数据提示框
数据提示框指的当鼠标悬停在某点上时,以框的形式提示该点的数据,比如该点的值、数据单位等。数据提示框内提示的信息完全可以通过格式化函数动态指定;通过设置 tooltip.enabled = false 即可不启用提示框。

一、提示框外观
下面的实例代码给出了关于数据提示框的外观的常用配置
tooltip: {
backgroundColor: '#FCFFC5', // 背景颜色
borderColor: 'black', // 边框颜色
borderRadius: 10, // 边框圆角
borderWidth: 3, // 边框宽度
shadow: true, // 是否显示阴影
animation: true // 是否启用动画效果
style: { // 文字内容相关样式
color: "#ff0000",
fontSize: "12px",
fontWeight: "blod",
fontFamily: "Courir new"
}
}
提示:背景颜色也可以设置为渐变色
二、提示框内容
数据提示框的目的是为了展示数据点相关的数据,具体展示的内容完全可以通过多种灵活的方式来实现。
1、格式化函数
formatter
数据提示框格式化函数,功能最强大也是最灵活的方法,函数里 this 关键字代表着当前数据点对象,常用的变量有:
- this.x : 当前点 X 值
- this.y / this.point[i].y : 当前点的 Y 指 / 当前第 i 个点的 Y 值 (tooltip 共享的情况下,关于共享见下方说明)
- this.point / this.point[i] : 当前点 / 当前第 i 个点(tooltip 共享的情况下)
- this.series / this.point[i].series : 当前数据列 / 当前第 i 个点的数据列(tooltip共享)
- this.total
- this.percentage
所有的可用属性可以通过 console.log(this) 来查看
小技巧:通过 console.log() 可以很清楚的看到对象中的所有属性及值,这在调试的时候非常好用。
pointFormatter
数据提示框中单个点的格式化函数。默认是:
pointFormatter: function() {
return '<span style="color: '+ this.series.color + '">\u25CF</span> '+
this.series.name+': <b>'+ this.y +'</b><br/>.'
}
2、格式化字符串
格式化字符串是格式化函数的简化版,是一种利用特殊符号加变量字符的形式来代替函数的表达式。
headerFormat
数据提示框头部格式化字符,默认是:
<span style="font-size: 10px">{point.key}</span><br/>
pointFormat
单个点的格式化字符串,实现的内容同 pointFormatter,默认实现是:
<span style="color:{series.color}">\u25CF</span> {series.name}: <b>{point.y}</b><br/>.
对比下 pointFormatter 和 pointFormat 我们可以知道两两种方式的差别:
- pointFormat 更简单,适用于简单的内容格式化
- pointFormatter 更灵活,适用于相对复杂的自定义内容
