柱状图和条形图
优质
小牛编辑
140浏览
2023-12-01
柱形图包括柱状图和条形图。
柱状图是用竖直的柱子来展现数据,一般用于展现横向的数据变化及对比。
条形图是用横向的柱子来展现数据,一般用于纵向的数据排名及对比。
一、柱状图

图4-7 Highcharts 柱状图
柱状图相关的配置参考 API 文档:
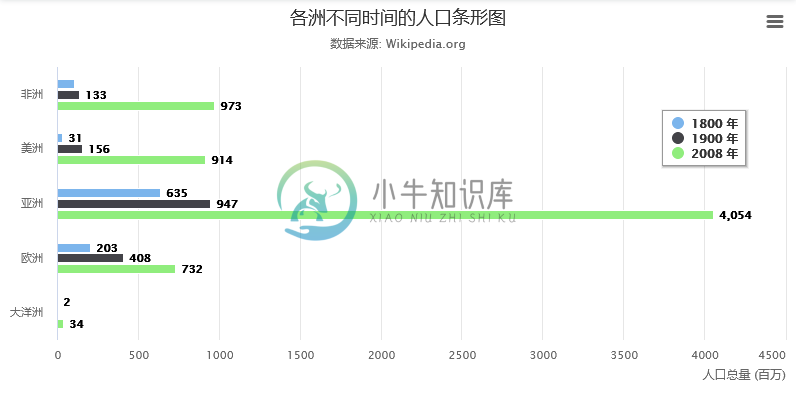
二、条形图
条形图其实就是 X、Y 轴对调的柱状图,在 Highcharts 的内部实现里,条形图是在柱状图的基础上加了 chart.inverted = true 配置,所以条形图的配置参数和柱状图是完全一样的。

图4-8 Highcharts 条形图
柱状图相关的配置参考 API 文档:
三、特性及常见问题
1、间距
柱形图中的间距包括 柱子之间的间距 及 分组之间的间距,利用他们我们可以做出 嵌套的柱状图、直方图等效果,直方图的示例如下:
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 0,
groupPadding: 0,
shadow: false
}
}
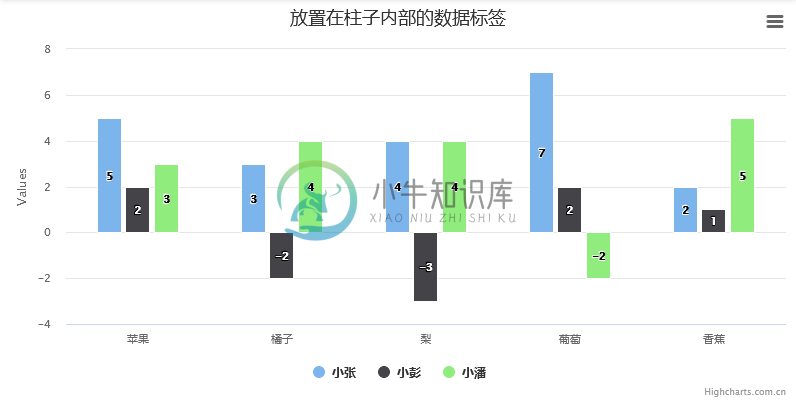
2、数据标签放置在柱子里
通过设置 dataLabels.inside = true 可以将数据标签放置在柱子内部
plotOptions: {
column: {
dataLabels: {
inside: true
}
}
}

3、数据标签重叠问题
通过设置 dataLabels.allowOverlap = true 可以避免数据标签因重叠而不显示的问题

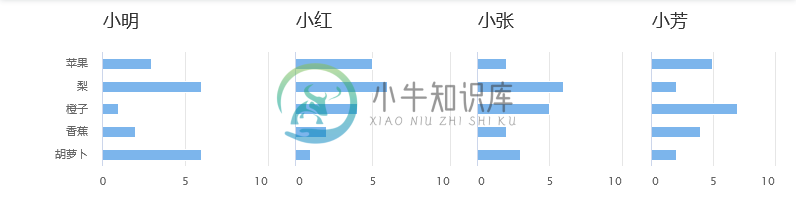
4、格子图
通过在网格里绘制多个条形图可以实现格子图效果,下面是用 HTML 表格及 4 个条形图来实现的格子图示例: