为什么按钮边框没有显示我设置的颜色?
我已将边框颜色设置为button border,但当我单击它时,button不显示该颜色。它正呈现出另一种颜色。我该怎么修好它?
我需要另一个帮助。我如何设置按钮背景像下面的图像?(其实不知道叫什么)
我设计的按钮:

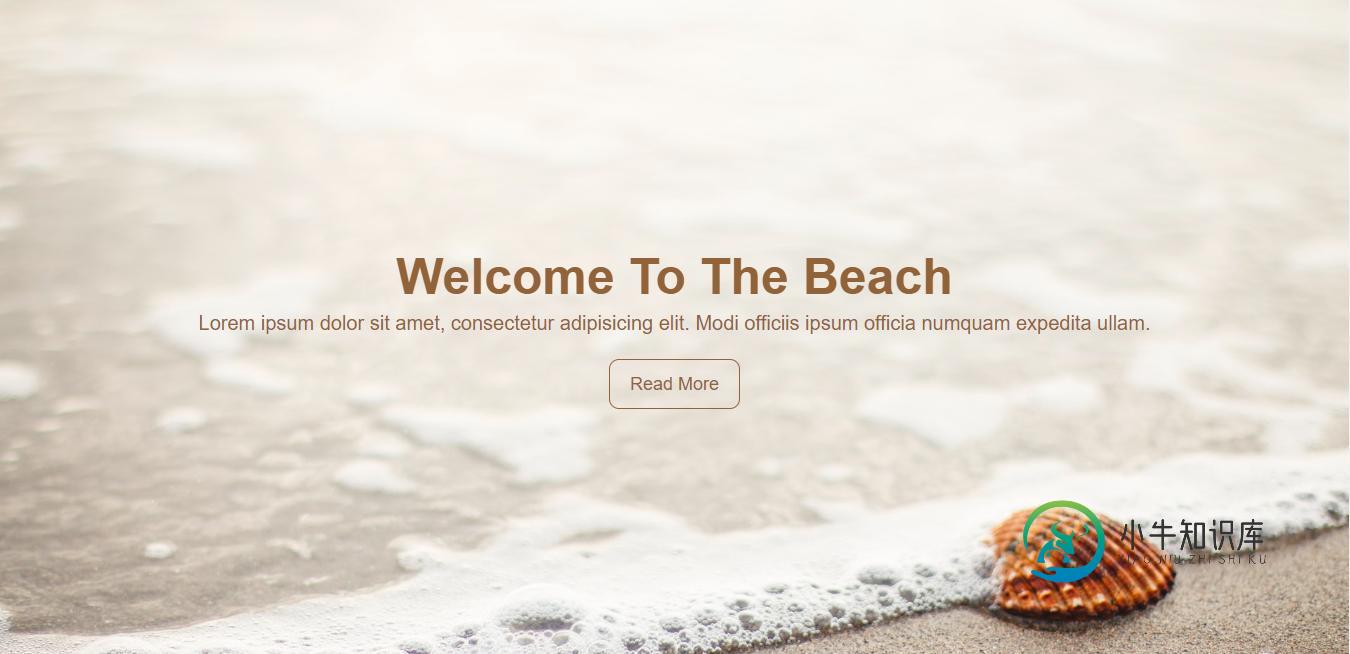
我要设计的按钮:

还有为什么副标题不在一行?为什么要转到另一条新线路?
