堆叠图
优质
小牛编辑
141浏览
2023-12-01
柱形图和面积图可以设置成堆叠的形式,堆叠后同一个分类下的数据不再是水平依次排列而是依次从上到下堆叠在一起。
堆叠有两种形式,普通的堆叠和按百分比堆叠;普通堆叠是按照数值大小依次堆叠,百分比堆叠是按照数值所占百分比进行堆叠。
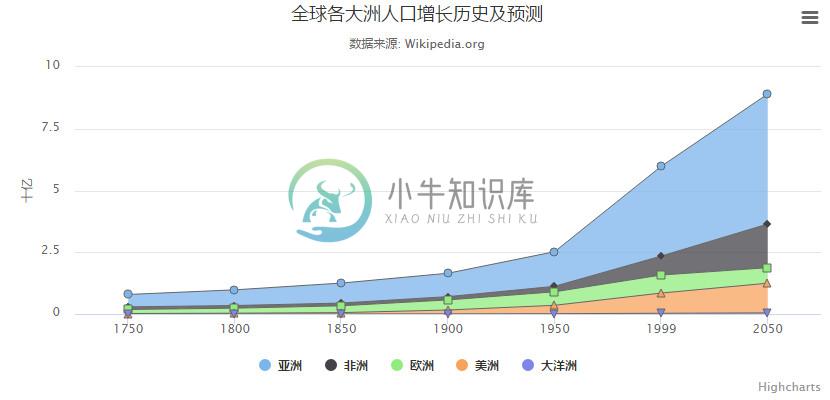
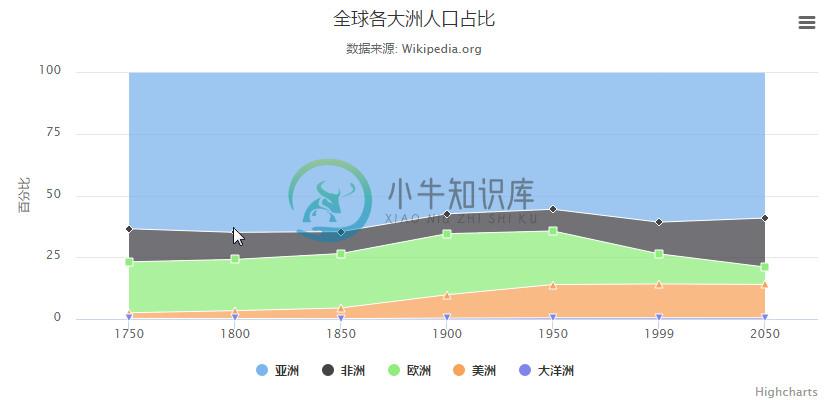
下面是堆叠图和百分比堆叠图例子:

图 5-1 堆叠图

图 5-2 百分比堆叠图
通过指定柱形图或面积图的 stacking 属性即可是图形堆叠,示例代码如下:
plotOpitons: {
column: {
stacking: 'normal'
},
bar: {
stacking: 'normal'
},
area: {
stacking: 'percent'
}
}
一、堆叠图相关配置
1、堆叠顺序
默认情况下图形是根据数据列的属性依次从上到下堆叠的,可以设置堆叠反转(reversedStacks)属性可以将这个顺序调换,即从下到上堆叠,下面是具体的实例:

2、分组堆叠
通过设置数据列的 stack 属性可以是不同的数据列根据相同的 stack 值进行分组堆叠。
关于分组堆叠的详情请参考 API 文档及 在线例子
3、堆叠数据标签
堆叠数据标签(yAxis.stackLabels)指的是显示堆叠总值的数据标签。
堆叠数据标签的配置和普通的数据标签类似,详细请参考 API 文档

