与matplotlib堆叠的3d条形图
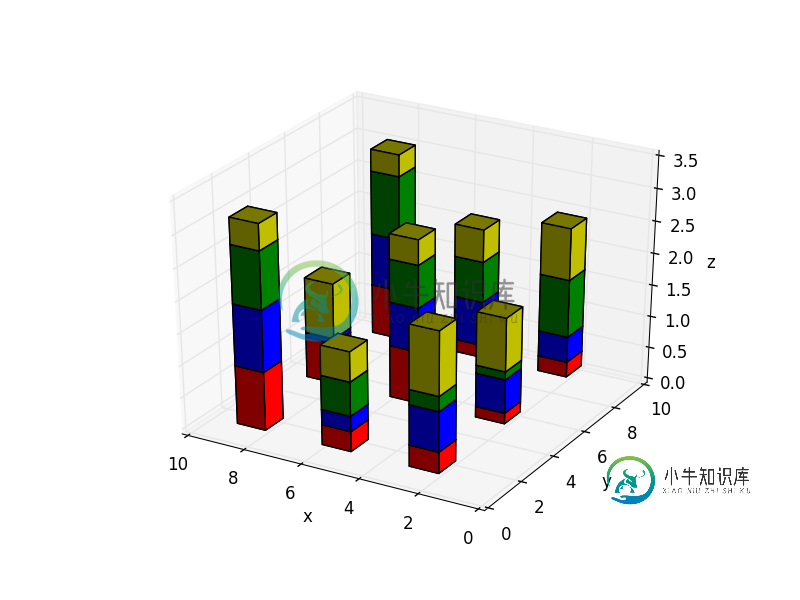
我使用以下代码处理了一个简单的3d条形图:
from mpl_toolkits.mplot3d import Axes3D
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure()
ax = fig.add_subplot(111, projection = "3d")
ax.set_xlabel("x")
ax.set_ylabel("y")
ax.set_zlabel("z")
ax.set_xlim3d(0,10)
ax.set_ylim3d(0,10)
ax.set_zlim3d(0,2)
xpos = [2,5,8,2,5,8,2,5,8]
ypos = [1,1,1,5,5,5,9,9,9]
zpos = np.zeros(9)
dx = np.ones(9)
dy = np.ones(9)
dz = np.ones(9)
ax.bar3d(xpos, ypos, zpos, dx, dy, dz)
plt.gca().invert_xaxis()
plt.show()
认为这只是一个测试,到目前为止,一切似乎都还很清楚。我只是想知道如何以堆叠的方式绘制这9个条形图的每一个,以便例如将每个条形图分成4个部分,组成整个条形图。
基本上,我想以此处的示例方式执行此操作。
但是,我希望有2个堆栈,而不是2个堆栈。有什么想法可以从我现在的角度出发吗?每个提示将不胜感激。
谢谢!
编辑:如果我想实现每个堆叠的酒吧给定的值,例如:
...
z = [np.array([ 0.2, 0.6, 0.3, 0.6, 0.4, 0.3, 0.8, 0.5, 0.7]),
np.array([ 0.8, 0.4, 0.5, 0.2, 0.8, 0.7, 0.4, 0.2, 0.9]),
np.array([ 0.1, 0.2, 0.4, 0.4, 0.2, 0.6, 0.3, 0.6, 0.9]),
np.array([ 0.9, 0.5, 0.7, 0.2, 0.5, 0.6, 0.7, 0.9, 0.7])]
dz = [z for i in range(4)]
...
这似乎不起作用,我不知道为什么?
问题答案:
要制作堆叠的3d条形图,您可以累积dz值并将其用作下一个条形的基础。这是一个例子:

from mpl_toolkits.mplot3d import Axes3D
import matplotlib.pyplot as plt
import numpy as np
fig = plt.figure()
ax = fig.add_subplot(111, projection = "3d")
ax.set_xlabel("x")
ax.set_ylabel("y")
ax.set_zlabel("z")
ax.set_xlim3d(0,10)
ax.set_ylim3d(0,10)
xpos = [2,5,8,2,5,8,2,5,8]
ypos = [1,1,1,5,5,5,9,9,9]
zpos = np.zeros(9)
dx = np.ones(9)
dy = np.ones(9)
dz = [np.random.random(9) for i in range(4)] # the heights of the 4 bar sets
_zpos = zpos # the starting zpos for each bar
colors = ['r', 'b', 'g', 'y']
for i in range(4):
ax.bar3d(xpos, ypos, _zpos, dx, dy, dz[i], color=colors[i])
_zpos += dz[i] # add the height of each bar to know where to start the next
plt.gca().invert_xaxis()
plt.show()
-
Highcharts 3D图 以下实例演示了堆叠3D柱形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 chart.options3d 配置 以下列出了 3D 图的基本配置,设置 chart 的 type 属性为 column,options3d 选项可设置三维效果。 var chart = { type: 'column',
-
我想要一张堆叠的条形图,那里有一条阈值线。阈值线以上的条色应为红色,阈值线以下的条色应为绿色。问题是,阈值不是恒定的,对于每个x值,它可能有不同的值。我想随时更新这个阈值,以获得某个x值。如何做到这一点?很明显,柱状图的y参数应该是动态的,也许我应该为它们传递一个函数?请帮我做这个。我也认为阈值应该是一个函数,因为我会更新它
-
我有以下不同月份的数据 一月:[1,5,3] Feb:[10,5] 三月:[4,8] 四月:[7] 可能:[3,1,5,0,7] 我想生成如下所示的条形图 现在,我有以下代码,我想知道如何生成如上图所示的条形图。 }); 非常感谢。
-
Highcharts 条形图 以下实例演示了堆叠条形图。 我们在前面的章节已经了解了 Highcharts 基本配置语法。接下来让我们来看下其他的配置。 配置 plotOptions 配置图表堆叠使用 plotOptions.series.stacking,并设置为 "normal"。如果禁用堆叠可设置为 null , "normal" 通过值设置堆叠, "percent" 堆叠则按百分比。 v
-
我正在尝试创建包含值的访客条形图,例如: 我想显示一个每日总访客的条形图,该条形图应包含总访客和首次访客的信息。 所以数据条应该看起来像: 我查看了chartjs文档,但只找到了具有堆叠值的示例,并且该解决方案不适用于我所需的设计,是否有人可以参考文档/文章/教程或个人经验,或者我应该切换到d3js?谢谢
-
以下是具有null和0值的3D柱形图的示例。 我们已经在Highcharts Configuration Syntax一章中看到了用于绘制图表的配置 。 下面给出了具有null和0值的3D柱形图的示例。 配置 (Configurations) 现在让我们看一下所采取的其他配置/步骤。 chart.options3d 将图表类型配置为基于3D。 将类型设置为“列”。 这里,图表可以三维呈现。 var

