前端 - 柱状图如何监听柱子的点击事件,自定义柱子的样式?
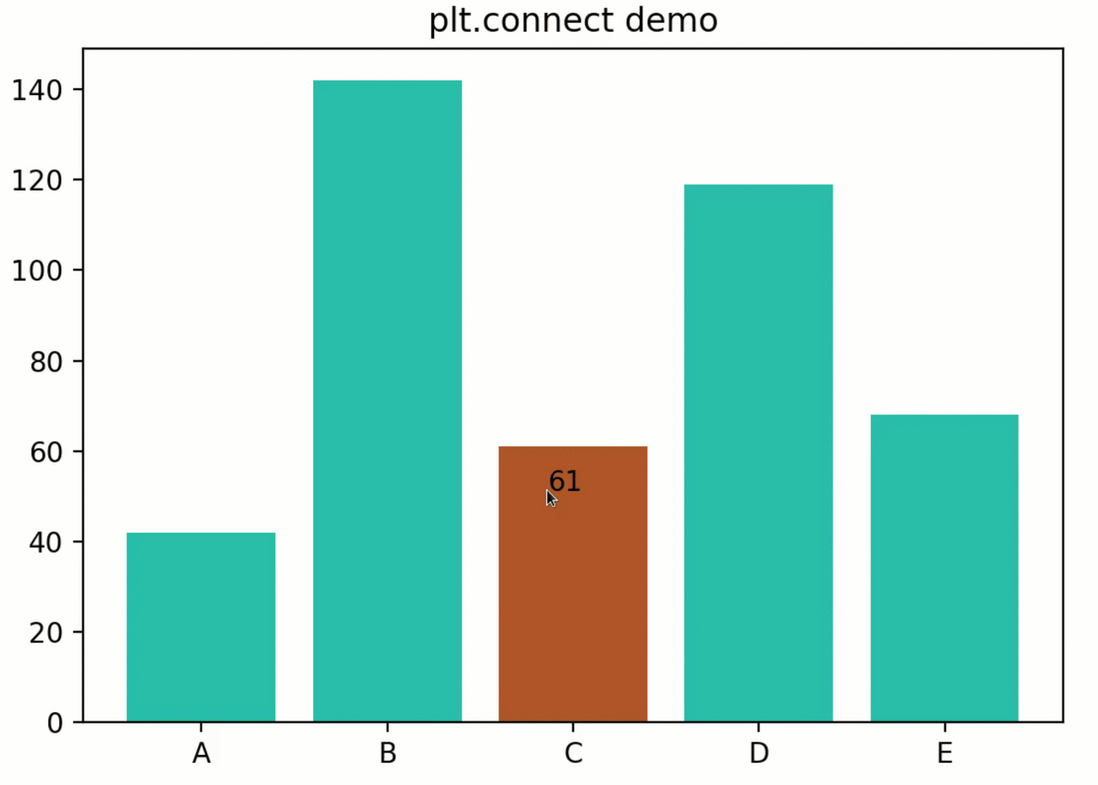
我想在一个柱状图里头监听每个柱子的点击事件,如果柱子被点击了就画成不同的颜色,大概像这样:
但是点击事件触发之后我不希望重新渲染整个图表,最好能够在当前图表的基础上有一个平滑过度的效果,这个应该怎么实现呢?
共有1个答案
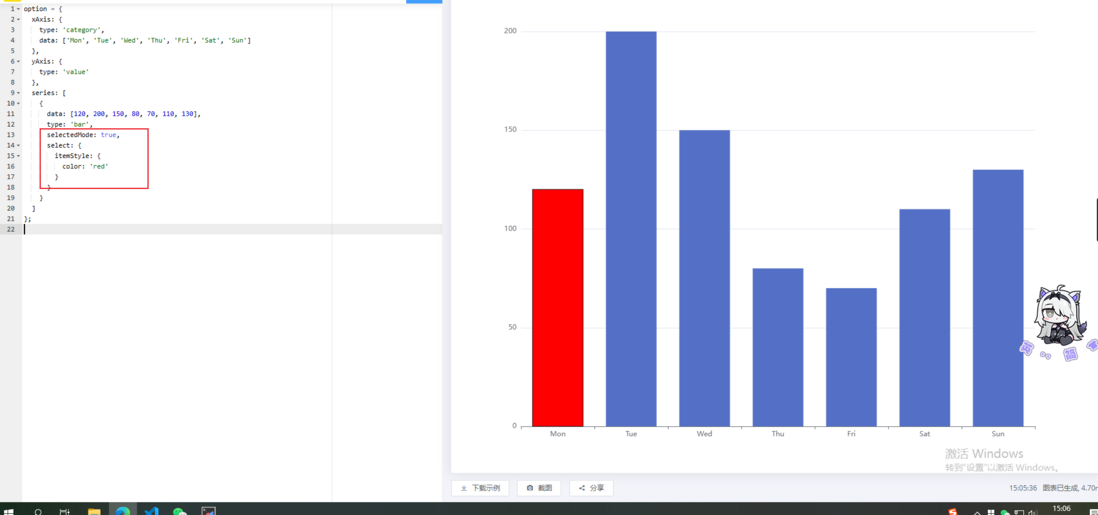
option = { xAxis: { type: 'category', data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'] }, yAxis: { type: 'value' }, series: [ { data: [120, 200, 150, 80, 70, 110, 130], type: 'bar', selectedMode: true, select: { itemStyle: { color: 'red' } } } ]};Demo:
https://echarts.apache.org/examples/zh/editor.html?c=bar-back...

配置文档:
https://echarts.apache.org/zh/option.html#series-bar.select.i...
-
因为数据数量不确定,数据太少时柱状图柱子太宽不符合设计稿,怎么配置可以将柱子的宽度变窄?同时当数据很多的时候,柱子可以保持原本的宽度。
-
如图: 让红框内柱子之间没有间隔,这个要怎么实现呢?
-
图例: 因为是单柱多数据,导致myChart.on后params,会有两条。重复点甚至会有多条。目前只想获取点击对应一次params.name。 事件代码: 已解决 myChart.off('click') //!防止重复
-
现在只能做到点击高亮,但同时添加阴影不知道怎么做,我想和color属性一样用个函数,但是里面的shadow属性好像不支持函数
-
本文向大家介绍详解Android自定义View--自定义柱状图,包括了详解Android自定义View--自定义柱状图的使用技巧和注意事项,需要的朋友参考一下 绪论 转眼间,2016伴随着互联网寒冬和帝都的雾霾马上就过去了,不知道大家今年一整年过得怎么样?最近票圈被各个城市的雾霾刷屏,内心难免会动荡,庆幸自己早出来一年,也担忧着自己的未来的职业规划。无所谓了,既然选择了这个行业,我觉得大家就应该坚
-
柱状图是一种用矩形柱来表示数据分类的图表,柱状图可以垂直绘制,也可以水平绘制,它的高度与其所表示的数值成正比关系。柱状图显示了不同类别之间的比较关系,图表的水平轴 X 指定被比较的类别,垂直轴 Y 则表示具体的类别值。 Matplotlib 提供了 函数来绘制柱状图,它可以应用在 MATLAB 样式以及面向对象的绘图方法中。当它与 axes 对象一起使用时,其语法格式如下: ax.bar(x, h

