python matplotlib折线图样式实现过程
这篇文章主要介绍了python matplotlib折线图样式实现过程,文中通过示例代码介绍的非常详细,对大家的学习或者工作具有一定的参考学习价值,需要的朋友可以参考下
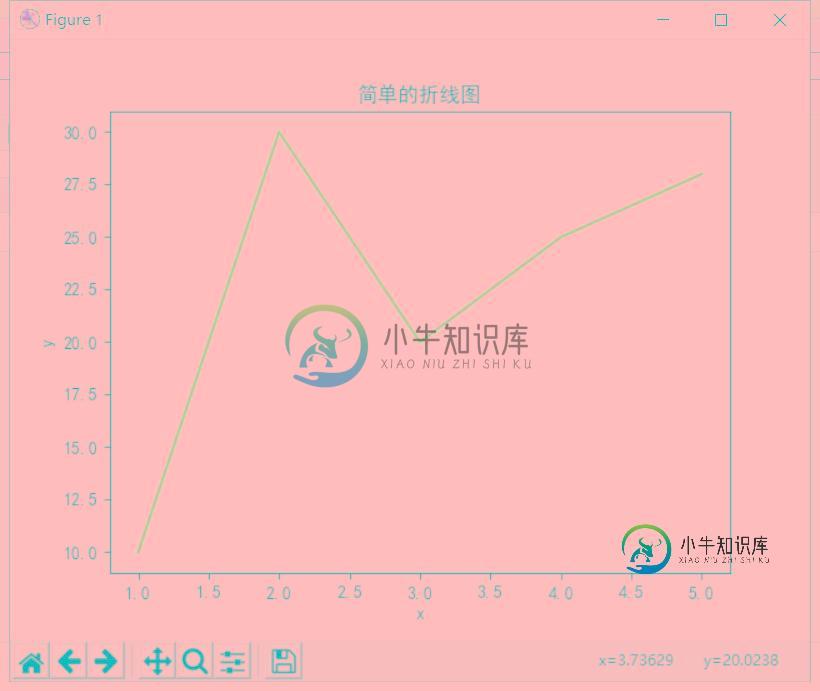
一:简单的折线图
import matplotlib.pyplot as plt
#支持中文显示
plt.rcParams["font.sans-serif"]=["SimHei"]
#x,y数据
x_data = [1,2,3,4,5]
y_data = [10,30,20,25,28]
plt.plot(x_data,y_data)
plt.title("简单的折线图")
plt.xlabel("x")
plt.ylabel("y")
plt.show()

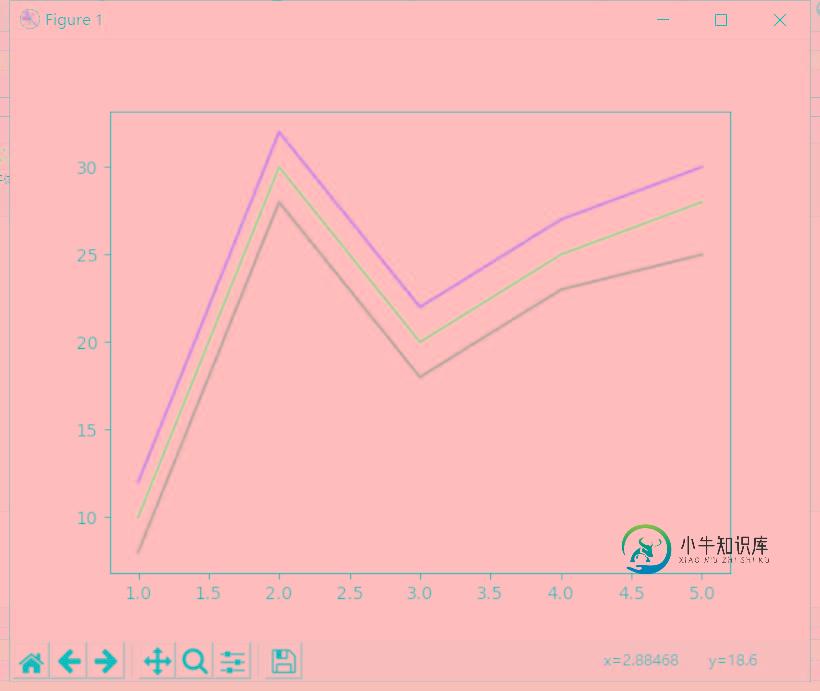
二、多折线折线图
import matplotlib.pyplot as plt #x,y数据 x_data = [1,2,3,4,5] y_data = [10,30,20,25,28] y_data_1 = [12,32,22,27,30] y_data_2 = [8,28,18,23,25] plt.plot(x_data,y_data,x_data,y_data_1,x_data,y_data_2) """ plt.plot(x_data,y_data,x_data,y_data_1) 此行可替代为 plt.plot(x_data,y_data) plt.plot(x_data,y_data_1) plt.plot(x_data,y_data_2) """ plt.show()

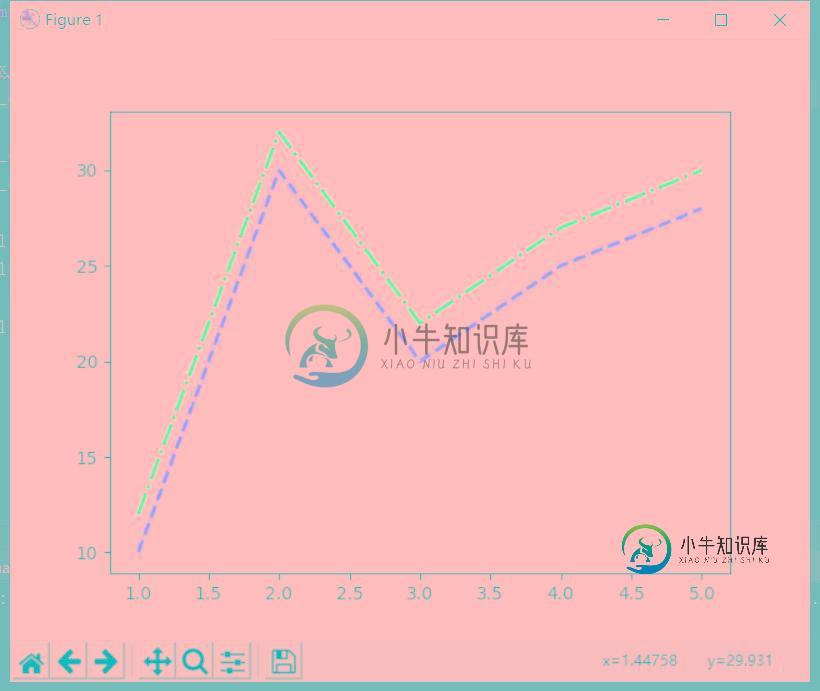
三、折线样式:折线颜色、折线图案 、折线宽度
