开始使用 Highmaps
Highmaps 是继承自 Highcharts 的专门用于地图的图表插件。Highmaps 除了根据值展示地理区域色块外,还支持线段(可以表示公路,河流等)、点(城市,兴趣点等)等其他地理元素。
Highmaps 可以单独使用,也可以作为 Highcharts 的一个插件来使用。
一、加载 js 文件
同 Highcharts 使用 方法一样,Highmaps 只需要一个 js 文件即可运行
<script src="https://img.hcharts.cn/highmaps/highmaps.js"></script>
如果是结合 Highcharts 一起使用,则是引入 map.js 即可
<script src="https://img.hcharts.cn/highcharts/highcharts.js"></script>
<script src="https://img.hcharts.cn/highmaps/modules/map.js"></script>
二、加载地图数据文件
Highmaps 支持 GeoJSON 标准数据,大多数 GIS 软件支持将常见的 GIS 数据文件(例如 Shapefile、KML)转换成 GeoJSON。
目前有三种方式获取或创建地图数据:
- 使用我们提供的 地图数据集,这里有 使用说明文档
- 利用我们提供的 在线工具 将 SVG 地图转换成
- 利用 GIS 软件将 GIS 数据转换成 GeoJSON 数据
- 利用 SVG 编辑器绘制并使用我们的在线工具转换,详细步骤请参考 自定义地图 教程
我们提供的地图数据集一般有两种格式,JS 和 JSON 文件,两者内容基本相同,只是加载方式不同,下面以加载中国地图(china.js)数据来说明:
1. 加载 js 文件
直接以 script 标签的形式加载文件,对应的取地图数据的方法是:
<script src="https://data.jianshukeji.com/geochina/china.js"></script>
<script>
var mapdata = Highcharts.maps['cn/china'];
</script>
其中 Highcharts.maps['cn/china'] 可以通过查看文件获得。
2. 加载 json 文件
由于跨域问题,所以加载 json 时需要用到 jsonp,这里直接用我们提供的接口即可
$.getJSON('https://data.jianshukeji.com/jsonp?filename=geochina/china.json&callback=?', function(data) {
var mapdata = data;
});
三、初始化地图
通过 Highcharts.mapChart 构造方法初始化地图实例
var map = Highcharts.mapChart('container', {
// ... 图表配置
});
四、加载数据并与地图关联
加载地图数据并初始化图表后,我们可以将业务数据配置在 series.data 中,格式如下:
$.getJSON('https://data.jianshukeji.com/jsonp?filename=geochina/china.json&callback=?', function(mapdata) {
var map = Highcharts.mapChart('container', {
series: [{
mapData: mapdata,
data: [{
name: '北京',
value: 2000,
rank: 1
},{
name: '上海',
value: 1500,
rank: 2
}]
}]
});
});
需要注意的是,设置完数据后,我们还需要指定数据与地图数据的关联属性,即 joinBy,例如:
series: [{
mapData: mapdata,
data: [{
name: '北京',
value: 2000,
rank: 1
}, {
name: '上海',
value: 1500,
rank: 2
}],
joinBy: 'name'
}]

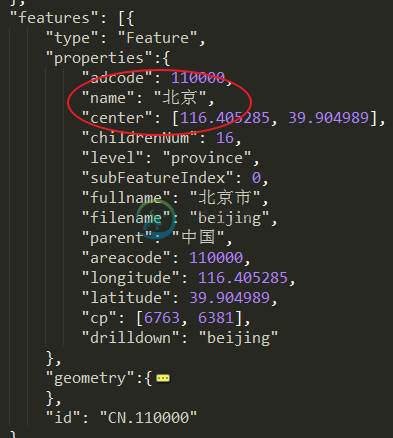
表示的是 data 里的 name 值与地图数据里的 properties.name 进行关联,并将对应的数据展示在对应的地图区域上,另外 joinBy 可以设置为包含两个值的数组,第一个值表示地图数据的 key,第二个值表示数据里的 key
series: [{
mapData: mapdata,
data: [{
city: '北京',
value: 2000,
rank: 1
}, {
city: '上海',
value: 1500,
rank: 2
}],
joinBy: ['name', 'city']
}]

