实时图表
real-time 图表经过了精心的调整,以显示频繁更新的内容。时刻表数据。为了使它们具有性能(也不是崩溃浏览器),我们使用 d3 SVG 和自定义 HTML 5 画布呈现的混合方法实现了图表。
概述
每个实时图表都有一个以time.它是为使用相同的工作流而构建的,下面是一个概述:
- 创建一个HTML容器。
- 时代自动大小图表,以适应他们的容器。
<div style="width: 200px; height: 200px"></div>
- 获取并格式化数据。
- 每种类型的图表都使用一种特定的数据格式(尽管通常是熟悉的)。
- 请参阅下面的文档,了解每个图表对数据的期望。
- 使用jQuery方法
.epoch若要创建、追加和绘制图表,请执行以下操作。var myChart = $('#myChart').epoch({ type: 'time.line', data: myData });
- 当您有一个新的数据点附加到图表时,请使用
.push方法:myChart.push(nextDataPoint);
CSS 造型与重绘
每个实时图表都可以使用CSS样式,就像基本图表一样。EIRCH使用内部CSS缓存来快速检索每个呈现的画布元素的颜色、大小和位置值。更改样式时(通过类更改等)使用.redraw()方法来清除缓存并请求CSS样式。
下面是如何通过jQuery动态切换样式的示例:
<div id="chart" class="styles1"></div>
<button id="toggle">Switch Styles</button>
<script>
var chart = $('#chart').epoch({
type: 'time.area',
data: []
});
// The button swtiches the chart's class from styles1 to styles2 and back
$('#toggle').click(function (e) {
// This switches the class names...
var className = $('#chart').attr('class');
var newClassName = className === 'styles1' ? 'styles2' : 'styles1';
$('#chart').removeClass(className).addClass(newClassName);
// And this is required to see the updated styles...
chart.redraw();
});
</script>
像素比
EIRCH通过自动检测和设置基于画布的实时图表的适当像素比来支持高分辨率的显示。您可以通过显式设置以下任何图表的像素比率来覆盖此行为。下面是一个如何做到这一点的例子:
$('#my-chart').epoch({
type: 'time.line',
pixelRatio: 1
})
注意,pixelRatio选项必须是整数>=1。
共同选择
除非另有说明,Epoch的实时图表有以下共同选项:
| 名字 | 描述 |
|---|---|
axes | 哪些轴要显示。 例子: axes: ['top', 'right', 'bottom', 'left'] |
ticks | 在每个轴上显示的蜱数。 例子: { time: 10, right: 5, left: 5 } |
tickFormats | 在显示滴答标签时使用什么格式化功能。 例子: tickFormats: { time: function(d) { return new Date(time*1000).toString(); } } |
fps | 转换动画应该使用的每秒帧数。对大多数人来说,帧速率超过60 fps是不可察觉的,并且可能导致性能大受欢迎。的默认值24往往工作很好,但你可以增加它,以获得更平滑的动画。例子: fps: 60 |
windowSize | 要在图形中显示的条目数。 例子: windowSize: 60 |
historySize | 要在图表中跟踪的历史条目的最大数量。 例子: historySize: 240 |
queueSize | 当图表没有动画转换时,要保存在工作内存中的条目数。如果选项卡是不活动的,一些浏览器将不会运行动画间隔。此参数允许您绑定在这种情况下通过“.plus”接收的条目数(以减少内存膨胀)。 例子: queueSize: 120 |
margins | 显式边距覆盖图表。 例子: margins: { top: 50, right: 30, bottom: 100, left: 40 } |
width | 用显式像素值覆盖自动宽度。 例子: width: 320 |
height | 用显式像素值覆盖自动高度。 例子: height: 240 |
pixelRatio | 用显式值覆盖检测到的像素比。 例子: pixelRatio: 1 |
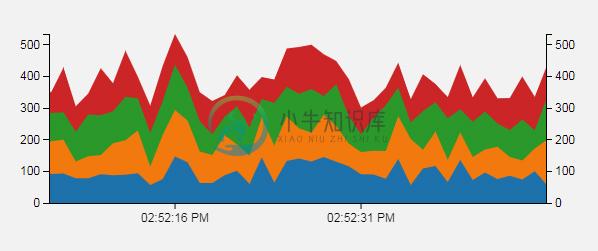
面积
实时区域图的工作方式与上面详细描述的基本区域图非常相似。随着时间的推移,它被用来显示多系列数据的相对大小。
var areaChartData = [
// The first layer
{
label: "Layer 1",
values: [ {time: 1370044800, y: 100}, {time: 1370044801, y: 1000}, ... ]
},
// The second layer
{
label: "Layer 2",
values: [ {time: 1370044800, y: 78}, {time: 1370044801, y: 98}, ... ]
},
...
