Web Visualization with Plotly, Flask and Ajax - FlaPjax
Why use Dash when Plotly plus Flask is easy and more flexible? Add a little bit of AJAX and you can add interactivity.
This repo contains the code for the articles listed, below.
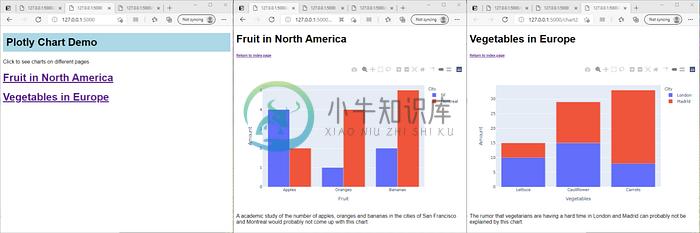
Web Visualization with Plotly and Flask
This article explores using Flask and Plotly as an alternative to using Dash when creating Web apps. It compares a simple Dash app with a Flask/Plotly one and finds that the latter is easy and more flexible than it's Dash counterpart. You can find the code for the article in the Plotly folder.
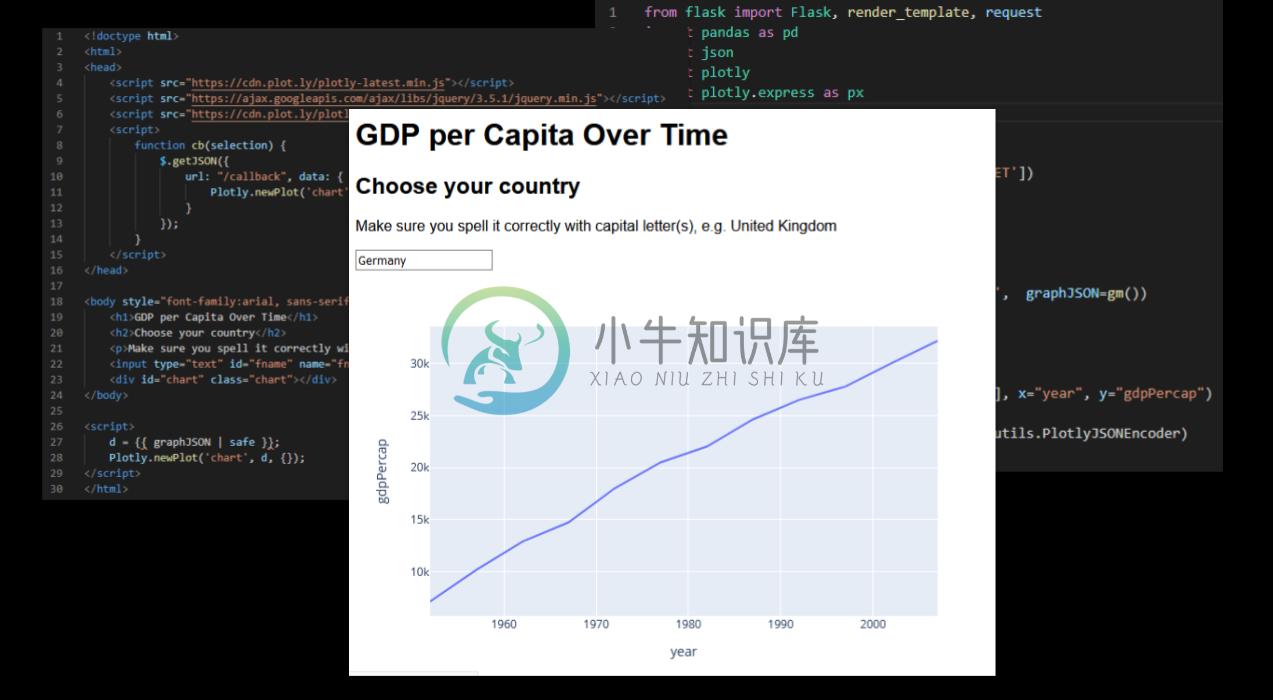
An Interactive Web Dashboard with Plotly and Flask
This article shows how to create a truly interactive app as you might with Dash with callbacks but using Plotly and Flask and a bit of AJAX. The code for this is inplotlycallback-gm.
