react.js - antd中输入框的背景颜色怎么修改?
antd中的输入框的背景颜色如何修改
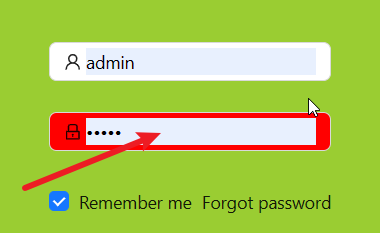
如图,这个背景颜色要怎么覆盖?
尝试过用内置style属性修改
<Input prefix={<LockOutlined className={styles["site-form-item-icon"]} />} type="password" placeholder="Password" style={{ backgroundColor: "red" }} />另外,这个输入框的这个颜色,只有初始的时候才有,只要一输入东西就没了
共有2个答案
参考了上面的回答,以及搜寻了网上关于自动填充的样式以及antd的输入的自动填充的样式,
最后还是没有解决问题,最多通过全局css中以下这种方式实现到页面加载之后,默认的颜色可以被阴影覆盖,但是当点击之后,antd中的样式让点击之后还是出现了浏览器的默认样式
/* input:-internal-autofill-selected { box-shadow: inset 0 0 0 1000px #fff !important;} */
最后决定禁止自动填充,于是尝试了n种方式之后,目前发现这种方式是有效的,是的,在form.item或者input username那个框设置autoComplete都没用,但是一旦在密码框这里设置了
autoComplete="new-user"就没有自动填充了,然后就可以自己写样式了
<Input className={styles.myinput} prefix={<LockOutlined className={styles["site-form-item-icon"]} />} type="password" placeholder="Password" autoComplete="new-password" />其实我只是想要做个透明模糊背景的登录框效果而已啊啊啊啊啊QAQ······
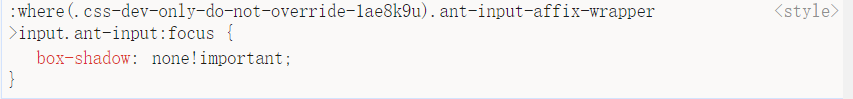
看起来像是浏览器自动填充的样式,可以考虑给 :autofill 伪类设置样式来覆盖。
聊聊:autofill和autocomplete自动填充 « 张鑫旭-鑫空间-鑫生活
-
React Antd 的机制是什么鬼?输入框怎么没值? 为什么输入以后 再打印 navCreateName 是空?晕了什么情况
-
在超文本标记语言中,我什么时候使用颜色,背景颜色和背景标签有什么区别? 有什么区别?
-
background(int $color, int $pattern = self::PATTERN_SOLID): self int $color $format = new \Vtiful\Kernel\Format($fileHandle); $backgroundStyle = $format->background( \Vtiful\Kernel\Format::COLO
-
本文向大家介绍怎么改变选中文本的文字颜色和背景色?相关面试题,主要包含被问及怎么改变选中文本的文字颜色和背景色?时的应答技巧和注意事项,需要的朋友参考一下 ::selection { background-color: #222; color: white; }
-
使用指定背景颜色和指定背景颜色有什么区别? 片段#1 片段#2
-
我正在制作一个基于文本的游戏,用户输入文本来解决游戏。我决定使用JavaSwing来显示文本,我希望文本窗格的背景为黑色。我已经尝试了所有我发现的东西(注释掉了),但是没有一个看起来有效。 这里没有显示导入的图片,但是当我使用任何被注释掉的部分运行游戏时,游戏中没有错误。