null
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-size: 17px;
color: #926239;
line-height: 1.6;
}
.first-div {
background: url(./pexels-miguel-á-padriñán-1591060.jpg);
height: 100vh;
width: 100%;
background-attachment: scroll;
background-position:center;
background-repeat: no-repeat;
background-size: cover;
}
.homepage-text {
text-align: center;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.headline {
color: #926239;
font-size: 50px;
line-height: 1.2;
}
.subheadline {
color: #926239;
}
button {
font-size: 18px;
text-decoration: none;
color: #926239;
border: 1px solid #926239;
padding: 10px 20px;
border-radius: 10px;
margin-top: 20px;
}
button:hover {
border: 1px solid #926239;
background: #926239;
color: white;
}
.second-div {
color: white;
background: #926239;
padding: 20px;
text-align: center;
}
.third-div {
background: #f4f4f4;
padding: 20px;
text-align: center;
}
.section {
display: flex;
width: auto;
height: auto;
text-align: left;
}
.box-01, .box-03 {
padding: 20px;
color: white;
background: #926239;
}
.box-02 {
padding: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project 07 (Landing page)</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="first-div">
<div class="homepage-text">
<h1 class="headline">Welcome To The Beach</h1>
<p class="subheadline">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi officiis ipsum officia numquam expedita ullam.</p>
<button>Read More</button>
</div>
</div>
<div class="second-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit ab ipsam perspiciatis ut, provident perferendis sapiente in numquam blanditiis, enim, illo error nulla incidunt quos quidem ratione repellat ipsa molestias veritatis? Mollitia, fugit dolore commodi porro repudiandae atque, eos, ipsum quam culpa fuga deleniti quae.</p></div>
<div class="third-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit ab ipsam perspiciatis ut, provident perferendis sapiente in numquam blanditiis, enim, illo error nulla incidunt quos quidem ratione repellat ipsa molestias veritatis? Mollitia, fugit dolore commodi porro repudiandae atque, eos, ipsum quam culpa fuga deleniti quae.</p></div>
<section class="section">
<div class="box-01">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-02">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-03">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
</section>
</div>
</body>
</html>null
共有2个答案
null
null
null
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-size: 17px;
color: #926239;
line-height: 1.6;
}
.first-div {
background: url(https://img.freepik.com/free-vector/abstract-blue-geometric-shapes-background_1035-17545.jpg?size=626&ext=jpg);
height: 100vh;
width: 100%;
background-attachment: scroll;
background-position:center;
background-repeat: no-repeat;
background-size: cover;
}
.homepage-text {
text-align: center;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.headline {
color: #926239;
font-size: 50px;
line-height: 1.2;
}
.subheadline {
color: #926239;
}
button {
font-size: 18px;
text-decoration: none;
color: #926239;
border: 1px solid #926239;
padding: 10px 20px;
border-radius: 10px;
margin-top: 20px;
outline:none;
background:transparent;
}
button:hover {
border: 1px solid #926239;
background: #926239;
color: white;
}
.second-div {
color: white;
background: #926239;
padding: 20px;
text-align: center;
}
.third-div {
background: #f4f4f4;
padding: 20px;
text-align: center;
}
.section {
display: flex;
width: auto;
height: auto;
text-align: left;
}
.box-01, .box-03 {
padding: 20px;
color: white;
background: #926239;
}
.box-02 {
padding: 20px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project 07 (Landing page)</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="first-div">
<div class="homepage-text">
<h1 class="headline">Welcome To The Beach</h1>
<p class="subheadline">Lorem ipsum dolor sit amet, consectetur adipisicing elit.</p>
<button>Read More</button>
</div>
</div>
<div class="second-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit</p></div>
<div class="third-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit ab ipsam perspiciatis ut, provident perferendis sapiente in numquam blanditiis, enim, illo error nulla incidunt quos quidem ratione repellat ipsa molestias veritatis? Mollitia, fugit dolore commodi porro repudiandae atque, eos, ipsum quam culpa fuga deleniti quae.</p></div>