A slightly modified version of the code above can be found here:plotlycallback-gm2. In this version no parameters are passed to the template and the chart is always loaded using Ajax. It also has the benefit of labelling the chart!
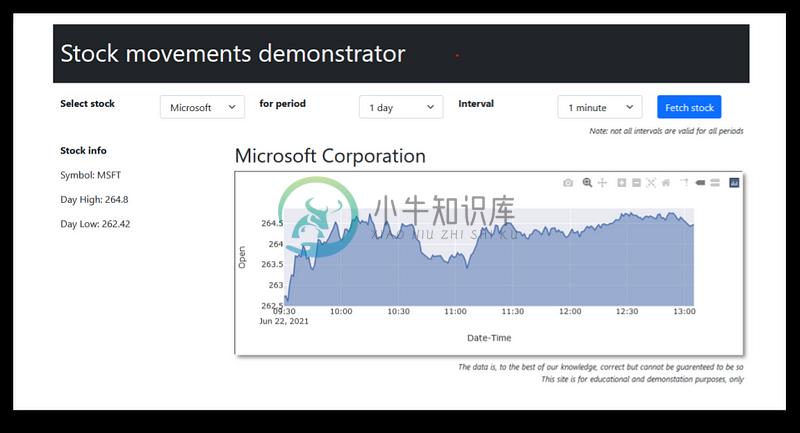
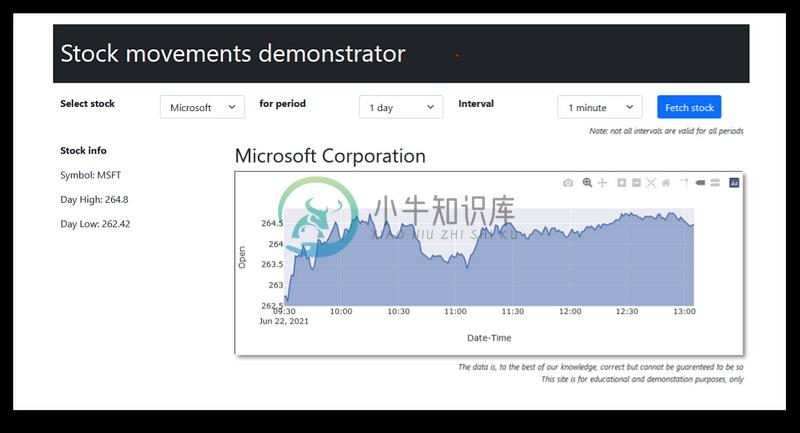
How to Build a Stocker Tracker with Plotly and Flask
The finance library for Python gives you access to Yahoo Finance data and Plotly and Flask let you build a stunning dashboard.With a Flask back end thaat leverages the yfinance library and Plotly, and a web front end that plots a Plotly chart loaded from the server,this article shows you how to create a simple finance web app that produces impressive results.
To get all of the code either clone this repo or download the zip file
If you have found this content useful, please consider this... ![]()
Please note that all the software in this repo is written for educational purposes and should not be considered suitable for production code
-
Flask安装 https://pypi.org/库中搜索python第三方模块flask flask官方文档: https://flask.palletsprojects.com/en/2.2.x/ Project description Flask is a lightweight WSGI web application framework. It is designed to make
-
我试图在一个由flask提供的网页上展示精心制作的图表。在 现在的设置方式是,它们都显示在同一个页面上,一个在另一个页面上。我想在不同的页面上分别展示它们。在 我找到的解决方案可以绘出所有的图形,但我不知道如何获得单独的图形 我的烧瓶/Pythongraphs = [ dict( data=[thetaGraph, deltaGraph, alphaGraph, betaGraph,gammaGr
-
来自: https://towardsdatascience.com/web-visualization-with-plotly-and-flask-3660abf9c946 from flask import Flask, render_template import pandas as pd import json import plotly import plotly.express as
-
使用 Altair 和 Plotly,我只需要将绘图转储到 JSON 变量中,然后将其解析为我们的 .HTML 文件。 如果你不熟悉 Altair(Plotly 与 Seaborn 或 Matplotlib 非常相似),他们在这里有一个很好的演示存储库。 Chart.js 怎么样? 就个人而言,我认为 Chart.js 非常简单(用于基本目的),即使您不了解 Javascript 或像我一样讨厌它
-
用Python和plotly结合flask可视化作图 文字部分,可自定义设置。 文字部分,可自定义设置: {{context.graph |safe }} 从图上可以看出,文字部分,可自定义设置