];
如您所见,数据被安排为一个层数组。每个层都是一个具有以下属性的对象:
label-图层名称values-一个值数组,每个值具有Unix时间戳(time)和当时的值(y)
实时图表要求每个层中的值具有完全相同的元素数,并且每个对应的条目具有相同的元素数。time价值。
假设您有适当格式的数据,实例化一个新图表是相当容易的。只需在HTML中创建一个容器元素,并使用jQuery绑定来创建、放置和绘制图表:
<div id="areaChart" style="width: 800px; height: 200px"></div>
<script>
$('#areaChart').epoch({
type: 'time.area',
data: areaChartData
});
</script>
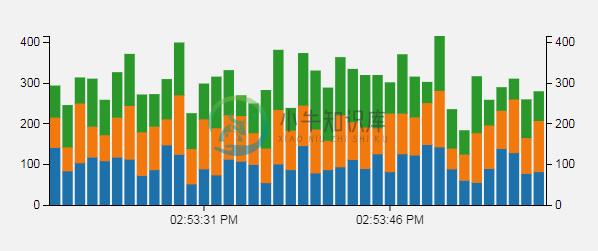
柱状图
var barChartData = [
// First series
{
label: "Series 1",
values: [ {time: 1370044800, y: 100}, {time: 1370044801, y: 1000}, ... ]
},
// The second series
{
label: "Series 2",
values: [ {time: 1370044800, y: 78}, {time: 1370044801, y: 98}, ... ]
},
...
];
如您所见,数据被安排为一个层数组。每个层都是一个具有以下属性的对象:
label-图层名称values-一个值数组,每个值具有Unix时间戳(time)和当时的值(y)
实时图表要求每个层中的值具有完全相同的元素数,并且每个对应的条目具有相同的元素数。time价值。
假设您有适当格式的数据,实例化一个新图表是相当容易的。只需在HTML中创建一个容器元素,并使用jQuery绑定来创建、放置和绘制图表:
<div id="barChart" style="width: 800px; height: 200px"></div>
<script>
$('#barChart').epoch({
type: 'time.bar',
data: barChartData
});
</script>
仪表盘
当量规图随时间变化时,用于监视特定范围内的值。这张图表显示了一个与汽车速度计类似的量规。
与大多数Epoch图表不同的是,时标不接受data参数初始化时使用。相反,它没有记忆只知道它的电流value.
实时计量图也被编写成适合于比高宽比(4:3)为了帮助程序员,我们包括了一些CSS类,您可以使用这些类自动调整图表的大小:
gauge-tiny(120px*90px)gauge-small(180px*135px)gauge-medium(240px*180px)gauge-large(320px*240px)
您不必使用这些类,但您必须确保图表容器被约束为4:3的宽宽比,这样图表才能正确呈现。让我们来看看如何创建一个新的量程图:
<div id="gaugeChart" class="epoch gauge-small"></div>
<script>
$('#gaugeChart').epoch({
type: 'time.gauge',
value: 0.5
});
</script>
备选方案
量规图实现了以下常见选项:
fps-每秒动画帧。pixelRatio-显式像素比覆盖。
并具有以下自定义选项:
| 名字 | 描述 |
|---|---|
domain | 设置量规图值时的输入域。本质上,这是一个数组,第一个元素表示要期望的最小值,第二个元素表示最大值。 例子: domain: [0, 1] |
ticks | 要在图表上显示的勾号数。 例子: ticks: 10 |
tickSize | 每个滴答的大小(以像素为单位)。 例子: tickSize: 5 |
tickOffset | 从表的外弧中偏移滴答的像素数。 例子: tickOffset: 10 |
format | 用于量规内部显示标签的数字格式化程序。 例子: format: function(v) { return (v*100).toFixed(2) + '%'; } |
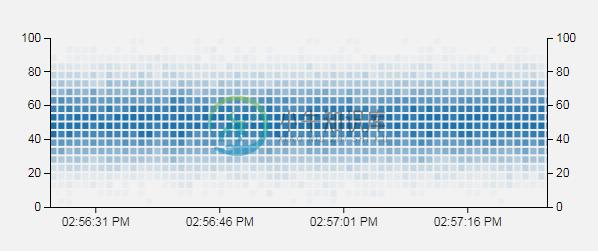
热点图
实时热图图用来显示随时间变化的归一化直方图数据.它的工作方式是首先将输入的直方图排序到一小组离散的桶中。对于多个系列的数据,它使用颜色混合显示系列浓度。
这种类型的图表具有最“密集”的数据格式,每个条目都需要一个稀疏的直方图。让我们使用和示例来检查这种格式:
var heatmapData = [
// First Series
{
label: 'Series 1',
values: [
{
time: 1370044800,
histogram: {
18: 49,
104: 10,
...