<section class="section">
<div class="box-01">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-02">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-03">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
</section>
</div>
</body>
</html>null
null
css prettyprint-override">* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body, html {
height: 100%;
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
font-size: 17px;
color: #926239;
line-height: 1.6;
}
.first-div {
background: url(./pexels-miguel-á-padriñán-1591060.jpg);
height: 100vh;
width: 100%;
background-attachment: scroll;
background-position:center;
background-repeat: no-repeat;
background-size: cover;
}
.homepage-text {
text-align: center;
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.headline {
color: #926239;
font-size: 50px;
line-height: 1.2;
}
.subheadline {
color: #926239;
white-space: nowrap;
}
button {
font-size: 18px;
text-decoration: none;
color: #926239;
border: 1px solid #926239;
padding: 10px 20px;
border-radius: 10px;
margin-top: 20px;
outline: none;
}
button:hover {
border: 1px solid #926239;
background: #926239;
color: white;
}
.second-div {
color: white;
background: #926239;
padding: 20px;
text-align: center;
}
.third-div {
background: #f4f4f4;
padding: 20px;
text-align: center;
}
.section {
display: flex;
width: auto;
height: auto;
text-align: left;
}
.box-01, .box-03 {
padding: 20px;
color: white;
background: #926239;
}
.box-02 {
padding: 20px;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Project 07 (Landing page)</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="container">
<div class="first-div">
<div class="homepage-text">
<h1 class="headline">Welcome To The Beach</h1>
<p class="subheadline">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Modi officiis ipsum officia numquam expedita ullam.</p>
<button>Read More</button>
</div>
</div>
<div class="second-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit ab ipsam perspiciatis ut, provident perferendis sapiente in numquam blanditiis, enim, illo error nulla incidunt quos quidem ratione repellat ipsa molestias veritatis? Mollitia, fugit dolore commodi porro repudiandae atque, eos, ipsum quam culpa fuga deleniti quae.</p></div>
<div class="third-div"><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugit minus impedit maxime, quae soluta quis cumque perferendis! Doloribus quaerat, placeat iste facere, aspernatur ex cum veritatis laudantium, officia, non porro exercitationem incidunt quis dolore? Officia ex accusamus expedita optio, voluptatem minus? In maiores omnis aperiam earum ab molestiae beatae laborum blanditiis incidunt, delectus dolor, id voluptates optio aspernatur aliquam saepe atque labore? Tempore reprehenderit ab ipsam perspiciatis ut, provident perferendis sapiente in numquam blanditiis, enim, illo error nulla incidunt quos quidem ratione repellat ipsa molestias veritatis? Mollitia, fugit dolore commodi porro repudiandae atque, eos, ipsum quam culpa fuga deleniti quae.</p></div>
<section class="section">
<div class="box-01">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-02">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
<div class="box-03">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Ipsa dolorum est, molestias dolores quis sunt nobis temporibus veritatis libero odio!</p>
</div>
</section>
</div>
</body>
</html>-
我正在尝试使用CSS边框在GUI(fxml)上显示墙。getStyleClass()。add()但它们没有出现。 我正在使用一个开关,将相应的样式类添加到单元格中。 Java代码: CSS代码: GUI事后图片:结果
-
我的代码有问题。由于某些原因,它不会显示我的第二个按钮b2,并且我无法设置第一个按钮的大小。我想在中间有两个按钮,中间有一些空间。
-
我想将结果发送到。我正在使用AJAX传递我的值。我不确定为什么我数据现在显示在一个按钮中。有谁能帮我解决这个问题吗?如果你们能给我提供如何解决我的问题的代码,那就更好了。提前道谢。 这是我的AJAX代码 编辑问题:我想根据用户当月的输入创建一个excel文件。因此,在用户选择了月份之后,当他们单击按钮时,excel文件将自动下载。我现在的问题是,我现在知道如何将month值传递到页面,在该页面中我
-
我试图在Android8中使用Shape Drawable(在Drawable中创建button_start.xml)设置按钮的背景颜色和边框颜色,但似乎不起作用。
-
当前结果:下边框为灰色 所需结果:所有边框均为白色 问题:CSS中的边框颜色设置为白色
-
我将我的按钮定义为这样的可组合按钮: 我已经检查了调试器,返回合适的颜色(白色)(0xFFFFFFFF) 但是我不能让按钮上的文字变成白色。 这是预览 设置会导致文本颜色的变化,但我想从按钮颜色设置它,而不是为文本设置一种唯一的颜色 将按钮的文本样式颜色设置为未指定后,它仍然不起作用: 形状是Android Studio项目生成器的默认形状 颜色 主题 排印

