问题:

前端 - 如何在Echarts折线图中实现多区域填充?
端木骞尧
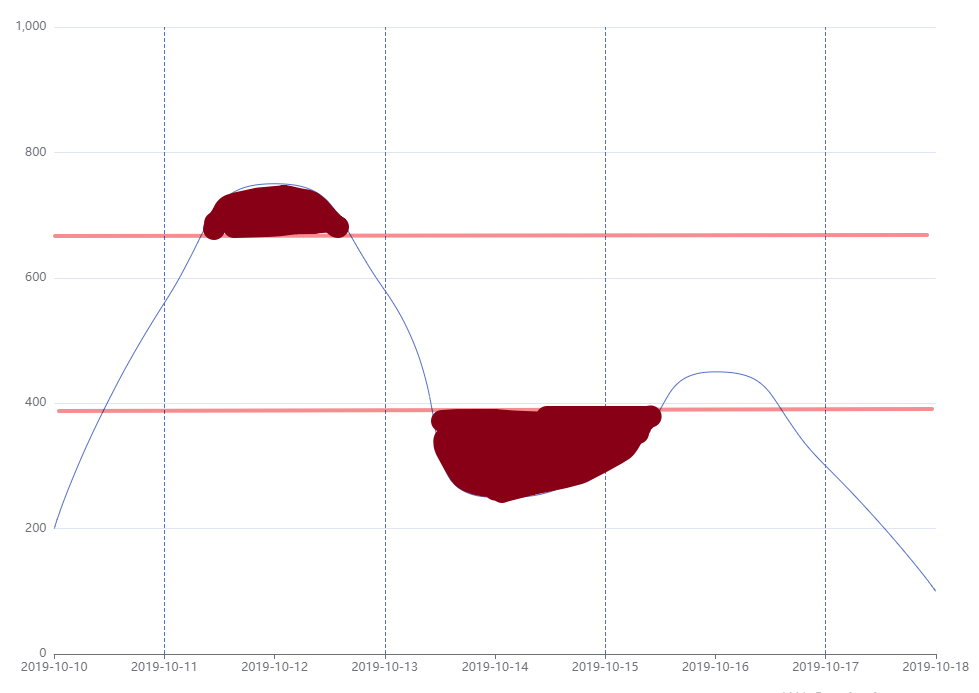
echarts折线图可以实现多区域填充吗?类似于图片
没有找到合适配置
共有1个答案
常小白
不知道是不是这个效果 demo
类似资料:
-
想要实现如下所示的听力图, 可以自定义图标的形状,可以点击添加点,还可以拖动已经绘制好的线。 想用echarts 实现。但是x y轴又不能和图中一样。 希望大佬们给点意见和解决方案
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
使用echarts中的折线图如何让x轴往左不停的滚动还有y轴
-
我正在使用MPAndroid库 如何在轴之间添加空格以绘制从左到右有空格的图表。就像我面临的问题,如下图所示
-
图片来源:模仿"饿了么外卖"折线图筛选功能 这个图应该如何实现呢、滑动Slider滑块、对应折线图也随之高亮展示 目前发现一个类似的功能https://github.com/oguzhaninan/vue-histogram-slider只不过他是柱形图而我是折线图
-
tooltip.trigger 我设置的是 axis, 所以只能通过坐标轴,点击节点,Chart.on('click', function(params){...}), 才能获取回调函数,能不能点击色块区域,获取回调函数,坐标点太小操作不友好