上述两个观点也就是格式化函数和格式化字符串的优缺点,在使用的时候,请灵活运用。
3、时间格式化
在时间图表中,很常见的一个需求是时间的格式化显示,在数据提示框中,我们可以通过时间格式化来统一时间的显示。
dateTimeLabelFormats
数据框中的时间点的格式化,默认实现是:
{
millisecond:"%A, %b %e, %H:%M:%S.%L",
second:"%A, %b %e, %H:%M:%S",
minute:"%A, %b %e, %H:%M",
hour:"%A, %b %e, %H:%M",
day:"%A, %b %e, %Y",
week:"Week from %A, %b %e, %Y",
month:"%B %Y",
year:"%Y"
}
xDateFormat
数据提示框头部时间格式化字符串。
4、html 内容
数据提示框默认(在没开启支持 HTML 模式的情况下)支持少量的 HTML 标签,包括 <b>、<i>、<br> 、<strong>、<em>、<span>,标签的内容可以通过 style 属性来指定,不过仅限文字相关的 CSS 样式属性。
通过设置 tooltip.useHTML = true 可以开启 HTML 模式,即可以用纯 HTML 内容来渲染数据提示框(默认是以 SVG 渲染)。
开启 HTML 模式后,就可以给提示框添加 链接、图片、表格等 HTML 元素,给提示框添加表格的示例代码是:
tooltip: {
shared: true,
useHTML: true,
headerFormat: '<small>{point.key}</small><table>',
pointFormat: '<tr><td style="color: {series.color}">{series.name}: </td>' +
'<td style="text-align: right"><b>{point.y} EUR</b></td></tr>',
footerFormat: '</table>',
valueDecimals: 2
}
5、值的前缀、后缀及小数点
在展现数据信息时,我们经常会给数据添加一些修饰信息,例如数据单位。highcharts 提供了 valuePrefix、valueSuffix 来给数据添加前缀及后缀。
tooltip: {
valuePrefix: '¥',
valueSuffix: '元'
}
另外,对于小数点的处理,可以通过 valueDecimals 来指定保留小数位数(当然可以通过格式化函数来进行更复杂的处理)。
对于多个数据列数据提示框添加后缀时,一般是将属性分别配置在数据列中,实例:
series: [{
name: 'Rainfall',
type: 'column',
yAxis: 1,
data: [49.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4],
tooltip: {
valueSuffix: ' mm'
}
}, {
name: 'Temperature',
type: 'spline',
data: [7.0, 6.9, 9.5, 14.5, 18.2, 21.5, 25.2, 26.5, 23.3, 18.3, 13.9, 9.6],
tooltip: {
valueSuffix: '°C'
}
}]
6、共享的提示框(Shared)
