echarts - ECharts 折线图数据差值大导致显示异常,如何解决?

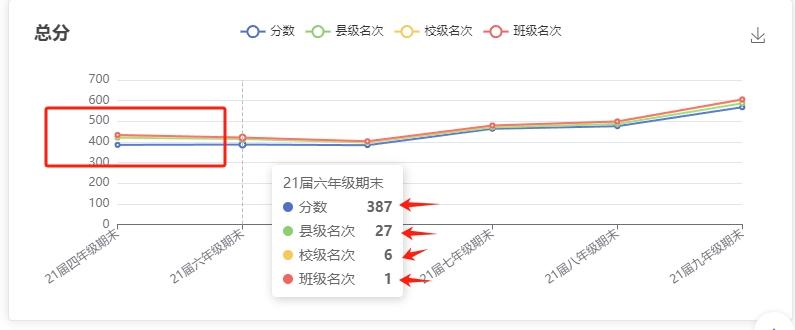
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢?
补充代码===============================
const option6 = { title: { text: '总分' }, tooltip: { trigger: 'axis' }, legend: { data: ['分数', '县级名次', '校级名次', '班级名次'] }, grid: { left: '8%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', boundaryGap: false, data: examNameArray, axisLabel: { show: true, rotate: 35,//35度角倾斜显示 } }, yAxis: { type: 'value' }, series: [ { name: '分数', type: 'line', stack: 'Total', data: examScoreArray }, { name: '县级名次', type: 'line', stack: 'Total', data: examLevel1Array }, { name: '校级名次', type: 'line', stack: 'Total', data: examLevel2Array }, { name: '班级名次', type: 'line', stack: 'Total', data: examLevel3Array } ]}共有1个答案
去掉 stack: 'Total' 属性,使用 stack 会把数据堆叠起来的。
series-line.stack | Documentation - Apache ECharts

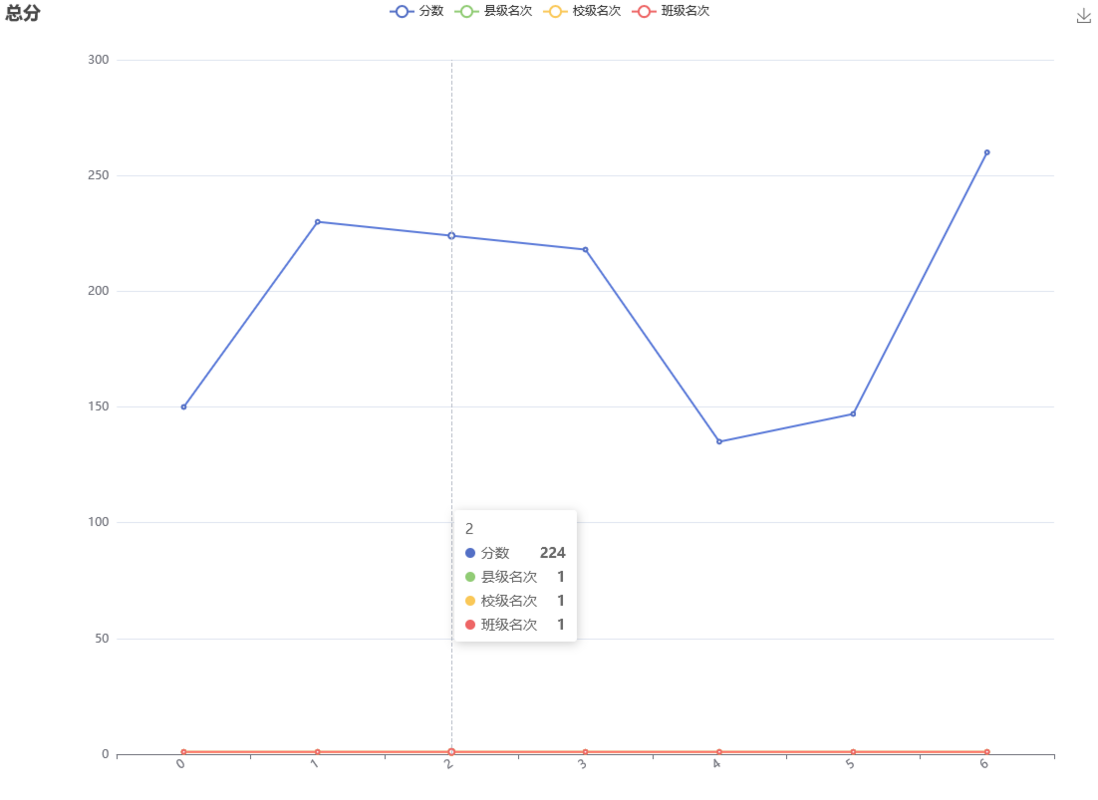
var data1 = [150, 230, 224, 218, 135, 147, 260]var data2 = [1, 1, 1, 1, 1, 1, 1]var data3 = [1, 1, 1, 1, 1, 1, 1]var data4 = [1, 1, 1, 1, 1, 1, 1]var option = { title: { text: '总分' }, tooltip: { trigger: 'axis' }, legend: { data: ['分数', '县级名次', '校级名次', '班级名次'] }, grid: { left: '8%', right: '4%', bottom: '3%', containLabel: true }, toolbox: { feature: { saveAsImage: {} } }, xAxis: { type: 'category', axisLabel: { show: true, rotate: 35,//35度角倾斜显示 } }, yAxis: { type: 'value' }, series: [ { name: '分数', type: 'line', data: data1 }, { name: '县级名次', type: 'line', data: data2 }, { name: '校级名次', type: 'line', data: data3 }, { name: '班级名次', type: 'line', data: data4 } ]}-
echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
现在有的配置: 默认情况下,数据的symbol不显示: 鼠标在图表上,显示当前数据的symbol: 效果如下图: 我想要实现的功能: 当图例hover时,显示当前折线的所有数据的symbol,想要实现的效果如下图: 请问该如何实现呢?
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
echarts 中引用百度地图(非geojson地图)显示散点图等,想问下能不能只显示中国境内,不显示国外区域地图。
-
echarts 在雷达图里 标签名称是brand,对应的tooltip为什么也是brand,可以差异化展示吗?但是我看tooltip的formatter其实只支持在雷达图里面差异化展示,但是点击标签名,展示的tooltip只能是标签名,不能差异化展示,有解法吗? 希望标签名和对应的tooltip,可以差异化展示
-
如何绘制一张折线图,一个频率图,类似于心电图,X轴上方绘制折线图,X轴下方绘制频率图?X轴为时间,类似于 时间为 0.2,0.3,0.4三个节点电击了三次,然后心电图跳动的更快或者更高,总之就是有变化,要看相应得变化,时间在第二秒内电击了五次,第三秒内点击了两次,然后看X轴上方折线图变化情况,翻文档并没有试出来我想要的图形。 找到一个类似得 https://echarts.apache.org/e

