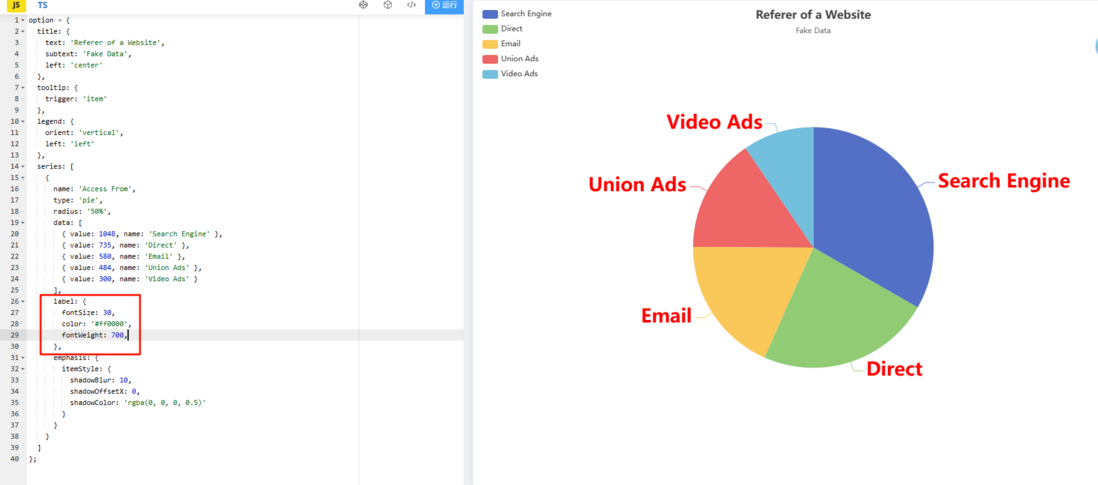
javascript - vue echarts 饼状图中的红框部分怎么修改样式?
如图所示,我想改这里的字体大小,字体粗细,该怎么做
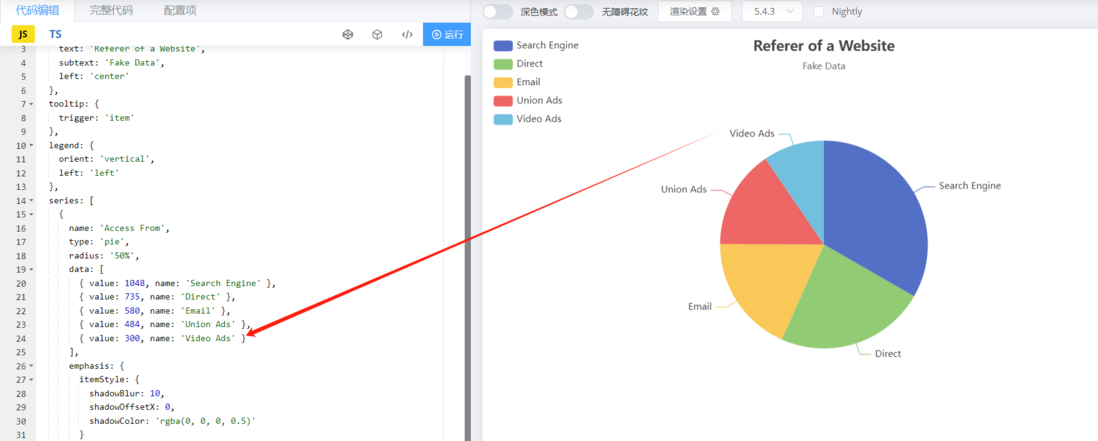
文档地址:https://echarts.apache.org/examples/zh/editor.html?c=pie-simple
先谢谢各位大哥大姐的解答!
共有3个答案
修改这个name就好了
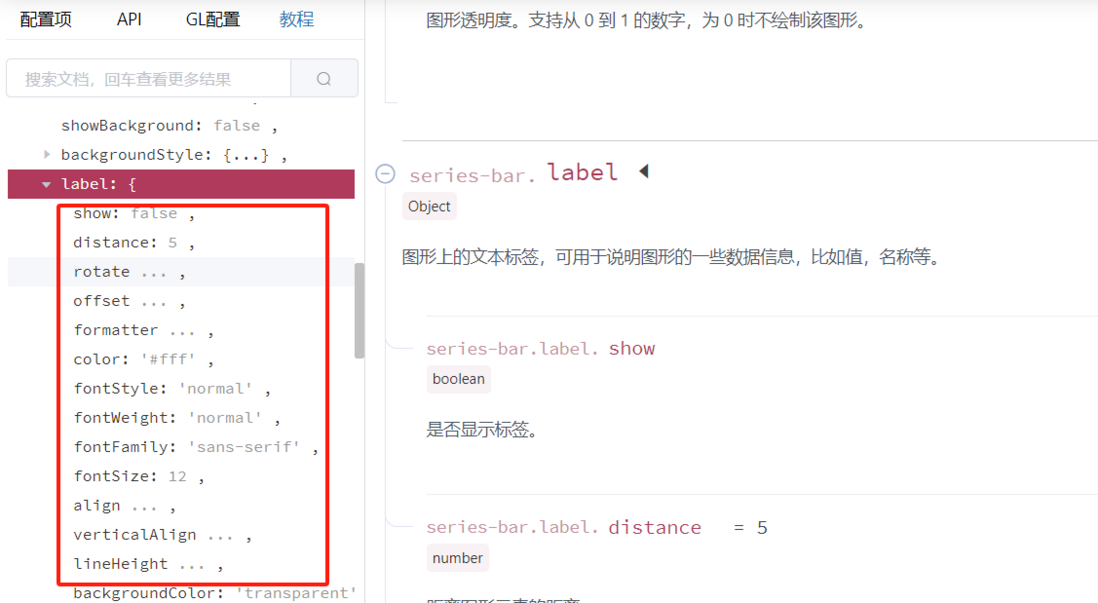
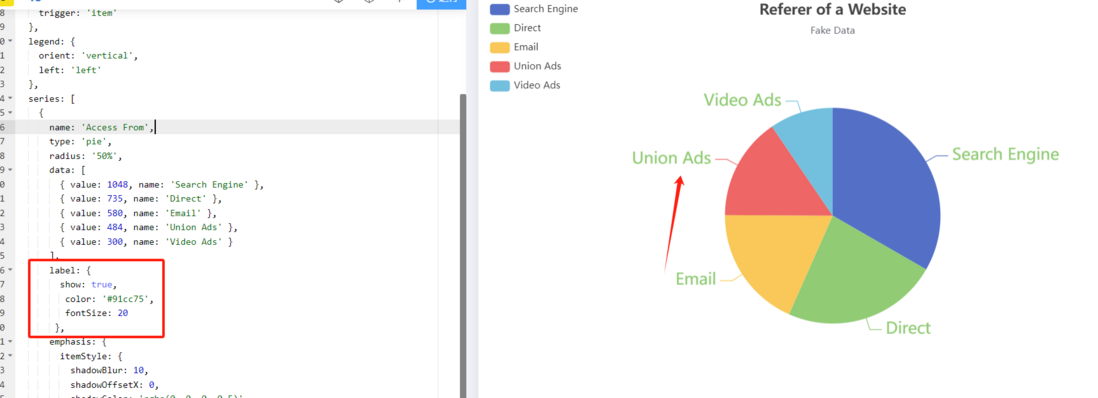
楼下说的是对的,修改label对象中的样式就好了

https://echarts.apache.org/zh/option.html#series-bar.label
参考这个配置项
要修改 Vue ECharts 饼状图中红框部分的样式,你需要调整 ECharts 的 label 配置项。
在你的 ECharts 配置中,找到 series 下的 label 配置,然后修改 textStyle 属性来调整字体大小和粗细。
以下是一个示例代码,展示如何修改字体大小和粗细:
{ // 其他配置项... series: [ { type: 'pie', data: [ { value: 335, name: '直接访问' }, { value: 310, name: '邮件营销' }, { value: 234, name: '联盟广告' }, { value: 135, name: '视频广告' }, { value: 1548, name: '搜索引擎' } ], label: { show: true, // 是否显示标签 formatter: '{b}: {c} ({d}%)', // 标签内容格式 textStyle: { // 文本样式 color: '#000', // 字体颜色 fontSize: 14, // 字体大小 fontWeight: 'bold' // 字体粗细,可选值为 'normal', 'bold', 'bolder', 'lighter', 100, 200, 300, ..., 900 } } } ]}在上面的代码中,textStyle 属性包含了 color、fontSize 和 fontWeight 三个子属性。