-
我想在flex-column布局中从左到右设置flex项。 我正在尝试,但得到了这个布局:错误的布局 但我想要这样的布局:所需的布局 我的代码:
-
我在使用Apache poi 3.9正确格式化单元格时遇到了问题。我的表中有一些英语和阿拉伯语文本,所以我需要将一些单元格的阅读顺序设置为从右到左,方法是使用 文档 一个HSSFCellStyle是用 如下所示 问题是,构造函数是受保护的,而类是final的。所以我不能延长。是否可以将单个单元格的读序设置为从右到左?我不需要将工作表的样式设置为RTL。这也不能解决问题。
-
我正在尝试做一个简单的游戏,在游戏中,当按钮被点击时,一条船从一个海岸驶向另一个海岸。我尝试使用jQuery,但它没有像预期的那样工作。 哈巴狗 萨斯 jQuery 问题是当船回到起始位置时,它会比原来的位置走得更远。 有谁能帮帮我吗? 代码笔链接
-
我想从右到左遍历一个二叉树,并将每个具有相同姓氏的条目添加到一个队列中。我已经正确地实现了一个队列列表类和一个树节点类,但是当我试图查找一些东西时,我得到了一个空指针异常。(当然我写过二叉树的插入方法)。
-
问题内容: 我正在使用presentViewController呈现新屏幕 这将显示从下到上的新屏幕,但我希望不使用即可从右到左显示。 我使用的是Xib而不是情节提要,该怎么办? 问题答案: 是否使用或正在使用都没有关系。通常,当您将视图控制器推入Presentor时,使用从右向左过渡。 更新 新增计时功能 示例项目与 斯威夫特4 实现加入GitHub上 迅捷3和4.2 对象 斯威夫特2.x 在自
-
我试图将一个视图从右向左滑动,点击一个按钮,它的可见性就消失了,点击另一个按钮,它的可见性就消失了。我尝试了以下解决方案。但是它要求视图是可见的,并且它会将视图从一个位置滑动到另一个位置。我想要一个滑动效果,就像那样,但是要有。我怎样才能做到这一点?

