误差线图
优质
小牛编辑
156浏览
2023-12-01
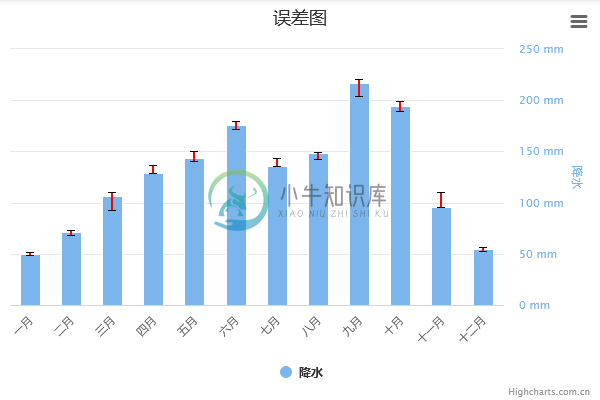
误差线图通常表示数据的可变范围、误差范围。

图4-17 Highcharts 误差线图
误差线图相关的 API:
一、误差线相关配置
通过指定数据列的类型为 errorbar 即可创建误差线数据列。由于误差线是主数据列的附属数据列,是对主数据列进行补充说明,所有需要一个主数据列与其进行关联。
1、关联数据列
通过 linkedTo 可以指定误差线关联的数据列,linkedTo 属性值是数据列的 id 值,如果没有配置 linkedTo 属性,误差线数据列会自动的前一个数据列进行关联,下面是具体的示例说明:
series: [{
name: '降雨量',
type: 'column',
data: []
}, {
name: '降雨量误差范围',
type: 'errorbar', // 指定数据列类型为误差线
// 没有配置 linkedTo 属性,则默认与前一个数据列进行关联
data: []
},{
name: '温度',
type: 'spline',
id: 'errorbar2'
data: []
}, {
name: '温度误差',
type: 'errorbar',
linkedTo: 'errorbar2', // 指定需要关联的数据列 id 值
data: []
}]
2、误差线的数据
误差线的数据同 范围图,是用两个数据来表示范围,有以下两种方式:
1)数组的形式,数组里的两个值分别表示 low 和 high
series: [{
type: 'errorbar',
data: [
[0, 2],
[2, 3]
]
}]
series: [{
type: 'errorbar',
data: [{
low: 0,
high: 2
},{
low: 2,
high: 3
}]
}]
关于在数据提示框或数据标签中显示误差数据请参考 范围图。
二、误差线样式
误差线包括两部分,竖直部分的线为颈部(stem),上下的线为须线(whiskers)。
lineWidth 可以控制全部线条的宽度,stemWidth 和 whiskerWidth 分别控制颈部和须线的宽度,另外 stemColor、stemDashStyle 可以控制颈部线条的颜色和线条样式;
whiskerWidth、whiskerLength 可以控制须线的宽度和长度。
下面是具体实例: