3D 图表
优质
小牛编辑
144浏览
2023-12-01
Highcharts 3D 功能模块提供了少量的 3D 图形支持,目前支持 3D 柱状图、3D 饼图及 3D 散点图。
使用 Highcharts 3D 图形需要额外的加载 3D 功能模块文件
<script src="http://cdn.hcharts.cn/highcharts/highcharts-3d.js"></script>
一、3D 配置
3D 配置是在 chart.options3d 下面,另外也可以配置在 plotOptions 下的图表类型里,是针对某种图表类型生效。下面是所有的 3D 配置及说明
chart: {
....
options3d: {
enabled: false, // 是否启用 3D 功能,默认是 false,设置为 true 开启 3D 功能
alpha: 0, // 内旋转角度
beta: 0, // 外旋转角度
depth: 100, // 图表的全深比,即为3D图X,Y轴的平面点固定,以图的Z轴原点为起始点上
// 下旋转,值越大往外旋转幅度越大,值越小往内旋转越大
viewDistance: 100, // 视图距离,它对于计算角度影响在柱图和散列图非常重要。此值不能用于3D的饼图
frame: { // Frame框架,3D图包含柱的面板,我们以X ,Y,Z的坐标系来理解,X轴与 Z轴所形成
// 的面为bottom,Y轴与Z轴所形成的面为side,X轴与Y轴所形成的面为back,bottom、
// side、back的属性一样,其中size为感官理解的厚度,color为面板颜色
bottom: {
size: 1,
color: 'transparent'
},
side: {
size: 1,
color: 'transparent'
},
back: {
size: 1,
color: 'transparent'
}
}
},
...
}
...
plotOptions: { // 针对特定图表类型生效的 3D 配置
...
column: {
...
depth: 25,
groupZPadding: 1, // z 轴间距,用于 3D 图形中的多个数据列间距
...
},
...
pie: {
depth: 0
},
...
}
二、3D 柱状图
3D 柱状图对应是每个数据点绘制成长方体来实现 3D 效果,默认的全深比是 25,下面是一个实例:

更多实例:
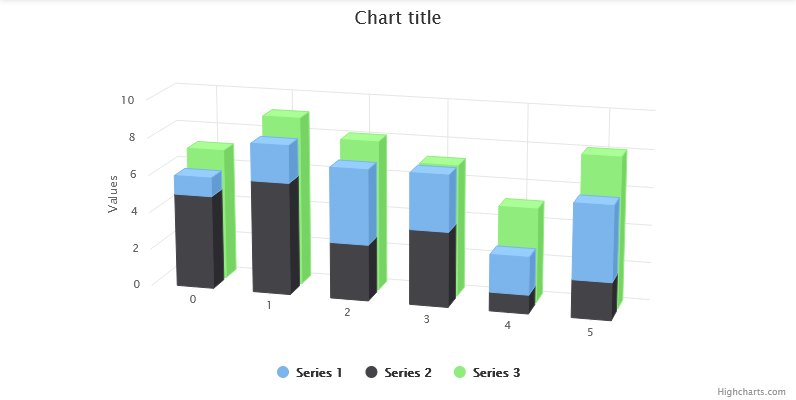
多数据列 3D 柱状图
和普通的柱状图一样,3D 柱状图也是支持多数据列分组及堆叠的。
默认情况下,Highcharts 是启用分组功能,也就是多个数据列的情况下,多个柱子是沿着 X 轴方向依次排列的。3D 柱状图在默认情况下也是这样的。通过设置 grouping = false 可以让多个数据列在 Z 轴方向排列。默认情况下 Z 轴排列是没有间距的,可以通过 groupZPadding 属性来指定。
plotOptions.column.groupZPadding: // 多个数据列 z 轴排列间距
下面你是一个具体的实例

