echarts - ECharts 如何调整柱形图分组间距?
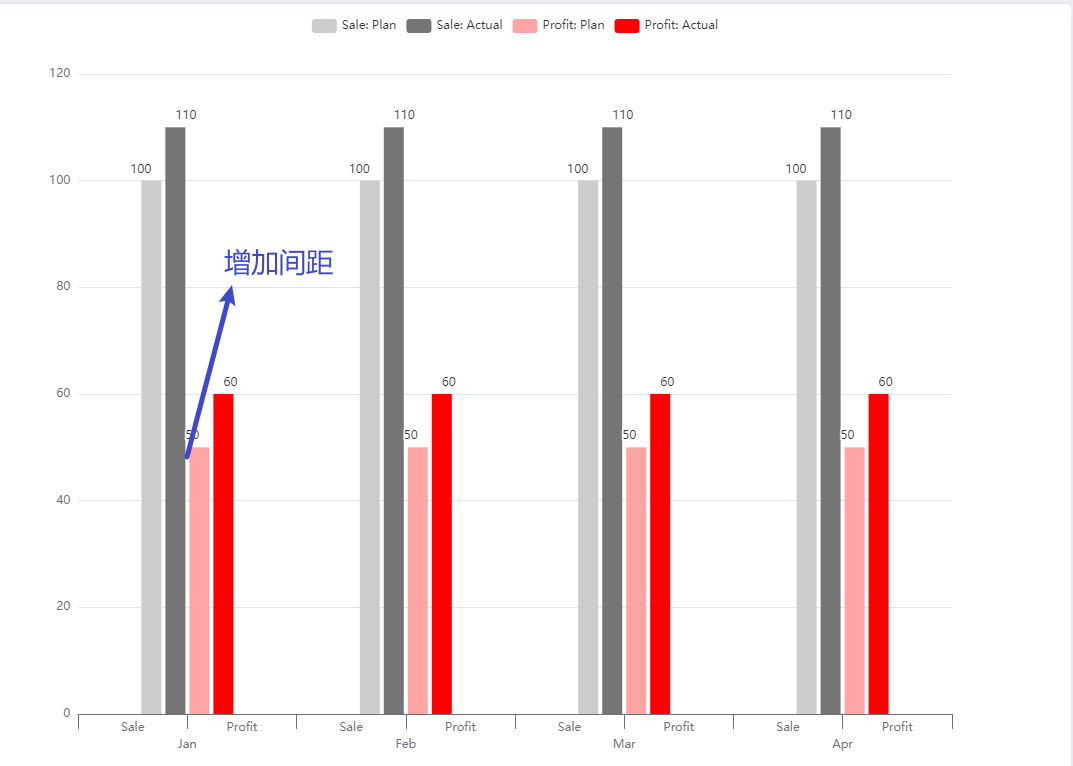
ECharts中如何实现增加灰色和红色柱形图间距, 即: 灰色是一组, 红色是一组
演示代码链接
共有1个答案
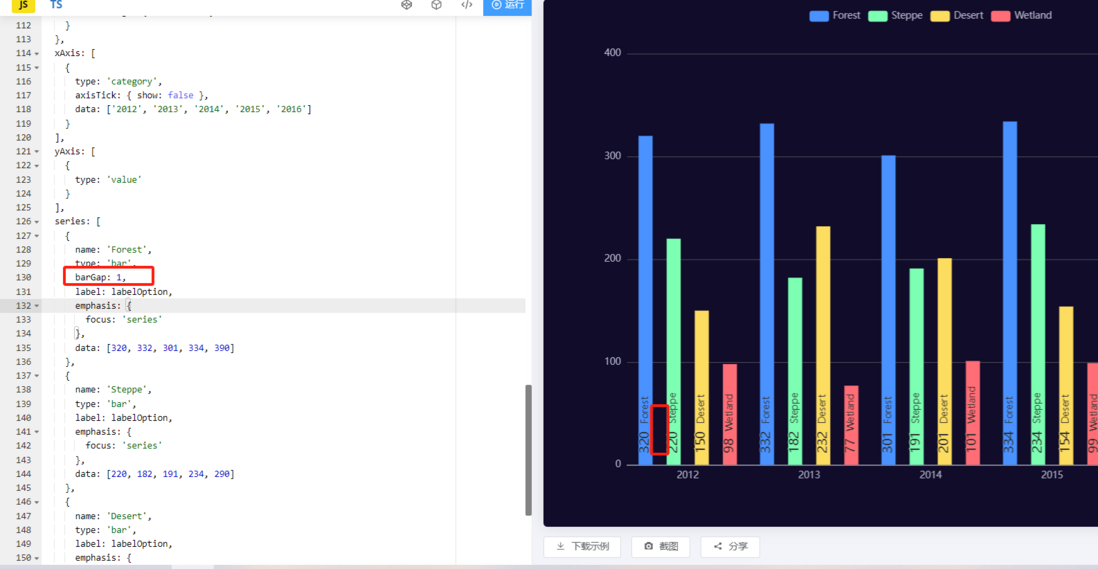
 [echarts-barGap属性]
[echarts-barGap属性]
参考:(https://echarts.apache.org/zh/option.html#series-bar.barGap)
-
如果我用同样的柱形图,他每次都会把原有的柱形图覆盖掉,能不能单独设置一列分割线出来,像图里这样的。 也就类似于xy同时设置柱形图。 linemark也会覆盖在原有的柱形图之上,有无办法让其反过来呢?柱形图压着linemark。
-
这是后台返回的数据 请问大佬们我该如何修改才能实现下面的需求?
-
默认情况下 echarts 会按照哪一个轴是类目轴来决定是竖着还是横着的,例如如果 y 是类目轴,那么柱状图是横着表示。但是如果配置是这样的 x 轴和 y 轴都不是类目轴,这样的情况下怎么可以让柱状图横着表示?
-
如图: 让红框内柱子之间没有间隔,这个要怎么实现呢?
-
以下是分组柱形图的示例。 我们已经在Google Charts Configuration Syntax一章中看到了用于绘制图表的配置 。 现在,让我们看一个分组柱形图的例子。 配置 (Configurations) 我们使用ColumnChart类来显示基于列的图表。 // column chart ColumnChart chart = new ColumnChart(); 例子 (Exam
-
主要内容:实例,实例,实例前面的章节我们已经学会了使用 ECharts 绘制一个简单的柱状图,本章节我们将绘制饼图。 饼图主要是通过扇形的弧度表现不同类目的数据在总和中的占比,它的数据格式比柱状图更简单,只有一维的数值,不需要给类目。因为不在直角坐标系上,所以也不需要 xAxis,yAxis。 实例 myChart.setOption({ series : [ { name: '访问来源', type: 'pie', //