你可以根据需要调整这些属性的值来改变红框部分的样式。例如,你可以将 fontSize 设置为更大的值来增大字体大小,将 fontWeight 设置为 'bold' 来设置粗体字体。
请注意,上述代码中的 formatter 属性用于定义标签的显示格式。你可以根据需要自定义格式,以满足你的具体需求。
-
我想把状态栏的颜色设置为白色,把wifi和电池等图标设置为黑色。我怎么能这样做?。我更喜欢通过使用来完成此操作
-
本文向大家介绍ElementUI怎么修改组件的默认样式?相关面试题,主要包含被问及ElementUI怎么修改组件的默认样式?时的应答技巧和注意事项,需要的朋友参考一下 我一般做法为在组件外层定义类名,通过获取组件类名,在style里面(不设置scoped)添加新的样式,当然通过公共样式也未尝不可。
-
antd的select组件,高度是32,没有圆角。 ui说需要改成 高度28,圆角5px。 要怎么改全局都生效?
-
看起来肯定是ant-design的组件了, 它下面有个input的值,但是我修改Input的值,input的值变了。显示的值并不变,相关的验证也不会触发。 怎样用js来修改ant-select的值。。 原因是我要批量填表,测试一次要手动选20个select太痛苦了。用了一些表单工具都填不了这个select。
-
饼状图用来显示一个数据系列,具体来说,饼状图显示一个数据系列中各项目的占项目总和的百分比。 Matplotlib 提供了一个 pie() 函数,该函数可以生成数组中数据的饼状图。您可使用 x/sum(x) 来计算各个扇形区域占饼图总和的百分比。pie() 函数的参数说明如下: X 数组序列,数组元素对应扇形区域的数量大小。 labels 列表字符串序列,为每个扇形区域备注一个标签名字。 color
-
我点击日历弹出 我想看到对应的标签名 但是当我点击展开标签名dom上 组件就没了 我想看到标签名后改样式成这样

