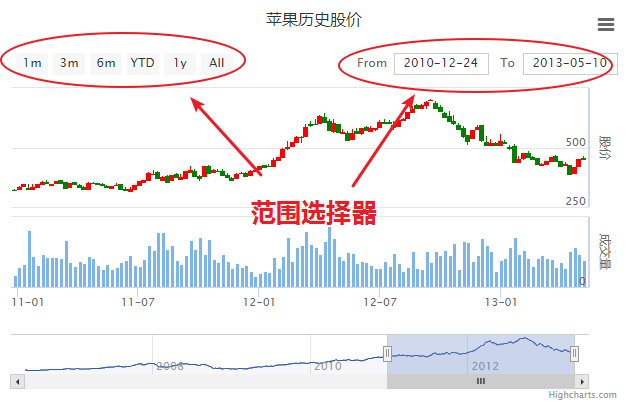
范围选择器
优质
小牛编辑
154浏览
2023-12-01
范围选择器(rangeSelector)是图表中用于选择数据范围的工具,它提供了预配置的时间选择按钮,包括 1天,1周,1个月等,同时也提供时间输入框用于手动指定时间范围。

时间选择按钮
通过 rangeSelector.buttons 可以指定时间选择按钮,默认是
buttons: [{
type: 'month',
count: 1,
text: '1m'
}, {
type: 'month',
count: 3,
text: '3m'
}, {
type: 'month',
count: 6,
text: '6m'
}, {
type: 'ytd',
text: 'YTD'
}, {
type: 'year',
count: 1,
text: '1y'
}, {
type: 'all',
text: 'All'
}]
其中 type 表示时间单位,可用的值有 millisecond、second、minute、hour、day、week、month、ytd(Year to Date,最近的一年)、all(全部) ;count 为数量,text 为按钮显示的文字。
通过 type 和 count 我们可以很灵活的组合时间范围。
默认选中
默认选中指的是图表显示的默认范围,我们可以通过 selected 属性来指定默认选中的时间范围按钮
rangeSelector: {
buttons: [{ // 时间范围按钮数组
}],
selected: 1 // 默认选中的范围,值为上面 buttons 数组的下标(从 0 开始)
}
时间输入框
时间输入框包含两个 Input 输入框,其值为当前图表的时间范围,我们可以通过 inputDateFormat 和 inputEditDateFormat 来指定输入框显示状态和输入状态的时间格式。
如果不需要时间输入框,可以设置 inputEnabled = false 来关闭输入框。
范围选择器相关事件
范围选择器改变的范围其实是对坐标轴改变范围,所以如果需要监听范围选择器事件,我们可以通过坐标轴的相关事件来处理,下面是示例代码:
xAxis: {
events: {
// 范围选择器改变的范围最终是改变坐标轴的范围,所以我们监听坐标的极值变更事件函数即可
afterSetExtremes: function(e) {
// e.min 和 e.max 为坐标轴当前的范围
console.log(e.min, e.max);
}
}
}
常见问题
1. 如何使 rangeSelector 生效,但是不显示对应的 按钮和文字
请参考示例代码:
Highcharts.setOptions({
lang: {
rangeSelectorZoom: '' // 不显示 'zoom' 文字
}
})
$('#container').highcharts('Stock', {
// ... 省略代码
rangeSelector: {
buttonTheme: {
display: 'none' // 不显示按钮
},
selected: 1,
inputEnabled: false // 不显示日期输入框
}
});
出自帖子:关于 Highstock 的一些小技巧
2. 如何在外部触发时间范围按钮
可以调用 rangeSelector.clickButton 函数,该函数是内部未公开的函数,通过阅读源码得知。