}
},
{
time: 1370044801,
histogram: {
9: 8,
120: 17,
...
}
},
]
},
...
];
如您所见,数据被安排为一个层数组。每个层都是一个具有以下属性的对象:
label-图层名称value-与Unix时间戳相关的稀疏直方图列表:time-条目的Unix Tistamhistogram-将值映射到频率的“稀疏”频率散列
假设您有适当格式的数据,实例化一个新图表是相当容易的。只需在HTML中创建一个容器元素,并使用jQuery绑定来创建、放置和绘制图表:
<div id="heatmapChart" style="width: 800px; height: 200px"></div>
<script>
$('#heatmapChart').epoch({
type: 'time.heatmap',
data: heatmapData
});
</script>
备选方案
除了概述部分中列出的常见选项外,heatmap还有以下自定义选项:
| 名字 | 描述 |
|---|---|
buckets | 在“可视图表”窗口的每一列中显示的桶数。 例子: buckets: 20 |
bucketRange | 水桶覆盖的范围。注意:超出范围的值将放置在最上面的桶中,低于范围的值将放置在底部的桶中。 例子: bucketRange: [0, 1000] |
bucketPadding | 在显示器中放置在桶周围的填充量。 例子: bucketPadding: 0 |
opacity | 在呈现桶时使用的不透明度函数。
例子: |
paintZeroValues | 告诉图表是否完全跳过值为0的存储桶的呈现,默认为false。这对于在实现不同的自定义时超限图表的默认行为非常有用。彩色进展.例子: paintZeroValues: true |
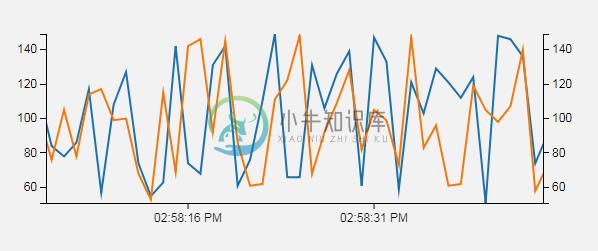
线性图
var lineChartData = [
// First series
{
label: "Series 1",
values: [ {time: 1370044800, y: 100}, {time: 1370044801, y: 1000}, ... ]
},
// The second series
{
label: "Series 2",
values: [ {time: 1370044800, y: 78}, {time: 1370044801, y: 98}, ... ]
},
...
];
如您所见,数据被安排为一个层数组。每个层都是一个具有以下属性的对象:
label-图层名称values-一个值数组,每个值具有Unix时间戳(time)和当时的值(y)
实时图表要求每个层中的值具有完全相同的元素数,并且每个对应的条目具有相同的元素数。time价值。
假设您有适当格式的数据,实例化一个新图表是相当容易的。只需在HTML中创建一个容器元素,并使用jQuery绑定来创建、放置和绘制图表:
<div id="lineChart" style="width: 800px; height: 200px"></div>
<script>
$('#lineChart').epoch({
type: 'time.line',
data: lineChartData
});
</script>
左轴和右轴线
// Specify the left and right ranges
var leftRange = [0, 100];
var rightRange = [-10, 10];
在定义了范围之后,它们可以应用于数据集:
// Setup two series, each using a different range
var data = [
{
label: 'Left Ranged Series',
values: [
{ time: 0, y: 0 },
...
],
// This is how your tell a layer to use a specific range...
range: leftRange
},
{
label: 'Right Ranged Series',
values: [
{ time: 0, y: -9.8 },
...
],
// Again, we must define the range for this particular series...
range: rightRange
}
];
最后,将范围应用到图表中。
// Create the real-time line plot with two ranges
var chart = new Epoch.Time.Line({
range: {
left: leftRange,
right: rightRange
},
data: data,
axes: ['left', 'right', 'bottom']
});
动态左右轴坐标
上面的图表在左右轴上有固定的范围。可以提供范围标签而不是[min, max]数组,以便动态计算轴的范围。例如,以下面的数据定义为例:
var data = [
{ label: 'Layer 1', range: 'range-l', data: [...] },
{ label: 'Layer 2', range: 'range-r', data: [...] },
{ label: 'Layer 3', range: 'range-l', data: [...] }
];
数据中的每一层都与一个“范围标签”相关联,该标签可以应用于图表的左侧或右侧:
var chart = new Epoch.Time.Line({
data: data,
range: {
left: 'range-l',
right: 'range-r'
}
});