多个数据列的图表中,常常需要对多个数据列的数据做对比,将多个数据列的相同分类同时展示在数据提示框中也是非常常见的需求,Highchart 中, tooltip.shared 的作用就是将多个数据分享到同一个数据提示框中,也就是多个数据共用的数据提示框。
三、其他特性
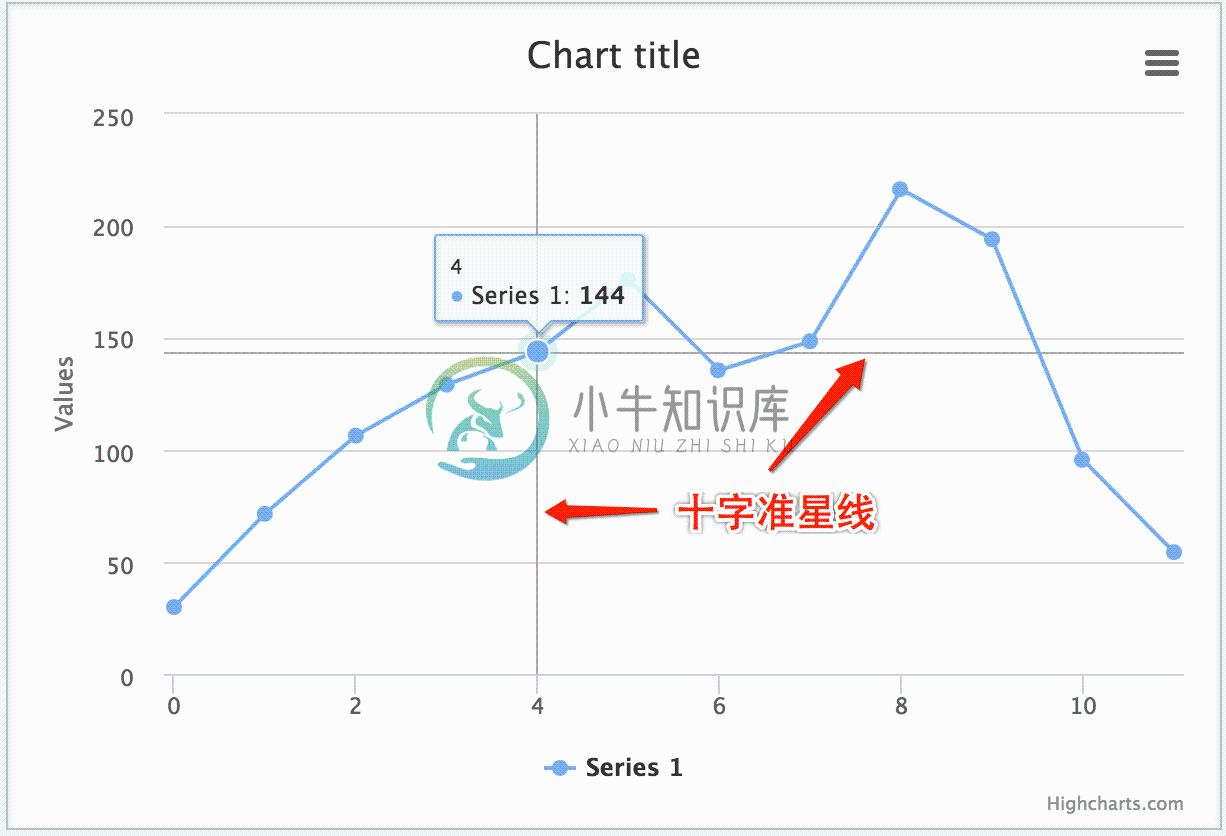
1、十字准星
注:在 Highcharts 5.0.0 后十字准星线相关的配置移至坐标轴下面了,使用方法同之前的配置,为了兼容之前版本,我们继续保留提示框下的十字准星配置,更多详情参考 API 文档
crosshairs 有三种配置形式,最基础的是设置 crosshairs = true 表示启用竖直方向准星线,三种设置方式是:
crosshairs: true // 启用竖直方向准星线
crosshairs: [true, true] // 同时启用竖直及水平准星线
crosshairs: [{ // 设置准星线样式
width: 3,
color: 'green'
}, {
width: 1,
color: "#006cee",
dashStyle: 'longdashdot',
zIndex: 100
}]

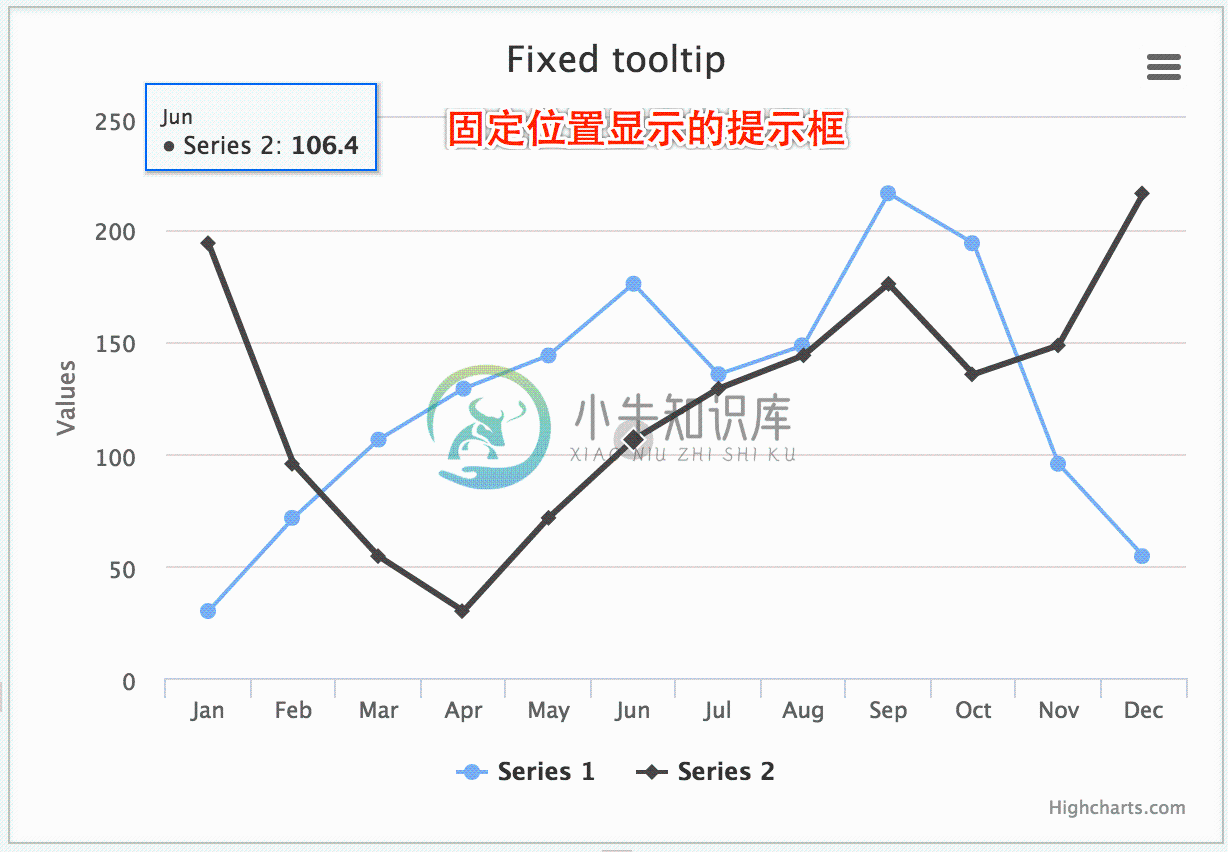
2、固定位置显示提示框
通过配置 tooltip.positioner 可以让数据提示框以固定位置显示,实例如下
positioner: function() {
return {
x: 60,
y: 80
}
}
其中 x 表示相对图表右上角水平偏移,y 为竖直方向的偏移。

3、鼠标行为
- stickyTracking:设置提示框触发模式,默认是鼠标在点的附近就触发提示框,设置 false 后只有鼠标划过点才触发
- hideDelay:提示框隐藏延迟时间
四、常见问题
1、提示框乱码了怎么办?
通过上面的学习我们知道,数据点的默认格式化内容是:
<span style="color:{series.color}">\u25CF</span> {series.name}: <b>{point.y}</b><br/>.
其中的 \u25CF 是一个 Unicode 码,也是导致乱码的根源,最简单的解决办法有两种:
1)将你的页面编码设置 UTF-8
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8"> // 设置网页编码
</head>
// ... 省略代码
2)重写提示框数据点格式化函数或格式化字符串,例如将 pointFormat 重写为:
<span style="color:{series.color}"></span> {series.name}: <b>{point.y}</b><br/>.
2、如何在外部触发提示框?
见:论坛帖子
即调用 chart.tooltip.refresh() 函数实现
3、提示框内容被遮挡了?
问题重现
当设置了文字标签以 HTML 的形式渲染(即设置 useHTML = true )后,该标签会覆盖提示框里的文字,详细可参看 帖子 及 例子
问题产生的原因
HTML 渲染是独立于整个图表的 svg 标签外的,其层叠值(zIndex)大于图表(及图表里的元素,包括提示框)的层叠值,所以就会导致提示框内容被覆盖。
解决办法
将提示框的渲染模式也设置为 HTML模式,并将其层叠值调整到比覆盖的内容大,具体的解决方案参考 例子