import matplotlib.pyplot as plt #x,y数据 x_data = [1,2,3,4,5] y_data = [10,30,20,25,28] y_data_1 = [12,32,22,27,30] plt.plot(x_data,y_data,color="red",linewidth=2.0,linestyle="--") plt.plot(x_data,y_data_1,color="blue",linewidth=2.0,linestyle="-.") plt.show()

注:
①color参数:
- 颜色名称或简写#rrggbb
- b: blue
- g: green
- r: red
- c: cyan
- m: magenta
- y: yellow
- k: black
- w: white
- #rrggbb
- (r, g, b) 或 (r, g, b, a),其中 r g b a 取均为[0, 1]之间
- [0, 1]之间的浮点数的字符串形式,表示灰度值。0表示黑色,1表示白色
②linestyle参数
-:代表实线,这是默认值;
--:代表虚线;
·:代表点钱;
-.:代表短线、点相间的虚钱
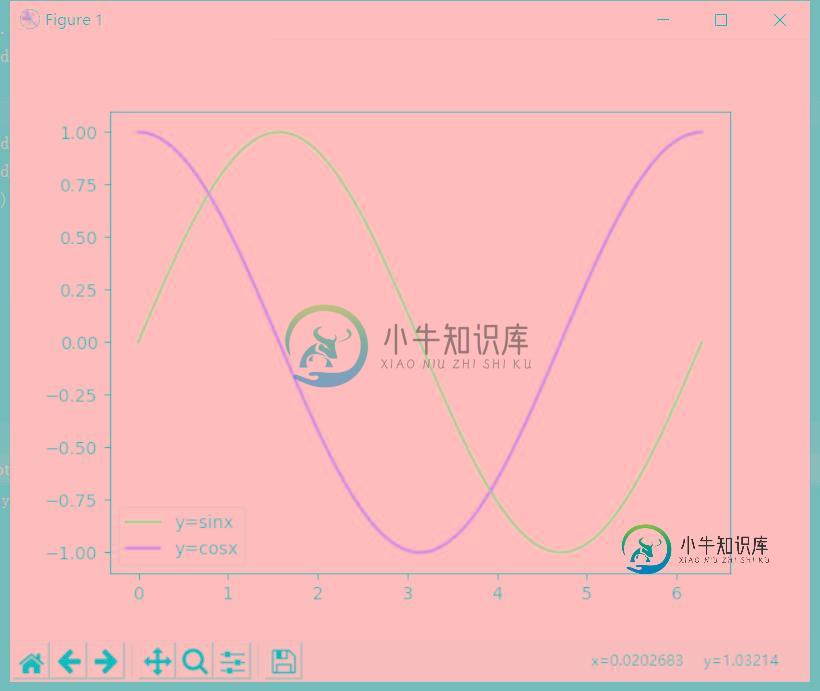
四、折线图的注解
import numpy as np import matplotlib.pyplot as plt #x,y数据 x_data = np.linspace(0, 2 * np.pi, 100) y_data, y2_data = np.sin(x_data), np.cos(x_data) plt.plot(x_data,y_data,label="y=sinx") plt.plot(x_data,y2_data,label="y=cosx") plt.legend() plt.show()

