前端 - echarts折线图展示24小时数据x轴应该如何处理?

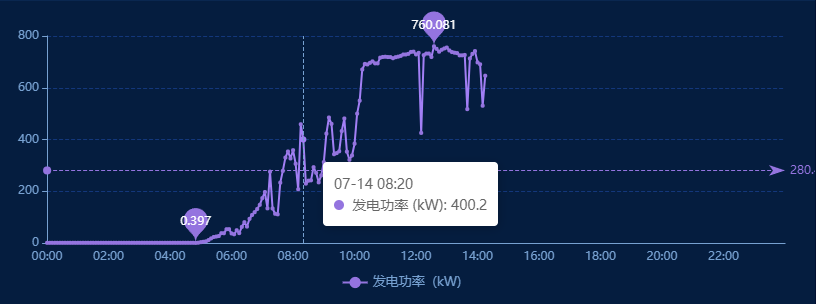
这是要实现的效果

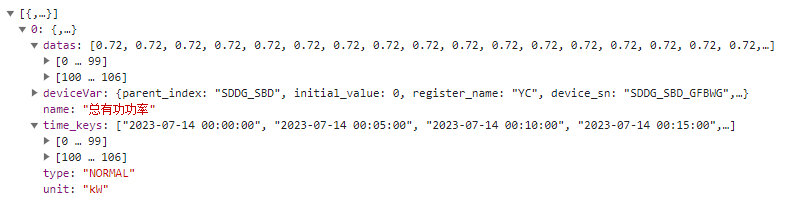
这是返回的数据格式

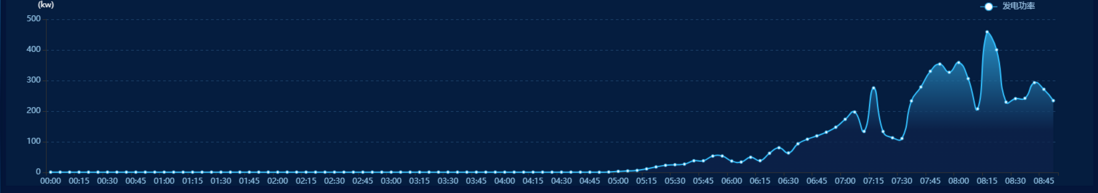
这是我目前实现的效果
共有2个答案
这应该是后台接口层面处理的吧,数据取24小时的返回。
1.一种是补齐数据 前端后端都可以
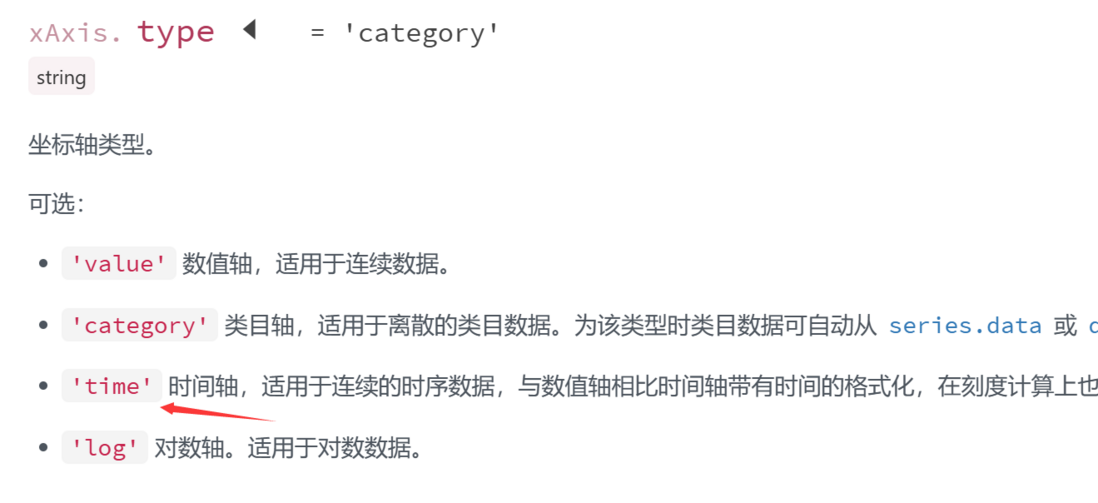
2.另一种再虚拟一组数据 (0-24小时 值0的数据)把x轴占位到 xAxis. type设置为time
-
图片来源:模仿"饿了么外卖"折线图筛选功能 这个图应该如何实现呢、滑动Slider滑块、对应折线图也随之高亮展示 目前发现一个类似的功能https://github.com/oguzhaninan/vue-histogram-slider只不过他是柱形图而我是折线图
-
echarts折线图展示问题: 使用折线图展示一年的采购价格,哪一天采购了就会有一个对应的价格数据,没有采购的日期数据就为空.使用‘connectNulls’将数据连接起来 遇到的问题是,由于x轴坐标太多,echarts自身进行了优化展示,会导致’2023-12-01‘对应的‘12’这个数据点不展示。由于每个点都代表着“有进行采购”这个动作,所以有数据的点一定不能省去 例如下图:‘2021-11-
-
如何绘制一张折线图,一个频率图,类似于心电图,X轴上方绘制折线图,X轴下方绘制频率图?X轴为时间,类似于 时间为 0.2,0.3,0.4三个节点电击了三次,然后心电图跳动的更快或者更高,总之就是有变化,要看相应得变化,时间在第二秒内电击了五次,第三秒内点击了两次,然后看X轴上方折线图变化情况,翻文档并没有试出来我想要的图形。 找到一个类似得 https://echarts.apache.org/e
-
使用echarts中的折线图如何让x轴往左不停的滚动还有y轴
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
如图所示,分数这根折线数值较大,显示位置正常。而各个名次均是比较小的数,折线位置Y轴刻度明显应该在100以下,折线也该在100以下的。哪里出了问题呢? 补充代码===============================