-
数据可视化是数据处理中的重要部分,前面我们了解了 Flask 的开发和部署,如何用 Flask 做数据可视化呢?今天我们来了解一下。 Python 语言极富表达力,并且拥有众多的数据分析库和框架,是数据分析的首选; echarts,最初由百度团队开发,现在已独立成 Apache 旗下一款国际化产品,是基于 Web 的数据可视化框架,API 简单明了,应用极为广泛; Python 和 echarts
-
问题内容: 在官方的快速入门中,建议在使用单个 模块 时使用: 2. …如果您使用的是单个模块(如本例所示),则应使用,因为取决于它是作为应用程序启动还是作为模块导入,其名称将有所不同(与实际导入名称不同)。… 但是,在他们的API文档中,当我的应用程序为 软件包 时,建议进行硬编码: 因此,您在此处提供的内容很重要。如果使用单个模块,则始终为正确的值。但是,如果您使用的是包,通常建议在其中硬编码
-
在前面,我们介绍了 REST Web 服务,并使用 Flask 提供服务。这里,我们使用第三方库 Flask-RESTful,它使得在 Flask 中提供 REST 服务变得更加简单。 安装 使用 pip 安装: $ pip install flask-restful 使用 下面我们主要使用官方文档的例子进行说明。 Hello World 我们先来看一个简单的例子。 # -*- coding: u
-
Bootstrap 是 Twitter 开源的一个 CSS/HTML 框架,它让 Web 开发变得更加迅速,简单。要想在我们的 Flask 应用中使用 Boostrap,有两种方案可供选择: 第 1 种,在我们的 Jinja 模板中直接引入 Bootstrap 层叠样式表 (CSS) 和 JavaScript 文件,比如 bootstrap.min.css,bootstrap.min.js; 第
-
在 Web 应用中,我们经常需要保护我们的 api,以避免非法访问。比如,只允许登录成功的用户发表评论等。Flask-HTTPAuth 扩展可以很好地对 HTTP 的请求进行认证,不依赖于 Cookie 和 Session。本文主要介绍两种认证的方式:基于密码和基于令牌 (token)。 安装 使用 pip 安装: $ pip install Flask-HTTPAuth 基于密码的认证 为了简化
-
假设你的 Web 服务对于某些请求比较耗时,而该请求的返回结果在较短的时间内(比如 5 分钟内)都是足够有效的,这时你能想到什么方法去改善这种状况呢?缓存?对,至少这是一种提高性能的最简单的方法。 Flask 本身不提供缓存功能,但是作为 Flask 核心的 Werkzeug 框架则提供了一个简单的缓存对象 SimpleCache,它将缓存项存放在 Python 解释器的内存中。使用 Simple
-
MongoDB 是一个文档型数据库,是 NoSQL (not only SQL) 的一种,具有灵活、易扩展等诸多优点,受到许多开发者的青睐。MongoEngine 是一个用来操作 MongoDB 的 ORM 框架,如果你不知道什么是 ORM,可以参考 Flask-SQLAlchemy 一节。在 Flask 中,我们可以直接使用 MongoEngine,也可使用 Flask-MongoEngine
-
ORM 框架 Web 开发中,一个重要的组成部分便是数据库了。Web 程序中最常用的莫过于关系型数据库了,也称 SQL 数据库。另外,文档数据库(如 mongodb)、键值对数据库(如 redis)近几年也逐渐在 web 开发中流行起来,我们习惯把这两种数据库称为 NoSQL 数据库。 大多数的关系型数据库引擎(比如 MySQL、Postgres 和 SQLite)都有对应的 Python 包。在
-
给用户发送邮件是 Web 应用中最常见的任务之一,比如用户注册,找回密码等。Python 内置了一个 smtplib 的模块,可以用来发送邮件,这里我们使用 Flask-Mail,是因为它可以和 Flask 集成,让我们更方便地实现此功能。 安装 使用pip安装: $ pip install Flask-Mail 或下载源码安装: $ git clone https://github.com/ma