echarts5.0 - echarts如何图例hover时高亮折线并显示所有点?
现在有的配置:
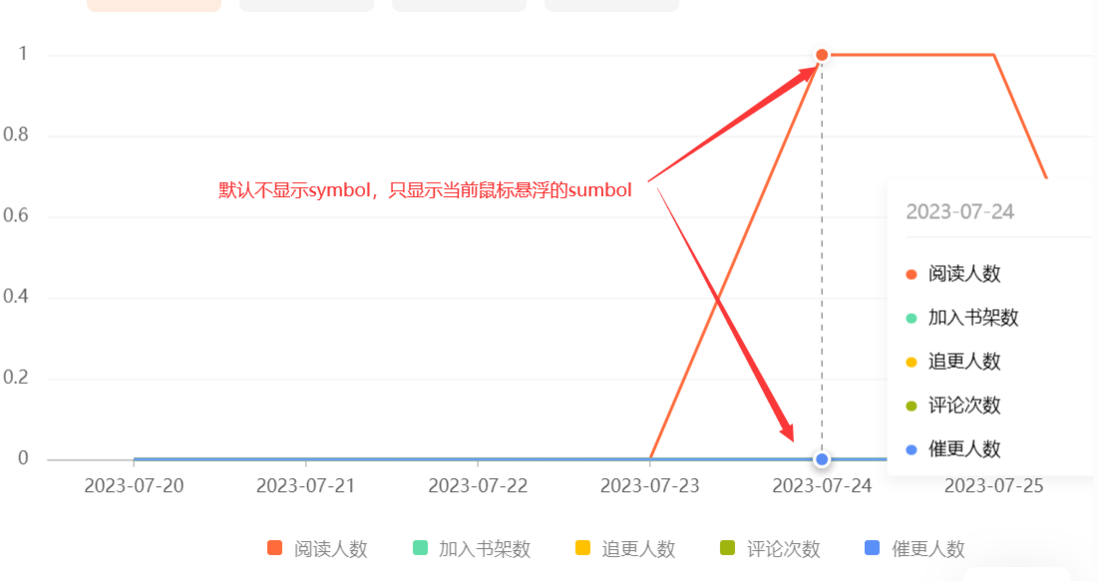
默认情况下,数据的symbol不显示:
symbol: 'circle', showSymbol: false, symbolSize: 10,鼠标在图表上,显示当前数据的symbol:
tooltip: { trigger: 'axis', axisPointer: { type: 'line', z: 0, }效果如下图:
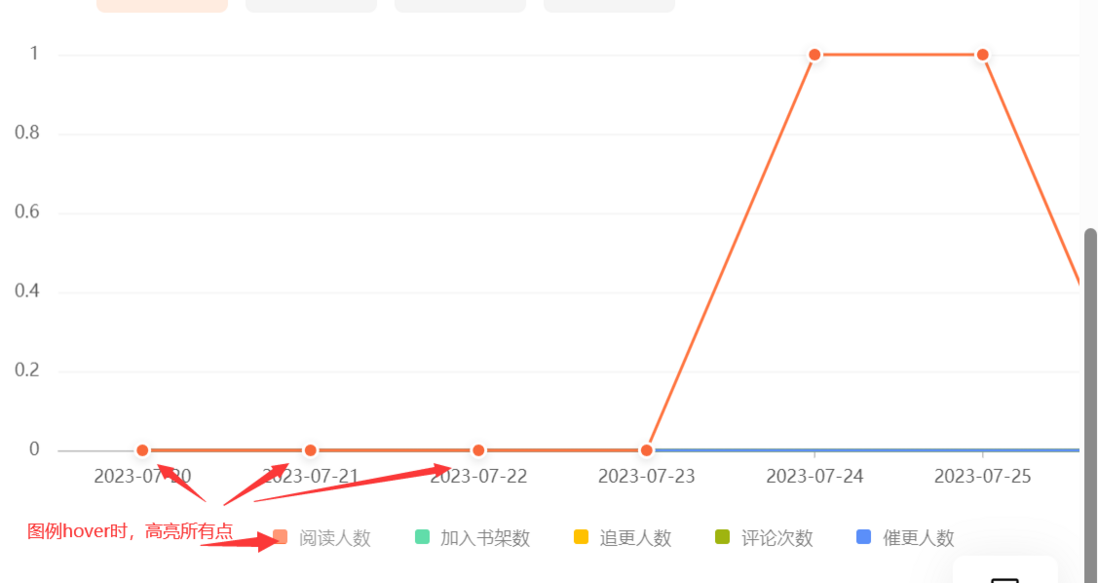
我想要实现的功能:
当图例hover时,显示当前折线的所有数据的symbol,想要实现的效果如下图:
请问该如何实现呢?
共有1个答案
这个没有对应配置,但可以通过事件监听和 dispatchAction 解决,我提供两种思路:
以下 chart 指代 echarts.init() 接收的对象
1.事件监听
echarts 官方提供了 echarts 实例对象监听函数 echartsInstance.on
// 数据项chart.setOption({ series: [ { data: [ {name: 'xx', value: 121}, {name: 'yy', value: 33} ] }]});chart.on('mouseover', {seriesIndex: 0, name: 'xx'}, function () { // chart.dispatchAction});2.dispatchAction
- 它会让选中的样式变为
select属性的样式(具体参考下方文档)
chart.dispatchAction({ type: 'select', // 还有其他的选择,具体参考文档(放下面了) // 用 index 或 id 或 name 来指定系列。 // 可以使用数组指定多个系列。 seriesIndex?: number | number[], // ?: 表示该属性是可选的 seriesId?: string | string[], seriesName?: string | string[], // 数据项的 index,如果不指定也可以通过 name 属性根据名称指定数据项 dataIndex?: number | number[], // 可选,数据项名称,在有 dataIndex 的时候忽略 name?: string | string[],})官方文档
select
action
dispatcherAction
鼠标事件
-
echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
我在某个地方读到,我们可以添加另一个带有突出显示点的数据集,并增加其圆圈大小。如果我的荧光笔会来回拖动,并且我必须频繁地更新新的数据集,那么这真的是一个好方法吗?
-
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
我已经使用禁用了LineChart中的所有值。现在我希望折线图中的特定值被启用时,用户触及到这一点。我使用尝试了它,但对我不起作用。
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0