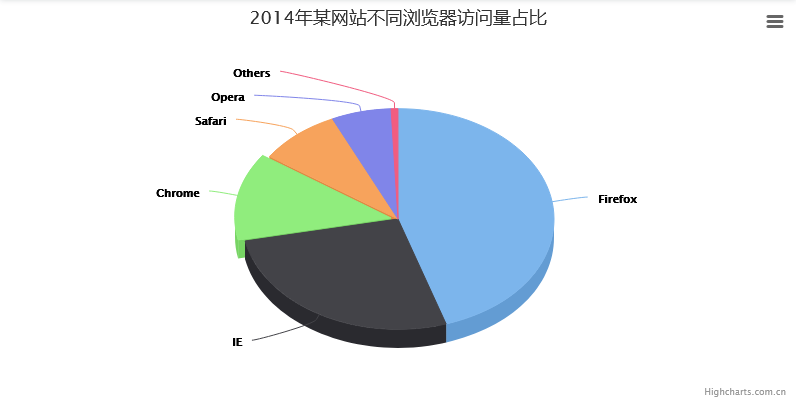
三、3D 饼图
在 3D 饼图中,chart.depth 对饼图是不起作用的,只有设置在 plotOptions.pie.depth 里的才有效,另外 frame 也有没有意义的(frame 与坐标轴相关联的,在饼图中并没有坐标轴这个概念)。
lotOptions.pie.depth: // 定义 3D 饼图的厚度

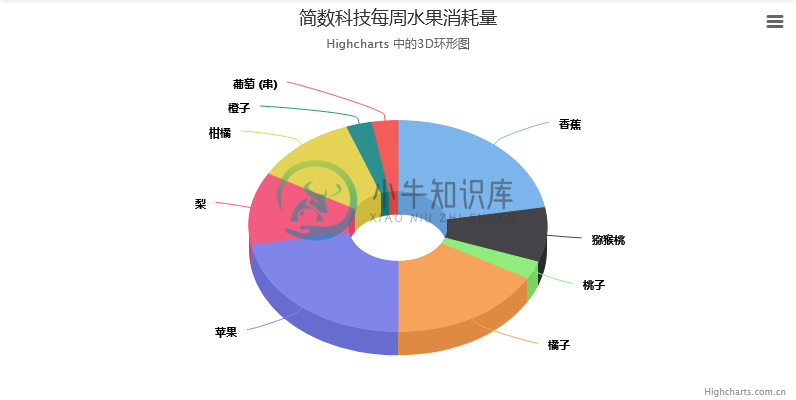
另外通过设置 innerSize 可以让 3D 饼图变成 3D 环形图

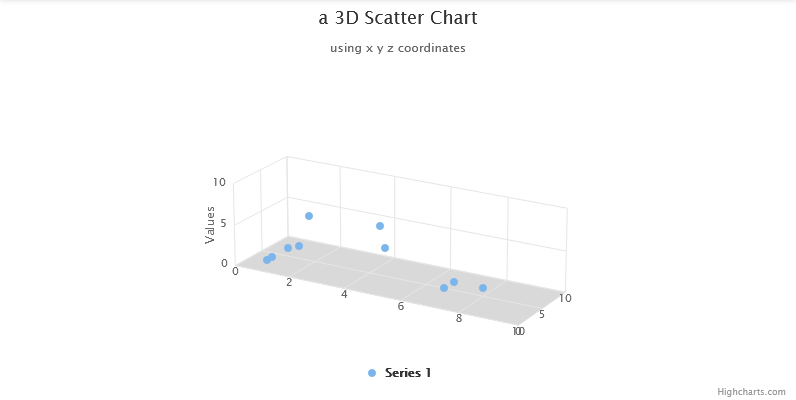
四、3D 散点图
不同于普通的 散点图 只有 x 值和 y 轴, 3D 散点图还包含 z 轴。定义 3D 散点图可以用包含x,y,z 属性的对象的形式,也可以用包含三个数值的数组来表示
对象 {x: 1, y: 1, z: 1} 和数组 [1,1,1] 在 3D 散点图中是对等的