react.js - React Antd 的机制是什么鬼?输入框怎么没值?
React Antd 的机制是什么鬼?输入框怎么没值?
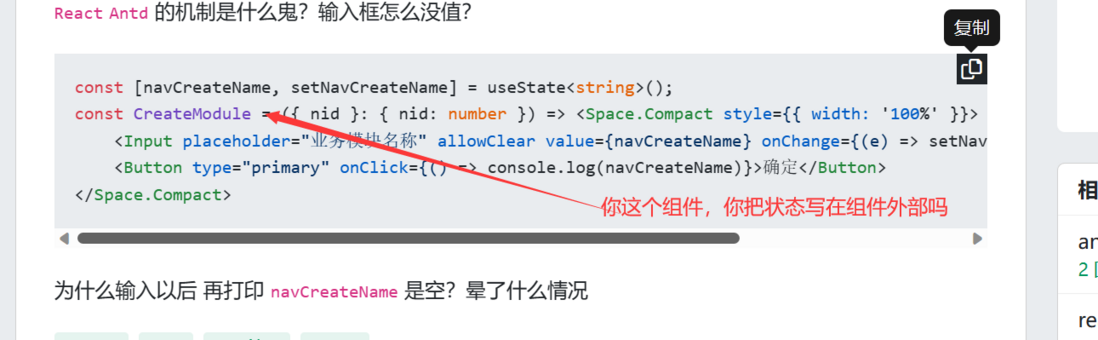
const [navCreateName, setNavCreateName] = useState<string>();const CreateModule = ({ nid }: { nid: number }) => <Space.Compact style={{ width: '100%' }}> <Input placeholder="业务模块名称" allowClear value={navCreateName} onChange={(e) => setNavCreateName(e.target.value)} /> <Button type="primary" onClick={() => console.log(navCreateName)}>确定</Button></Space.Compact>为什么输入以后 再打印 navCreateName 是空?晕了什么情况
共有1个答案

![]()
-
antd中的输入框的背景颜色如何修改 如图,这个背景颜色要怎么覆盖? 尝试过用内置style属性修改 另外,这个输入框的这个颜色,只有初始的时候才有,只要一输入东西就没了
-
swoole 的用法实际上对于大多数新手来说一直并不怎么友好,其实这不怪 swoole,只能怪萌新们确实底子不够,有些东西理解起来可能真的比较困难。今天斗胆尝试引入一个应用场景和简单的代码案例来做个简单的入门,算是抛砖头引和田玉吧。 老韩 wiki.swoole.com 以及一些社区中一直说 swoole 既可以同步又可以异步,我找一些原话,你们感受一下: Swoole 不仅支持异步,还支持同步。
-
我试图理解React.js,经常会遇到一个术语“脏的”,比如脏的检查/检查、脏的数据、脏的模型 我问了这个问题,但弄不清“脏”这个词到底是什么意思
-
功能点是点击搜索id后,input框清空,再次输入相同的值就提示已有相同的值 代码如下: 期望如果重复的id 就提示 相同的id,也就不调接口了
-
本文向大家介绍HTML5怎么为输入框添加语音输入的功能呢?相关面试题,主要包含被问及HTML5怎么为输入框添加语音输入的功能呢?时的应答技巧和注意事项,需要的朋友参考一下 x-webkit-speech input 在 chrome 中已经废除了(没查到从哪个版本开始),不过本来这个也只是 chrome 的私有功能,不算 HTML5 规范。目前 chrome 中可以使用 JS 版的语音识别 API
-
本文向大家介绍Flume工作机制是什么?相关面试题,主要包含被问及Flume工作机制是什么?时的应答技巧和注意事项,需要的朋友参考一下 核心概念是agent,里面包括source、chanel和sink三个组件。 source运行在日志收集节点进行日志采集,之后临时存储在chanel中,sink负责将chanel中的数据发送到目的地。 只有成功发送之后chanel中的数据才会被删除。 首先书写fl