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在尝试增加我的折线图的线条粗细,使用React-Google-Charts实现。我已经看过了文档,但任何与线条粗细有关的东西都不起作用。我如何增加线条的粗细,并为线条提供不同的颜色。下面是我的实现和增加线条粗细的方法 对行没有执行任何操作。
-
如下图所示,每列只能点一个黑点,点击之后将被选中的点连接成折线。 看来echarts没有类似的,没有思路实现。
-
echarts的折线图上的转折点(symbol),官方提供的形状只有'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none',现在我需要使用一个空心的正方形作为转折点,除了使用图片外有其他方法吗? 试过文档的path写法,但没法像svg一样控制fill导致不为空心 path://M 0 0 L 10 0
-
基本折线图 <template> <ve-line :data="chartData" :settings="chartSettings"></ve-line> </template> <script> export default { data () { this.chartSettings = {} return { chartData: { columns: ['日期',
-
实时显示传感器数据。 用法 Your browser does not support the video tag. 案例:数据变化趋势 功能:显示数字改变的规律
-
本文向大家介绍Android自定义控件实现折线图,包括了Android自定义控件实现折线图的使用技巧和注意事项,需要的朋友参考一下 本文实例实现一个如下图所示的Android折线图,供大家参考,具体内容如下 首先是控件绘图区域的划分,控件左边取一小部分(控件总宽度的八分之一)绘制表头,右边剩余的部分绘制表格 确定表格的行列数,首先绘制一个三行八列的网格,设置好行列的坐标后开始绘制 网格绘制完成后,

