开始使用
此页面将帮助您开始在项目中使用 Epoch。
安装 Epoch
可以从以下包管理器安装 Epoch:
GitHub 上的发布档案包含了整个 Epoch 源。要在项目中使用它,您需要使用以下文件:
dist/js/epoch.min.jsdist/css/epoch.min.css
先决条件
安装后,您将需要设置您的页面,以便您可以生成图表。首先,Epoch 要求 D3 因此必须将脚本添加到页面中,如下所示:
<script src="js/d3.min.js"></script>
<script src="js/epoch.min.js"></script>
最后,您需要在页面的 Head 部分中包含 Epoch 的 CSS 文件:
<link rel="stylesheet" type="text/css" href="css/epoch.min.css">
此时,您可以开始使用 Epoch 在应用程序中构建和放置图表。
建立图表
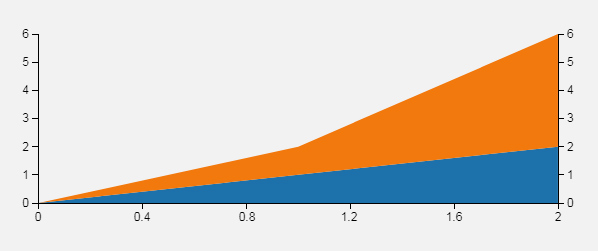
使用 Epoch 构建图表是一个简单的过程,每种图表都遵循相同的基本工作流程。在本节中,我们将执行将图表添加到页面时使用的步骤。例如,让我们构建区域图,比如这个:
1.在页面中放置图表容器
<div class="epoch category10" style="height: 200px;"></div>
Epoch 将自动调整图表的大小,以适应容器的显式尺寸。通过这种方式,您可以构建站点的基本布局,并使用 CSS 来控制图表的大小和位置。类名 category10 指在呈现图表时要使用的分类配色方案。您还可以使用另外三个默认选项,即:category20, category20b 和 category20c。类别颜色直接基于d3使用的颜色,有关详细信息,请参阅 D3 分类彩色文档。
2.格式化你的数据
var data = [
{ label: 'Layer 1', values: [ {x: 0, y: 0}, {x: 1, y: 1}, {x: 2, y: 2} ] },
{ label: 'Layer 2', values: [ {x: 0, y: 0}, {x: 1, y: 1}, {x: 2, y: 4} ] }
];
每种图表类型都需要某种数据格式。在大多数情况下,它们非常类似于上面给出的例子。某些类型的图表(如饼图、规图、热图)需要相当不同的格式。确保阅读下面的逐个图表文档,看看每个图表所期望的是什么。
3.初始化、放置和绘制
var areaChartInstance = $('#area').epoch({
type: 'area',
data: data,
axes: ['left', 'right', 'bottom']
});
使用自定义jQuery方法.epoch创建图表。该方法将自动插入图表作为所选容器的直接子元素(在本例中为div带着.的身份area)。在放置元素之后,该方法将调整图表的大小,以完全填充容器,并根据给定的数据绘制图表。
这个.epoch函数返回可用于与图表后初始化交互的图表类实例。在上面的示例中,我们将对图表实例的引用保存在areaChartInstance变量。对于基本图表,例如我们创建的区域图表,可以使用此实例通过update方法。
更改图表选项
有时,您可能希望根据用户输入等更改图表的结构元素。为此,每个图表实例都提供了一个名为 .option。OptionMethod 允许您重置在初始化期间传递的任何选项,并且构建所有 Epoch 的默认图表是为了在选项更改时做出适当的反应。
该方法可以下列方式使用:
.option()-返回图表选项的深度副本.option(key)-返回给定键的值.option(key, value)-为给定的值设置具有给定键的选项.option(object)-将给定对象中的键值对设置为图表的选项。
注意,所有的 key 字符串可以是分层的。例如,您可以使用 .option('margins.left', 30) 设置左边框,而不是使用 .option({ margins: { left: 30 }})。