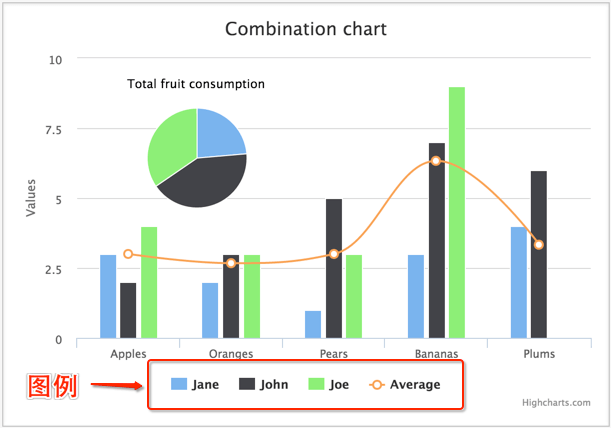
图例
优质
小牛编辑
157浏览
2023-12-01
图例是图表中用不同形状、颜色、文字等 标示不同数据列,通过点击标示可以显示或隐藏该数据列;通过设置 legend.enabled = true | false 来打开或关闭图例。

一、图例样式
1、图例容器样式
图例容器指的是整个图例容器的样式,包含背景、边框、边距、宽度等,详细属性及说明见下表
| 参数名 | 解释 | 默认值 |
|---|---|---|
| backgroundColor | 背景颜色 | null |
| borderColor | 边框颜色 | '#909090' |
| margin | 外边距 | 15 |
| padding | 内边距 | 8 |
| maxHeight | 最大高度 | null |
| navigation | 导航,当设置了最大高度后,图例无法完整显示时,则会用导航的形式展示(分页),详见API文档 | |
| shadow | 图例阴影效果,赋值可以是 boolean 或 Object,详见API文档 | false |
| width | 图例宽度 | null |
| verticalAlign | 垂直对齐方式,有 'top', 'middle' 及 'bottom' 可选 | 'bottom' |
| useHTML | 是否以HTML形式渲染(默认是SVG渲染),当使用 HTML 模式渲染是,图例导航无效 | false |
2、图例项样式
上面说到了图例容器的样式可以控制图例整体样式,对应配置图例里的内容是通过图例项相关属性来控制的,见下表
| 参数名 | 解释 | 默认值 |
|---|---|---|
| itemDistance | 图例项间距 | 20 |
| itemStyle | 图例样式 | itemStyle: { cursor: 'pointer', color: '#3E576F' } |
| itemHiddenStyle | 图例隐藏时的样式 | itemHiddenStyle: { color: '#CCC' } |
| itemHoverStyle | 图例鼠标划过时样式 | itemHoverStyle: { color: '#000' } |
| itemMarginBottom | 图例项底边距 | 0 |
| itemMarginTop | 图例项顶部边距 | 0 |
| itemWidth | 图例项宽度 | null |
| symbolHeight | 图例项标示高度 | 12 |
| symbolPadding | 图例项标示内边距 | 5 |
| symbolRadius | 图例项标示圆角 | 2 |
| symbolWidth | 图例项标示宽度 | 16 |
二、图例内容及定位
1、图例内容
| 参数名 | 解释 | 默认值 |
|---|---|---|
| labelFormat | 图例文字格式化字符串 | {name} |
| labelFormatter | 图例内容格式化函数 | function() { return this.name} |
| reversed | 是否倒序 | false |
| rtl | 文字是否显示在符号前面,主要针对阅读习惯从右至左的用户 | false |
| title | 图例标题 | title: { text: null, style: { fontWeight: "blod"}} |
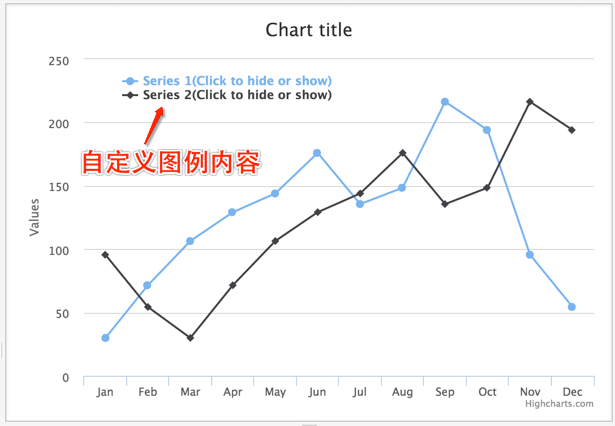
关于格式化函数及格式化字符串这里简单说明如下:
labelFormatter: function() {
/*
* 格式化函数可用的变量:this, 可以用 console.log(this) 来查看包含的详细信息
* this 代表当前数据列对象,所以默认的实现是 return this.name
*/
return this.name + '(Click to hide or show)';
}

labelFormat 格式化字符是格式化函数的一种简写方式,即用包含变量的字符串代替函数。
对于上面格式话函数的代码,完全可以用更简洁的方式实现:
labelFormat: '{name} (Click to hide or show)';
2、定位
下面是图例位置的确定的一些配置。
| 参数名 | 解释 | 默认值 |
|---|---|---|
| align | 图例在图表中的对齐方式,有 “left”, "center", "right" 可选 | “center” |
| floating | 图例是否浮动,设置浮动后,图例将不占位置 | false |
| layout | 图例内容布局方式,有水平布局及垂直布局可选,对应的配置值是: “horizontal”, “vertical” | "horizontal" |
| x | 水平偏移 | 0 |
| y | 竖直偏移 | 0 |
三、图例点击事件
1、默认图例点击事件
图例默认的点击行为是显示或隐藏当前数据列。
plotOptions: {
series: {
events: {
legendItemClick: function(e) {
/*
* 默认实现是显示或隐藏当前数据列,e 代表事件, this 为当前数据列
*/
}
}
}
}
2、禁用图例点击隐藏效果
plotOptions: {
series: {
events: {
legendItemClick: function(e) {
return false; // 直接 return false 即可禁用图例点击事件
}
}
}
}
3、饼图图表点击事件
上述代码对饼图是无效的,因为饼图的扇区是数据点对象,所有针对数据列的配置函数当然无效。
对于饼图对应 legendItemClick 事件是 point.legengItemClick 。
plotOptions: {
pie: {
point: {
events: {
legendItemClick: function(e) {
return false; // 直接 return false 即可禁用图例点击事件
}
}
}
}
}
4、自定义图例点击事件
默认是点击某个图例显示或隐藏当前数据列,这里改变为点击某个图例只显示当前数据列,隐藏其他数据列
plotOptions: {
series: {
events: {
legendItemClick: function(e) {
var index = this.index;
var series = this.chart.series;
if (!series[index].visible) {
for (var i = 0; i < series.length; i++) {
var s = series[i];
i === index ? s.show() : s.hide();
}
}
return false;
}
}
}
}
四、关于图例的常见问题
以下列举出关于图例的常见问题,
1、如何不显示某个图例
设置 showInLegend
series: [{
data: [],
name: "",
showInLegend: false // 设置为 false 即为不显示在图例中
}, {
data: [],
name: "",
showInLegend: true // 默认值
}]

