chartjs v2.0:堆叠条形图
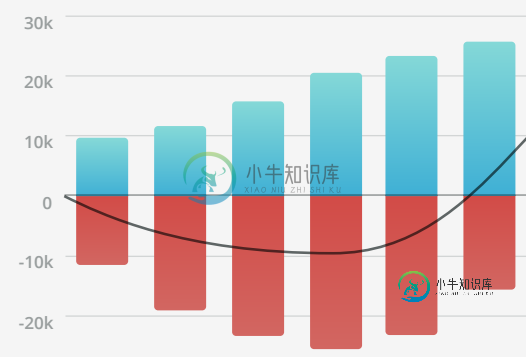
我需要一张这样的图表:

我找到了这个示例,但它使用了旧版本的ChartJs。我尝试使用v2.0,但我不明白。
有人能贴个例子吗?
共有3个答案
只需确保为xAxis和yAxis提供一个对象数组,而不仅仅是一个对象。
"options": {
"scales": {
"xAxes": [
{
"stacked": true
}
],
"yAxes": [
{
"stacked": true
}
]
}
}
在不断地摆弄之后,我终于让它工作了,这是一个样本。有人请更新文档!
var ctx = document.getElementById("myChart");
var myChart = new Chart(ctx, {
type: 'bar',
data: {
labels: ["Red", "Blue", "Yellow", "Green", "Purple", "Orange"],
datasets: [{
label: '# of Votes 1',
data: [10, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)',
'rgba(255, 99, 132, 0.2)'
],
borderColor: [
'rgba(255,99,132,1)',
'rgba(255,99,132,1)',
'rgba(255,99,132,1)',
'rgba(255,99,132,1)',
'rgba(255,99,132,1)',
'rgba(255,99,132,1)'
],
borderWidth: 2
},
{
label: '# of Votes 2',
data: [15, 19, 3, 5, 2, 3],
backgroundColor: [
'rgba(255, 159, 64, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 159, 64, 0.2)',
'rgba(255, 159, 64, 0.2)'
],
borderColor: [
'rgba(255, 159, 64, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 159, 64, 1)',
'rgba(255, 159, 64, 1)'
],
borderWidth: 2
}
]
},
options: {
scales: {
yAxes: [{
stacked: true,
ticks: {
beginAtZero: true
}
}],
xAxes: [{
stacked: true,
ticks: {
beginAtZero: true
}
}]
}
}
});<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.6.0/Chart.min.js"></script>
<canvas id="myChart" width="400" height="400"></canvas>对于v2.1.x,您可以使用stacked选项来实现这一点
...
options: {
scales:{
xAxes: [{
stacked: true
}],
yAxes: [{
stacked: true
}]
}
}
...
堆栈片段
var config = {
type: 'bar',
data: {
labels: ["January", "February", "March", "April", "May", "June", "July"],
datasets: [{
type: 'line',
label: 'Dataset 2',
data: [-65, -10, -80, -81, -56, -85, 40],
borderColor: 'black',
fill: false
}, {
type: 'bar',
label: 'Dataset 1',
backgroundColor: "red",
data: [65, 0, 80, 81, 56, 85, 40],
}, {
type: 'bar',
label: 'Dataset 3',
backgroundColor: "blue",
data: [-65, 0, -80, -81, -56, -85, -40]
}]
},
options: {
scales: {
xAxes: [{
stacked: true
}],
yAxes: [{
stacked: true
}]
}
}
};
var ctx = document.getElementById("myChart").getContext("2d");
new Chart(ctx, config);<script src="https://cdnjs.cloudflare.com/ajax/libs/Chart.js/2.1.0/Chart.bundle.min.js"></script>
<canvas id="myChart"></canvas>-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
Highcharts 条形图 以下实例演示了堆叠条形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 plotOptions 配置图表堆叠使用 plotOptions.series.stacking,并设置为 "normal"。如果禁用堆叠可设置为 null , "normal" 通过值设置堆叠, "percent" 堆叠则按百分比。 v
-
问题内容: 我使用以下代码处理了一个简单的3d条形图: 认为这只是一个测试,到目前为止,一切似乎都还很清楚。我只是想知道如何以堆叠的方式绘制这9个条形图的每一个,以便例如将每个条形图分成4个部分,组成整个条形图。 基本上,我想以此处的示例方式执行此操作。 但是,我希望有2个堆栈,而不是2个堆栈。有什么想法可以从我现在的角度出发吗?每个提示将不胜感激。 谢谢! 编辑:如果我想实现每个堆叠的酒吧给定的
-
我想知道这是否可以在Datadog中实现。我有一个在1个度量-现在数据通过多个标记发布到Datadog,例如,,可能还有10个不同的标签。 我试图在仪表板中创建Datadog图表,它将在堆叠条形图中显示实体计数的前5个标记。我知道添加更多查询的选项,但由于我不确定将来会有哪些实体可用,我希望datadog总是在仪表板中动态显示前5个实体(而不是在查询中指定要显示的标记)。这就是我目前拥有的(它完成
-
我有一只熊猫。DataFrame我想基于两列绘制一个图表:(int)、(int-或)。现在我有这样的东西: 这是我使用的代码: 这是两个子图。这很好,但是很难看出在特定的年龄范围内,在幸存的列中有和的记录量之间的差异。 所以我想要这样的东西: 在这个场景中,您可以看到这种差异。有什么方法可以在(因为在那里我可以轻松地操作)?如果可能的话,我不想使用香草
-
我试图在python中使用plotly创建一个条形图,它既是堆叠的,又是分组的。 玩具示例(不同年份的花费和收入): 更新:根据这个Github的问题,堆叠的,分组的酒吧情节正在为未来的情节版本开发,所以这可能不会再是一个问题了。

